Project Timeline
6 Months
Role
Product Designer
Tools
Figma | Principle | Adobe Illustrator | Notion | Whimsical
Background
The fashion industry was first developed amongst Europeans & Americans, the industry was for a long time one of the largest employers in the United States and remains so in the 21st century. The raw materials particularly Fibre, textiles, leather and fur which is in abundance in Africa, is required by the global fashion industry.
The African fashion industry is receiving significant international repute and the feeling is that the continent’s fashion, design and textile industry is here to stay. Africa Fashion Institute has stated that the potential ripple effect of the growth of Fashion on Africa’s economy cannot be overstated.
Its growth is an invaluable and ongoing catalyst of job creation, small-to medium-business development, and international interest and investment, amongst others. This is an international and highly globalized industry, with clothing often designed in one country, manufactured in another, and sold worldwide, and this plays a huge economic significance in our present society. Despite obstacles, the digitisation of African fashion is inevitable via eCommerce.
Problem
As a fashionista, especially an enthusiast about the African Fashion industry, there is no centralized platform that provides the opportunity or market for this consumers to get their needs met, either as an end user purchasing this product to wear, or to manufacture and be able to get data and understand what your buyers want or even to be able to flex your design styles and explode your creativity.
Most eCommerce platforms are trade focused; for buying and selling, but you cant take style out of fashion. There is the need to have a richer and balanced ecosystem, where stylist have the opportunity to display their collections and earn as they do.
Role
Asides executives, stakeholders and founding members, the team comprised of; a product designer, a product manager, two mobile engineers and a backend engineer.
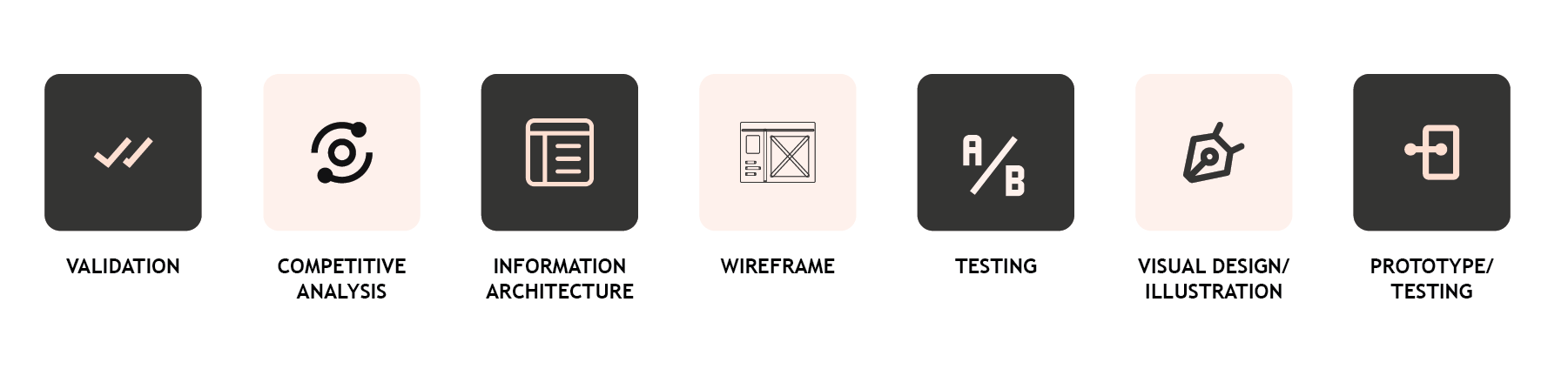
I worked as a product designer and I was tasked to redesign the fashion app consisting of the buyer app, seller app and a stylist app. I spoke to the stakeholders and let them see the need for a user-interview to be done, a budget was approved, given each one a $25 gift card from Amazon. I started the journey from the research; validation and competitive analysis, information architecture, which progressed to a user flow. The above translated into a wireframe, then conducted interviews testing the low-fidelity wireframes with the target audience, especially the seller application, before progressing into High Fidelity stages.
Challenges
Why
Imagine having the pleasure of shopping for fashion products, authentic quality african prints and materials, getting it delivered anywhere in the world or being able to showcase your store and showcase your style as a stylist to create a trend and a trybe for your brand, all this from the comfort of your digital device
Twizll is the only platform where you can buy, sell and style authentic made in Africa fashion products.
Process
When designing Twizll which would be a long project, few questions needed to be answered which are:
- “How long will the African Fashion last?”
- “How can this solution be scalable as it grows?”
- and “How do I sell Africa to the world?”,

When designing Twizll which would be a long project, few questions needed to be answered which are:
I established what the business goal is, conducting extensive research through the UX lens focusing more on empathizing with the existing users across buyers, sellers and stylist, figuring out the best way to design a service that works for every stakeholder and use case. After synthesizing data from the surveys, interviews, and market research; I proceeded to define an hypothesis which is laid down in context below, that in turn progressd into a solution, for each identified problem area while collaborating with the Chief Design Executive.
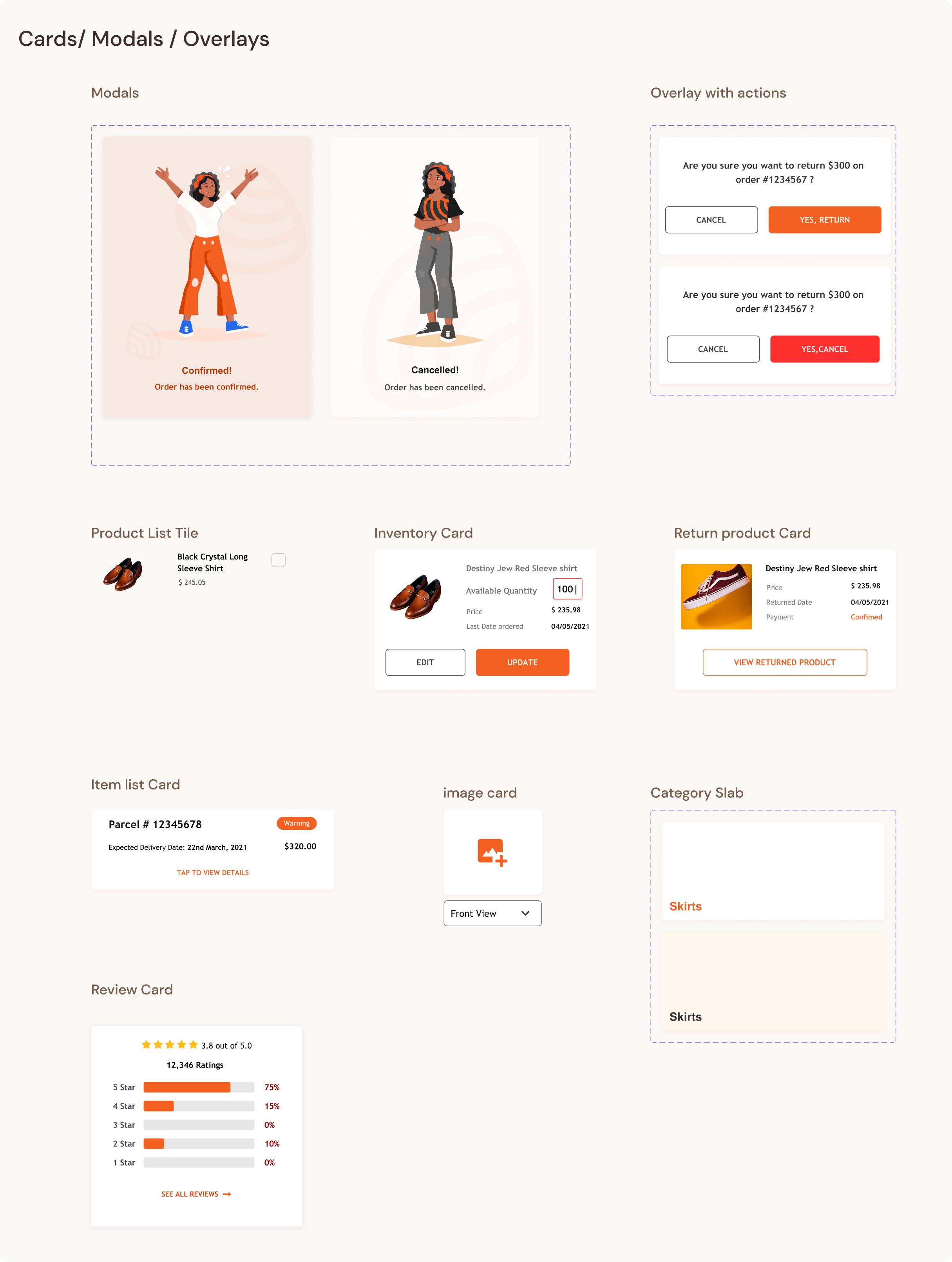
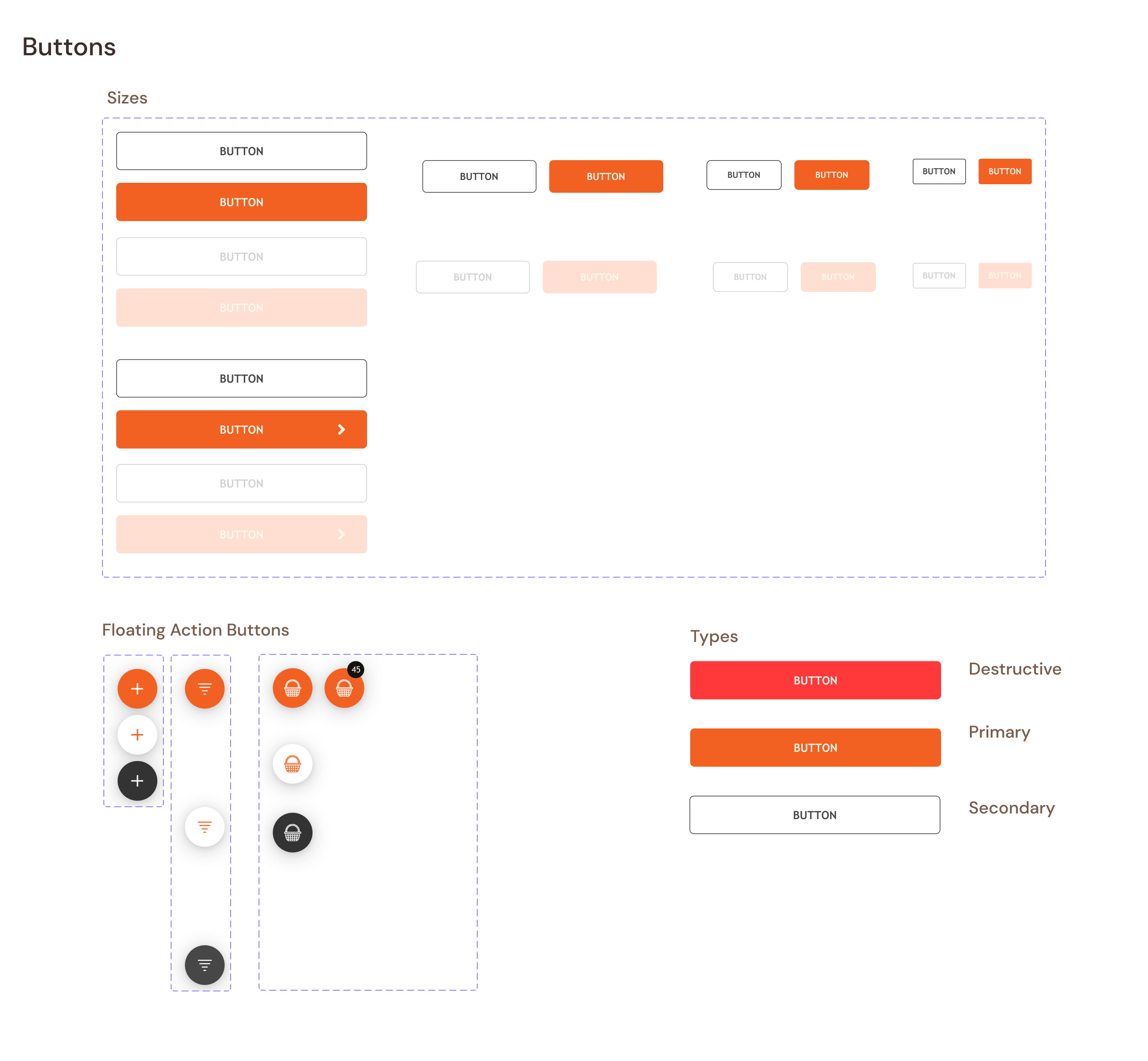
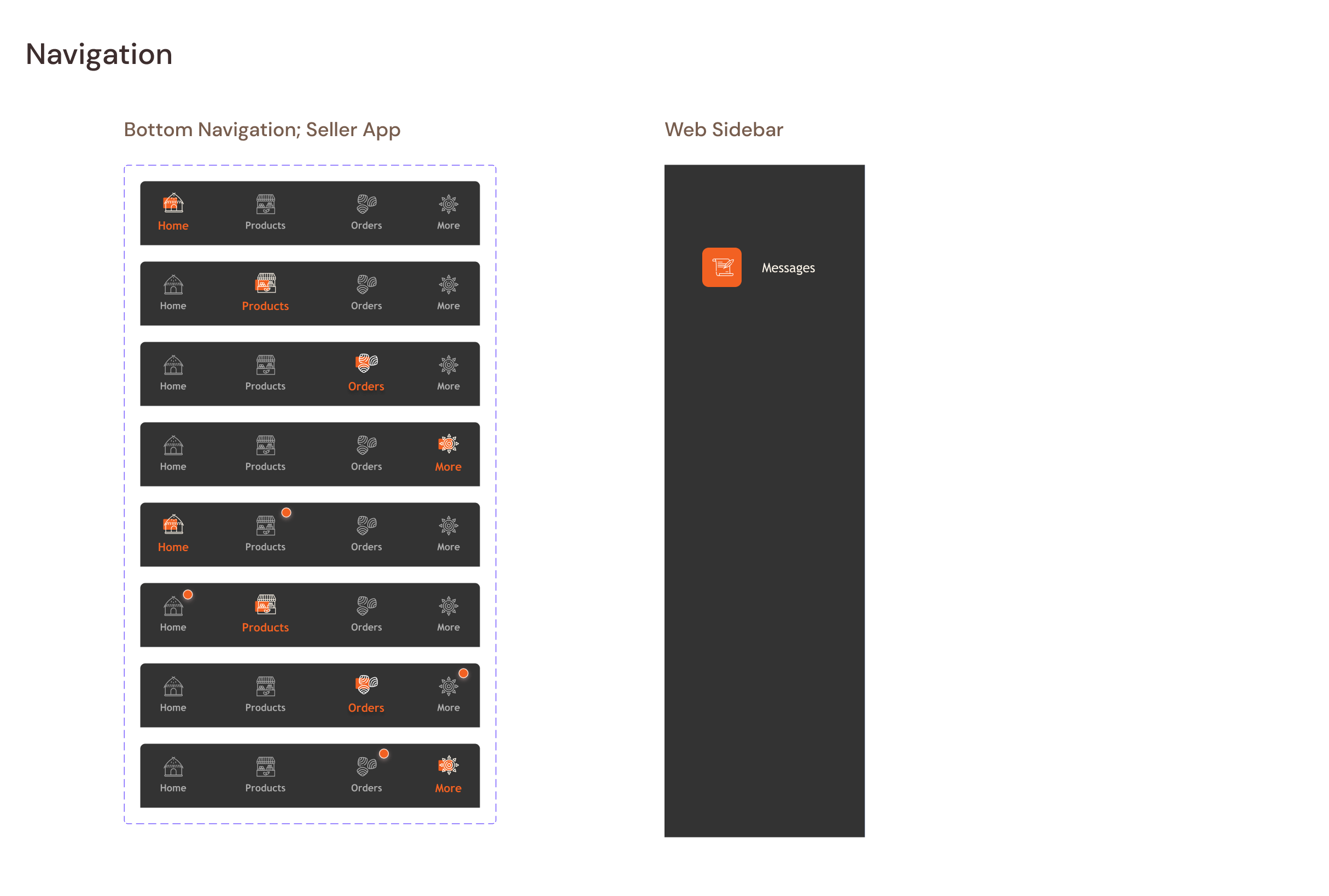
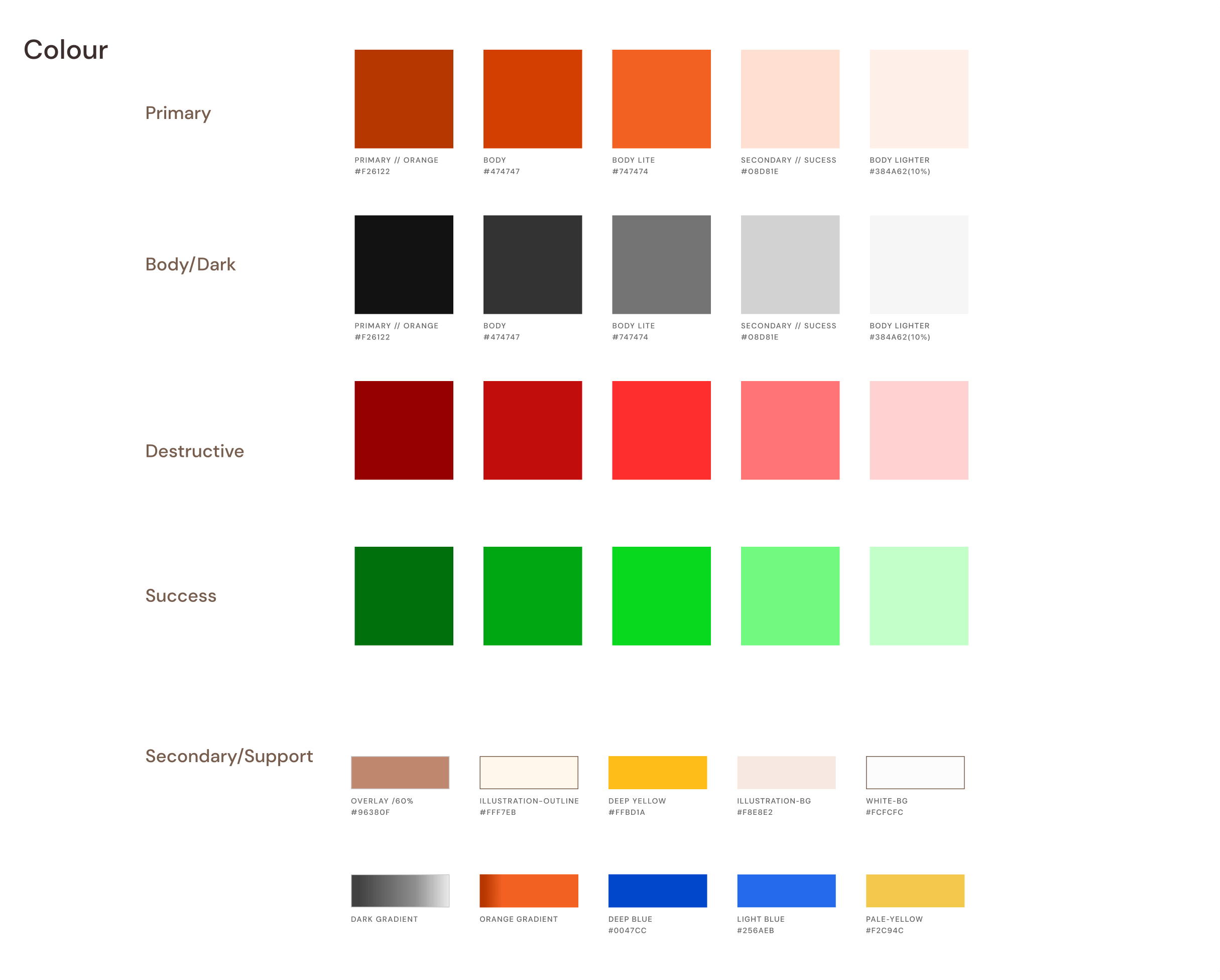
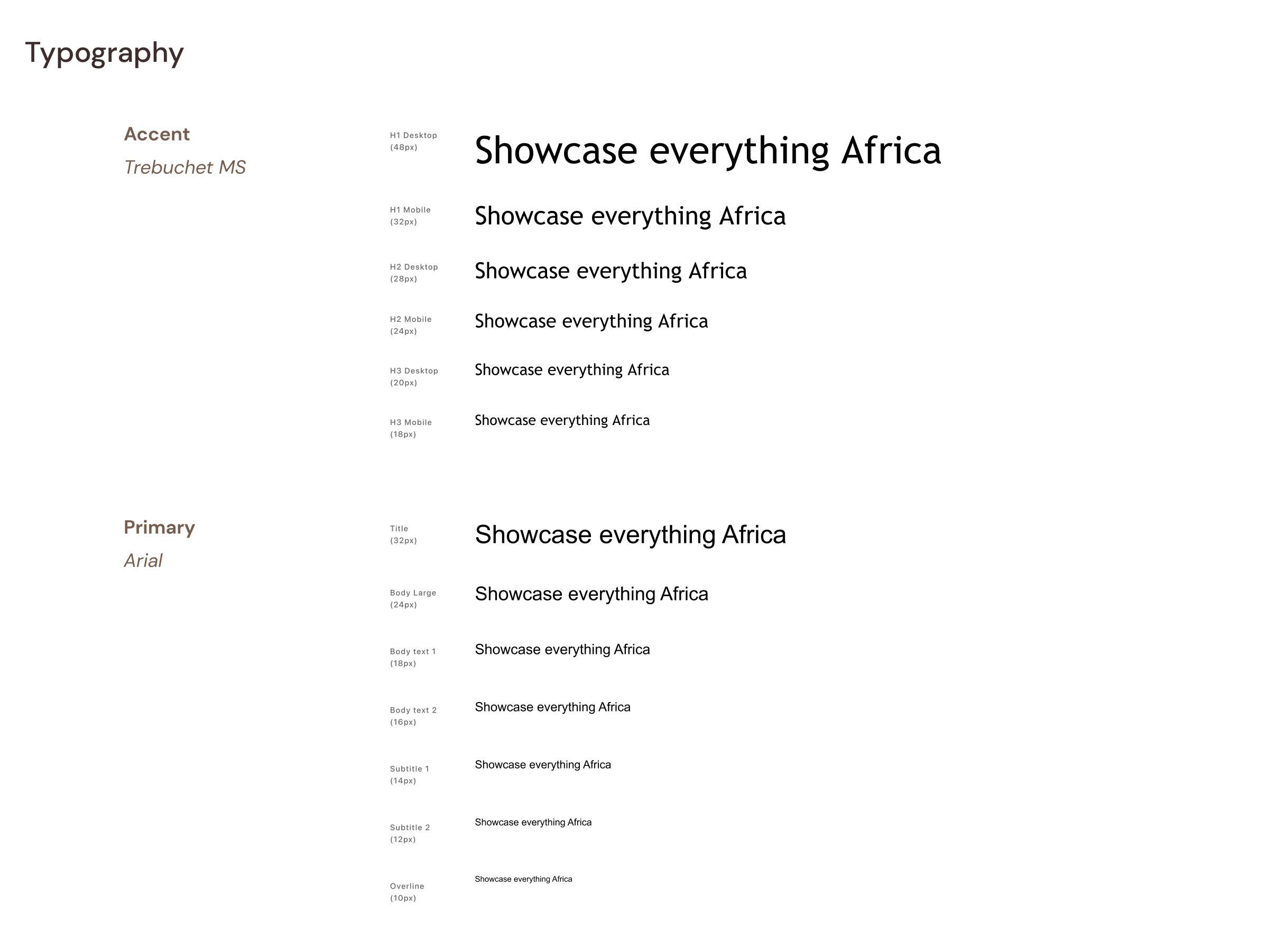
For this complex system with multiple stakeholders and users, I created an end-to-end information architecture and built a seamless workflow from one phase of the lifecycle to the next. I developed some high-level product requirements and established several goals for this project. Then I proceeded by building a comprehensive components library that would later reflect in various parts of the app and still have the African theme, i.e., colors, typography, setting the grid, etc. This included icons, buttons, form elements, error and empty states, show cards, and content cards.
Analysis
From the user-reviews from the stores, I figured some issues users were experiencing from the old application, and I was poised with solving the problem. The first approach was to breakdown all the screens of the existing app and get the pain points and check the difficulty that user may have been experiencing due to the userflow.

Findings & Goals
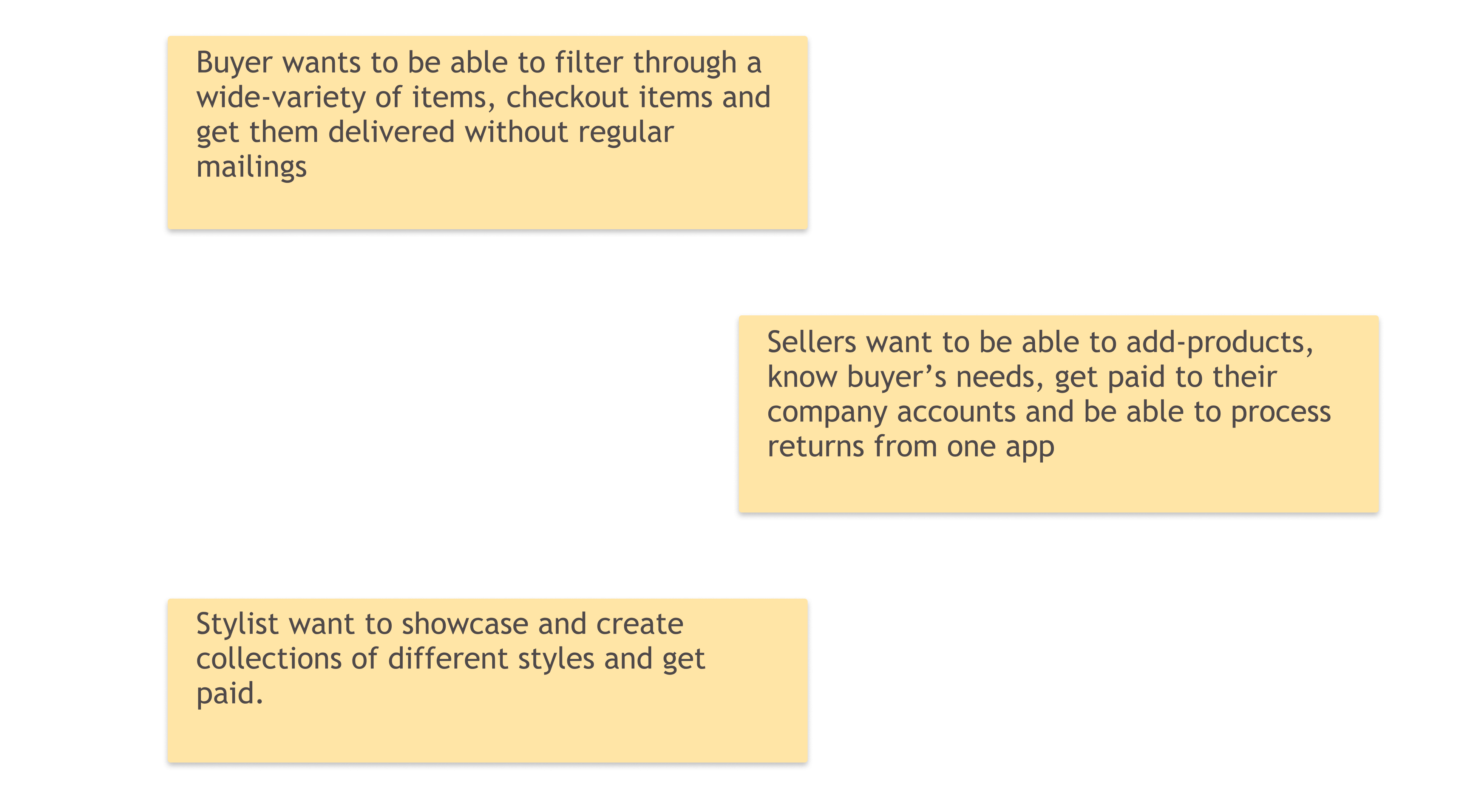
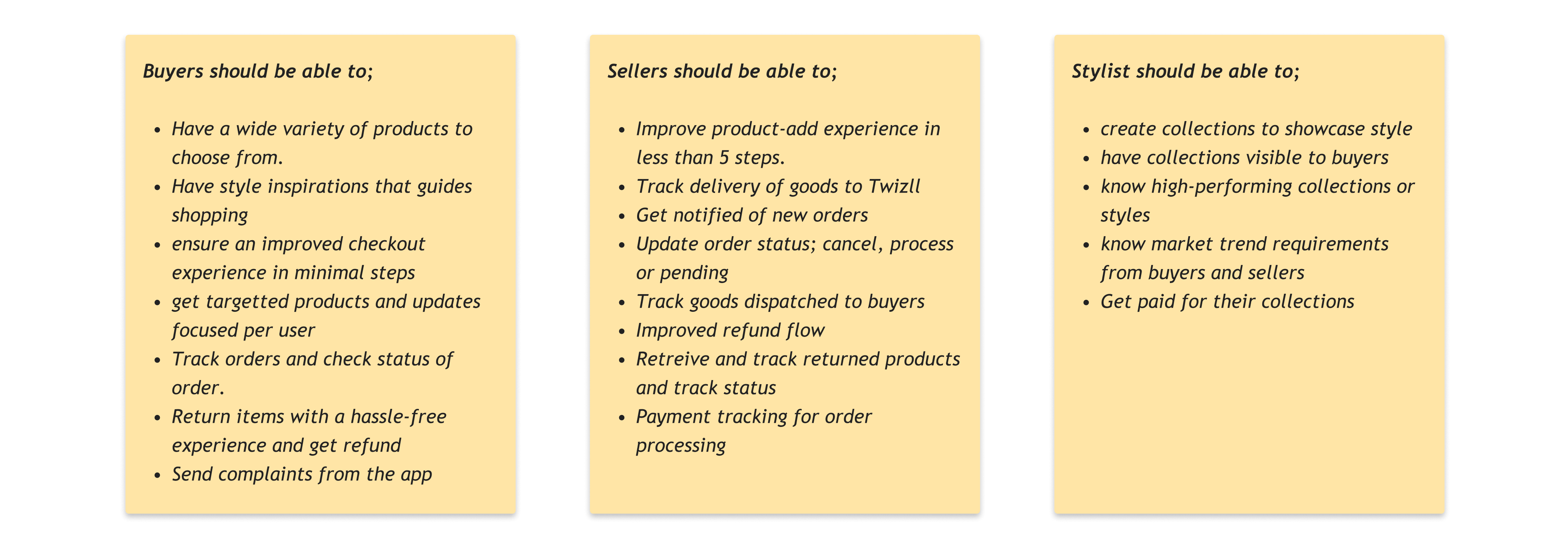
After the analysis, user-reviews and testing of the existing app, I found a few issues that users experienced that made the business and user goals difficult to accomplish; these are the primary objectives, users want accomplished

Business Goals
- Existing users are retained
- New solution should not entirely deviate from the existing branding
- Adoption is increased
- Bad reviews are drastically reduced by 80%
- Feedback system to track and resolve issues raised by users
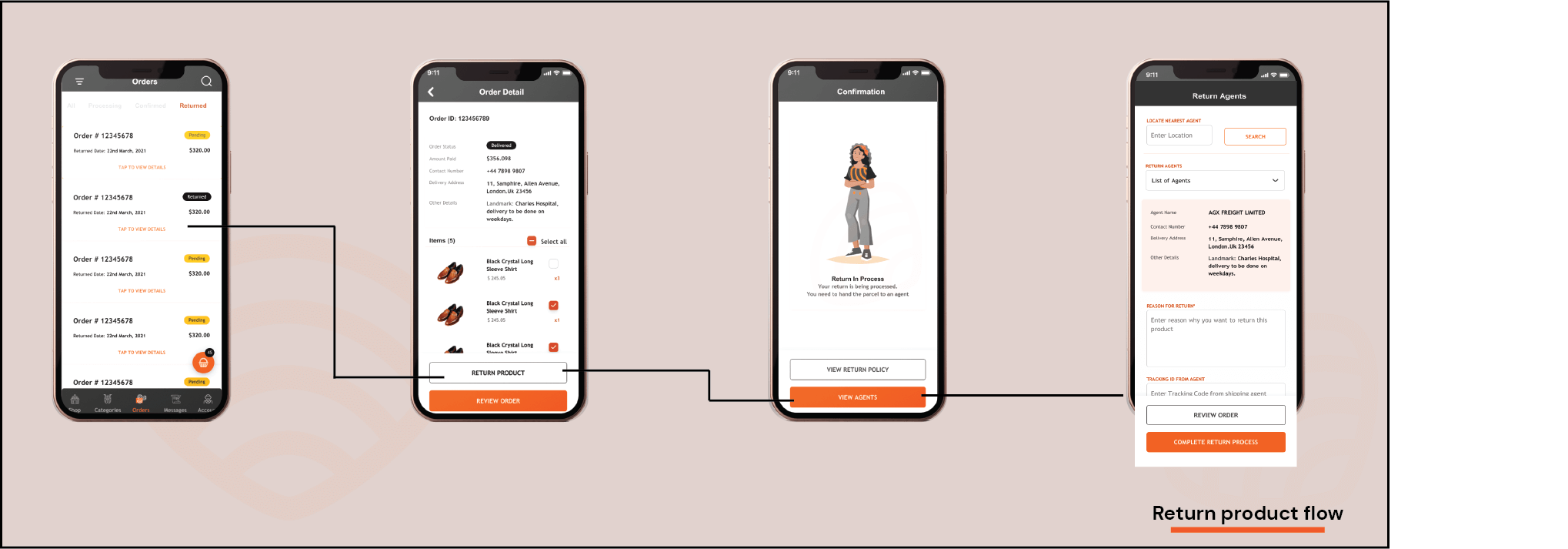
- Improved return-product-flow system
- Improve Stylist experience to increase buyer’s purchase and revenue
User centric goals

Userflow
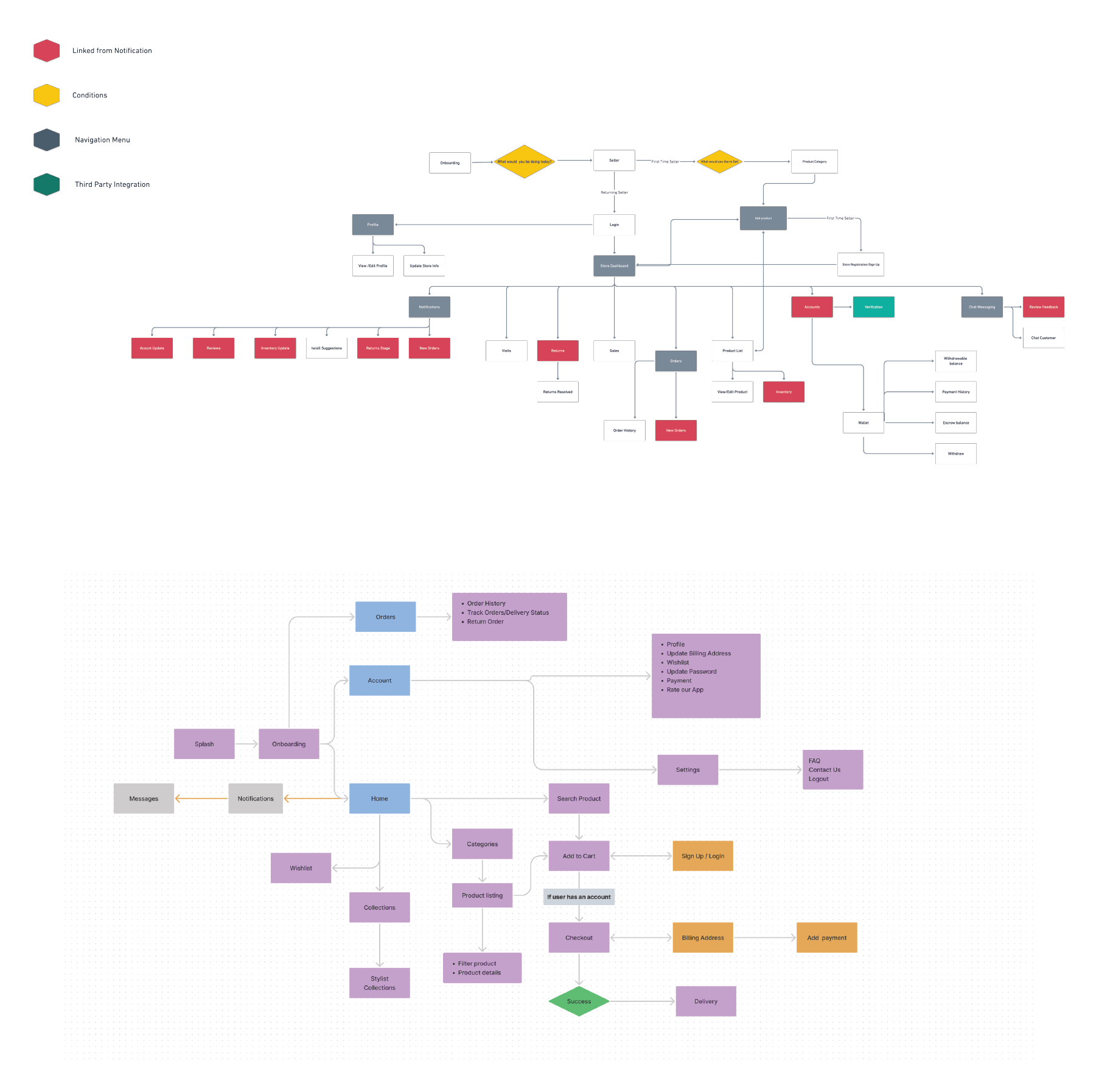
After the analysis of the existing app, aligning my findings with the business and user goals. I had a series of meetings with the stakeholders, where I proferred a user-flow, which improved with different iterations and feedback gotten from the rest of the team, here is one of our collaborative flows on whimsical and FigJam that shows how buyers, sellers and stylist navigate the three-tier app perculiar to each use case.

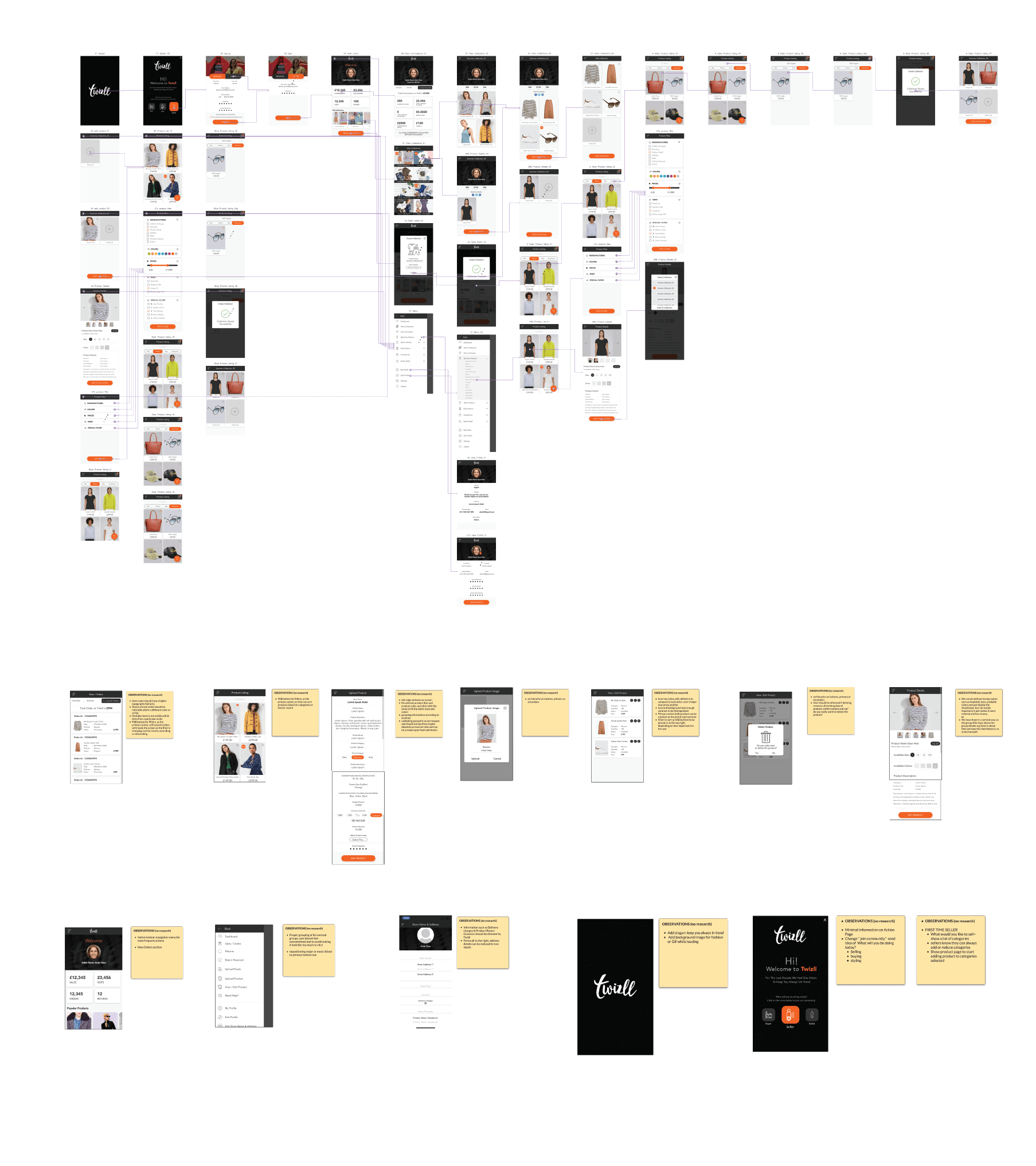
Wireframe
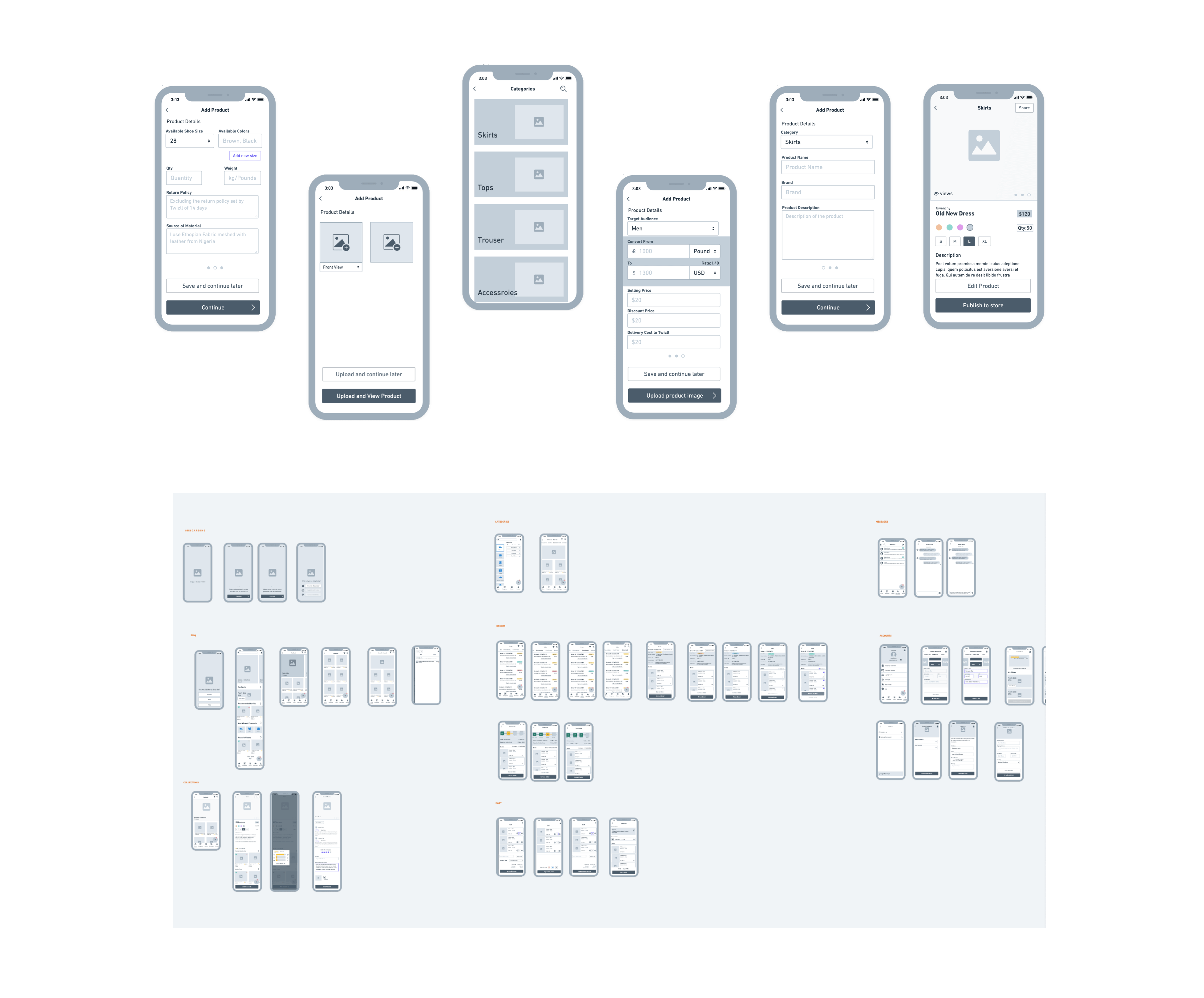
Once the user-flow was established, I progressed into low-fidelities to be able to test out this flow. I used whimsical because of its drag-and-drop feature that would enable me iterate quickly with feedbacks I got during my testing phase.
I tested out the low-fidelities with existing users especially the sellers app, by having a recorded video-call meeting, and give users task to accomplish that align with the business goals and see the difficulties experienced with the new flow. This phase was of utmost importance to me and I got very valuable insights and feedbacks that help restructure my information architecture.

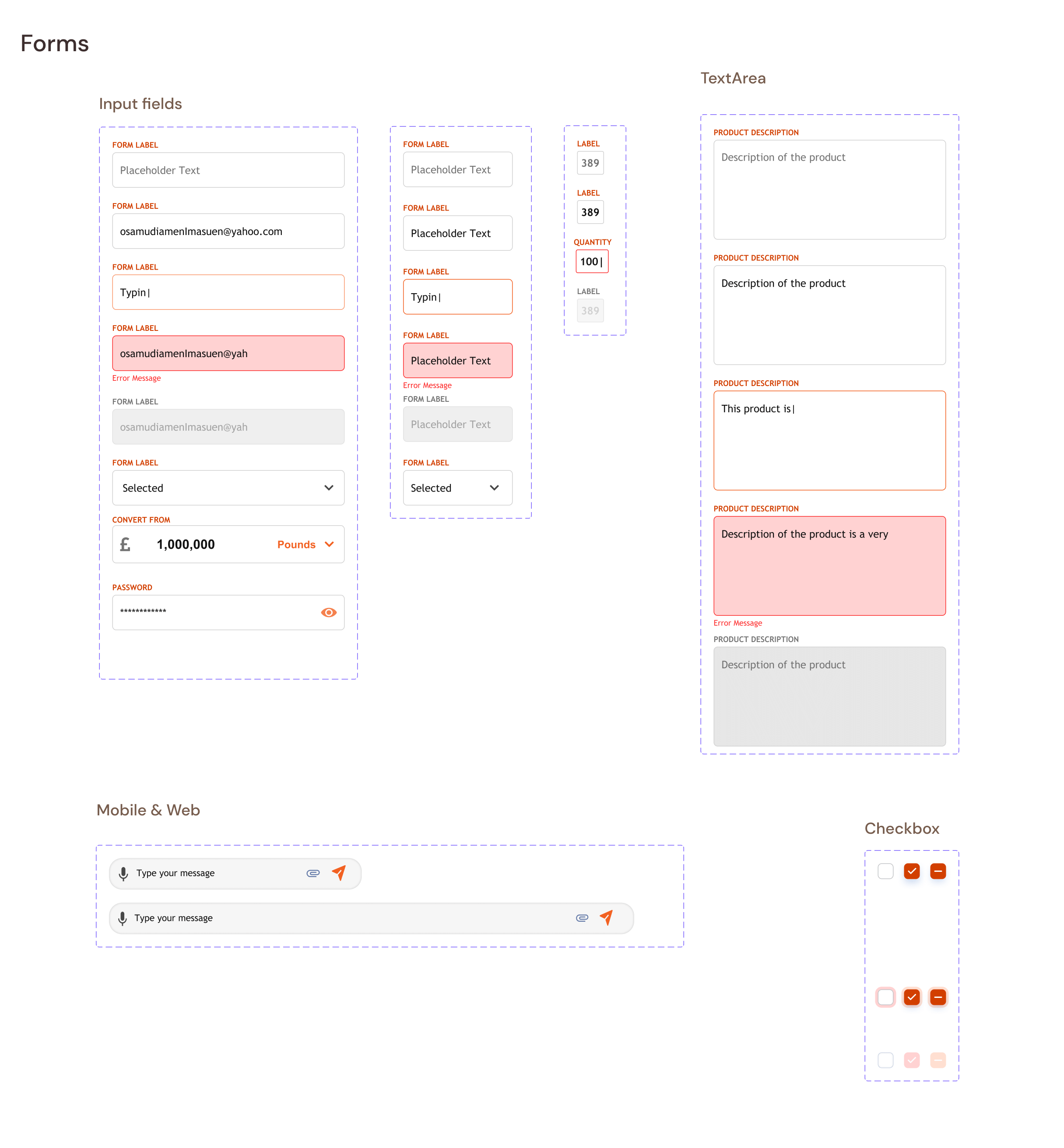
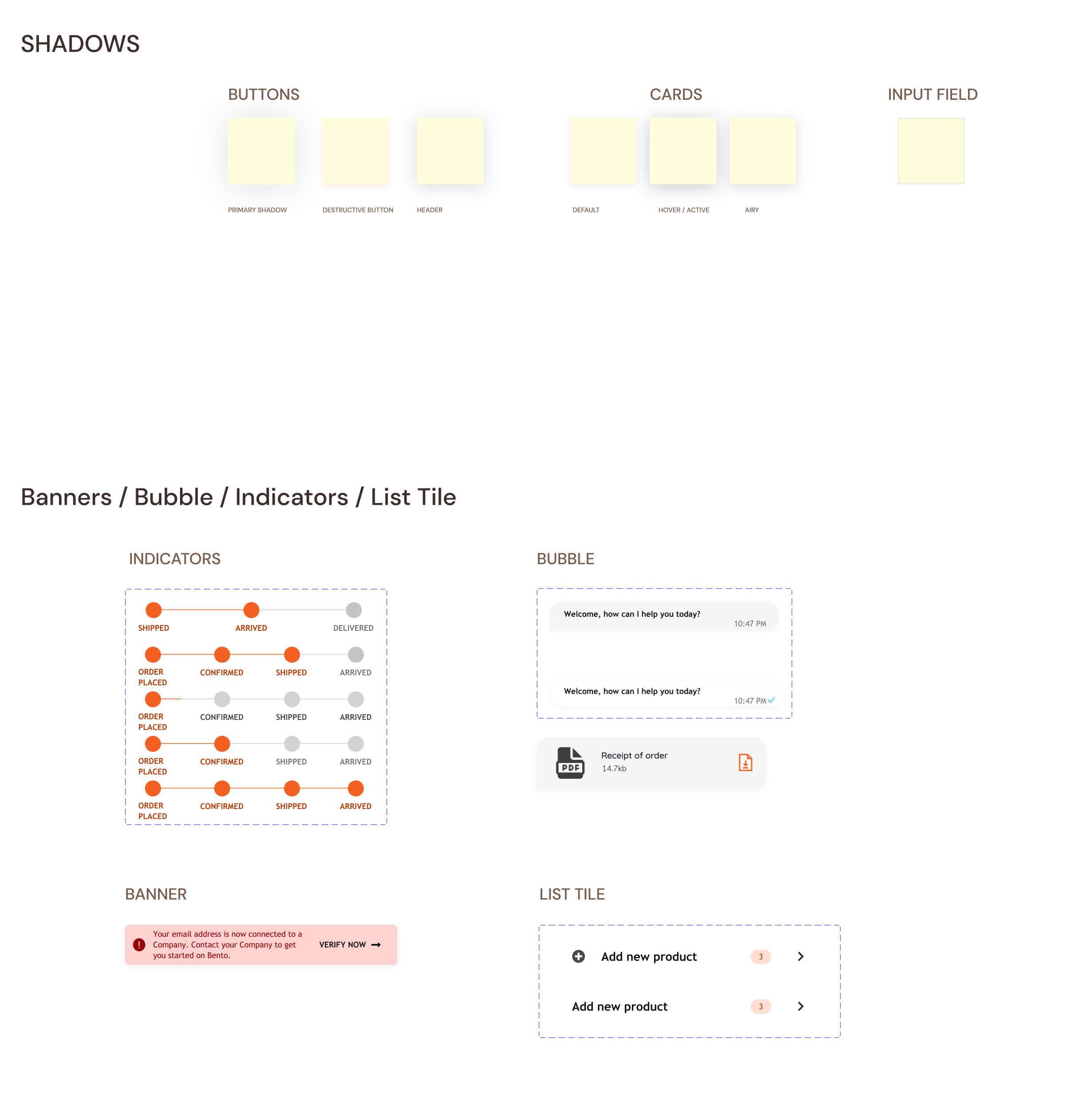
Design System
During the design of the high fidelity screens, I worked with the developer team to build a design system; this was to make development easier for the engineers to align with the deliverable time set for the business objective and also to help with scaling by building a comprehensive components library that would later reflect in various parts of the app and still have the African theme, i.e., colors, typography, setting the grid, etc. This included icons, buttons, form elements, error and empty states, show cards, and content cards. As I had progressed into the high-fidelities, I already had a few solid componets defined and documented.
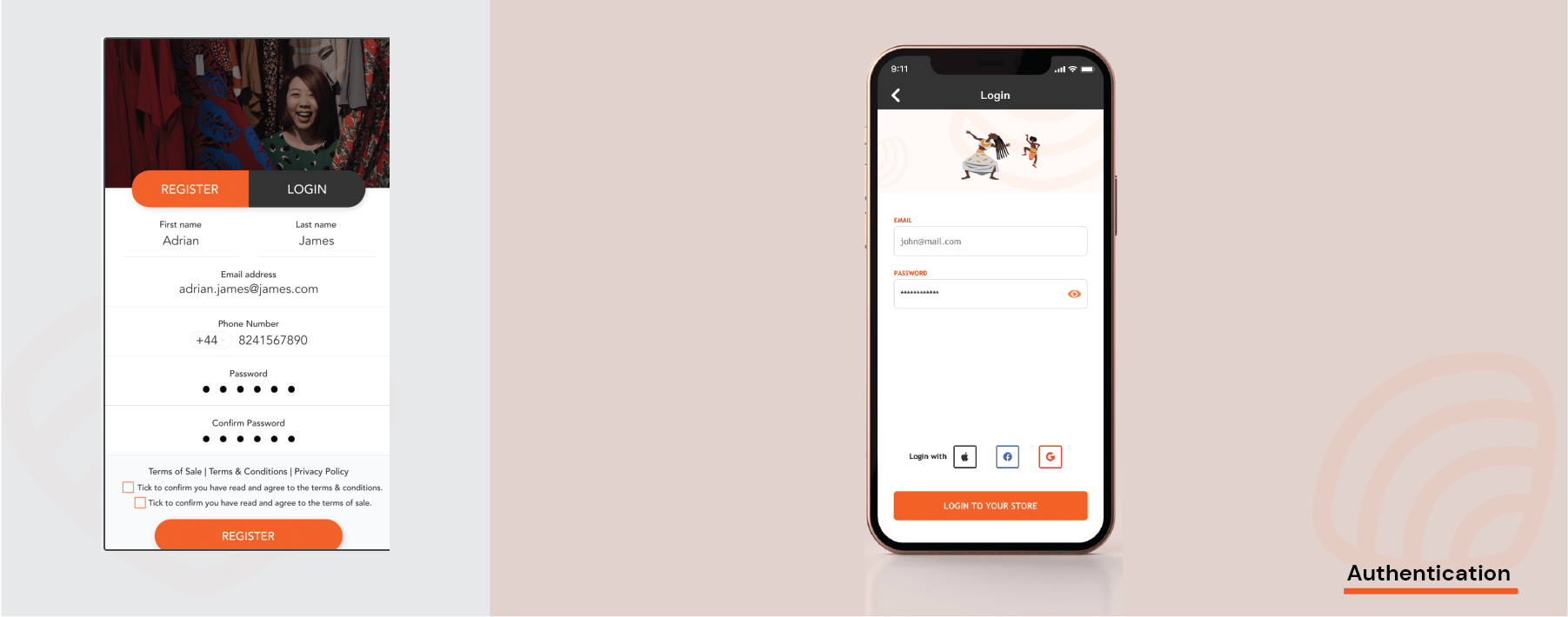
Solutions
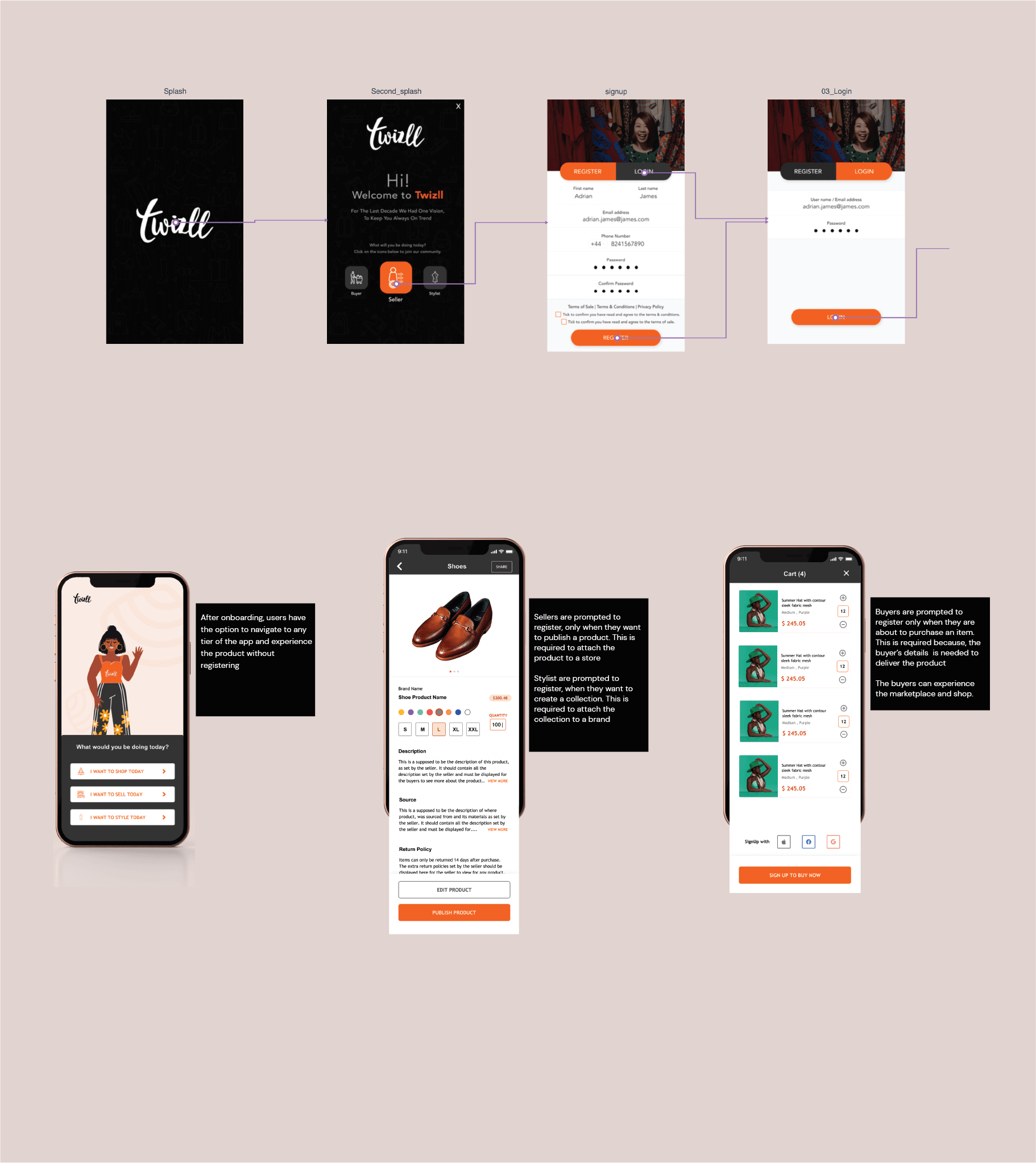
These are some of the solutions to tackle major problems after observing, testing and working with feedback from the interviews conducted with users across the entire three use cases:






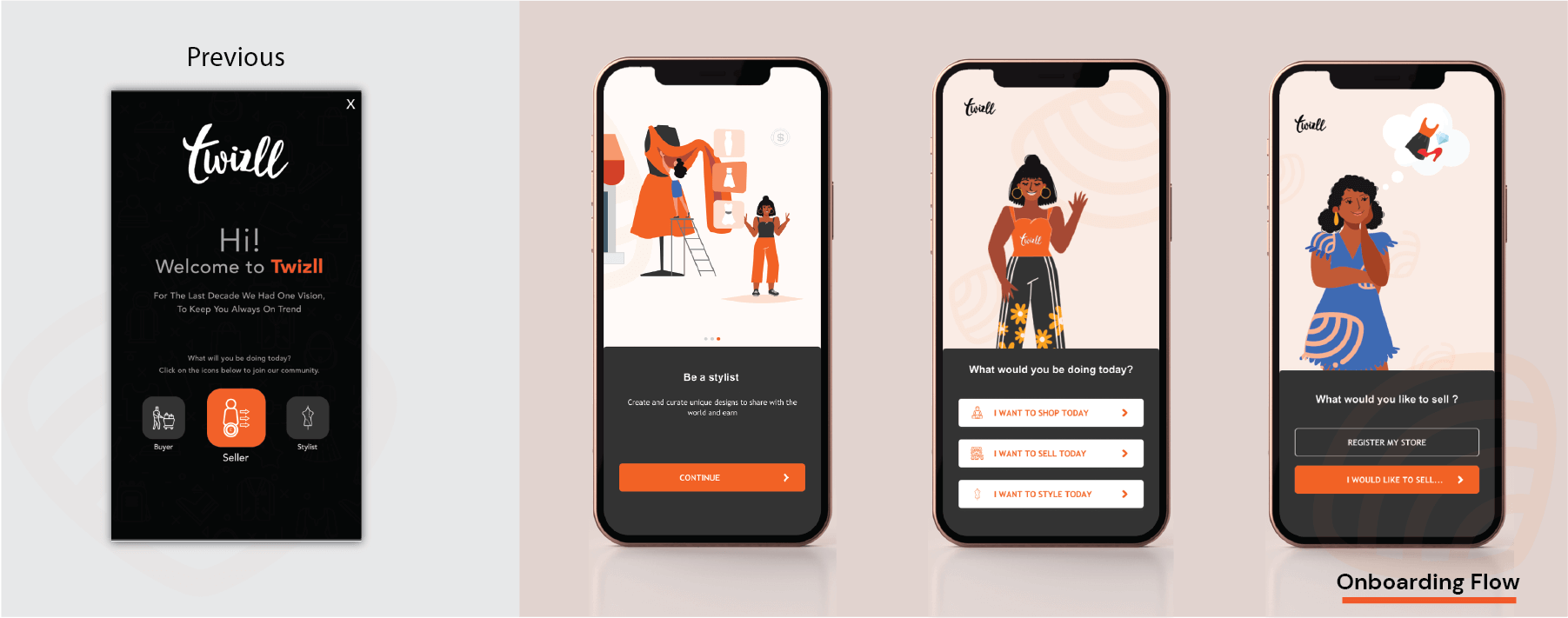
Previously, users had to always register to be able to explore the marketplace, from inception.
- The new solution only lets the Buyers to sign up when they are about to checkout a product,
- Sellers only register, when they need to publish a product to their store and
- Stylist only register, when they need to create a collection for their brand

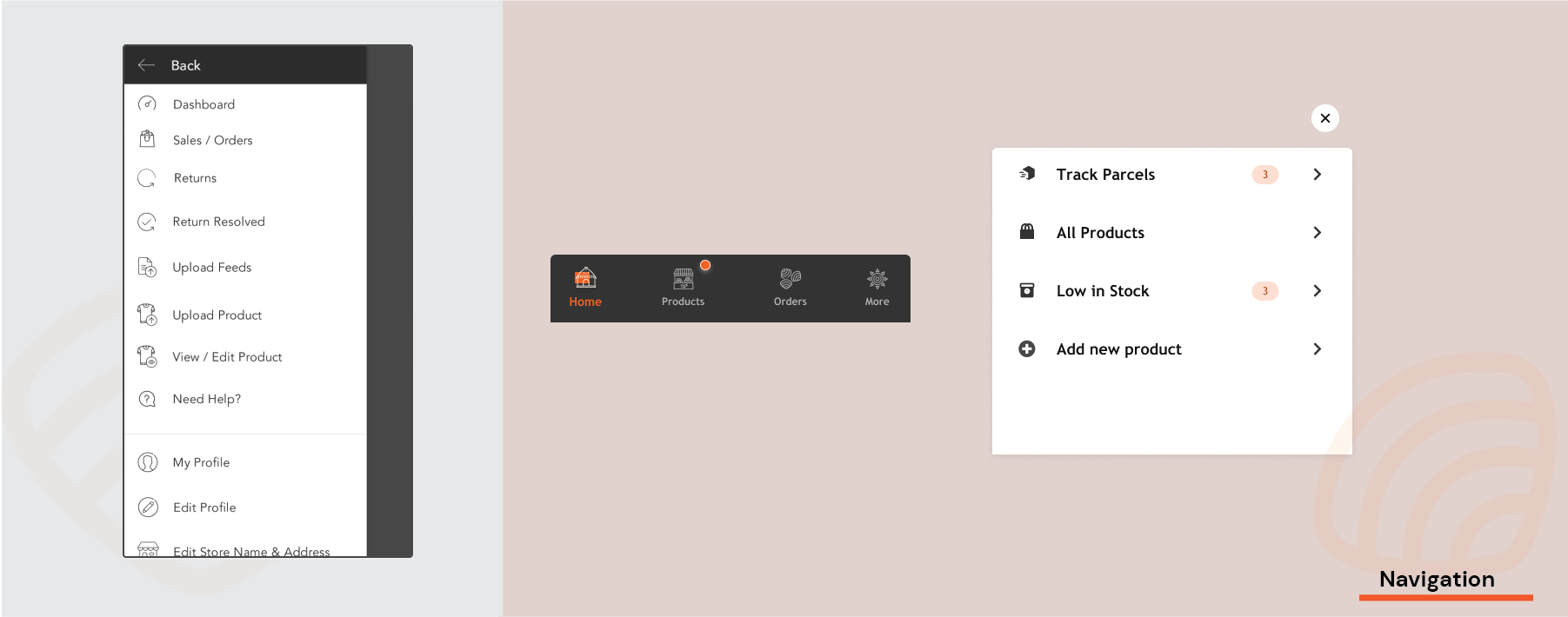
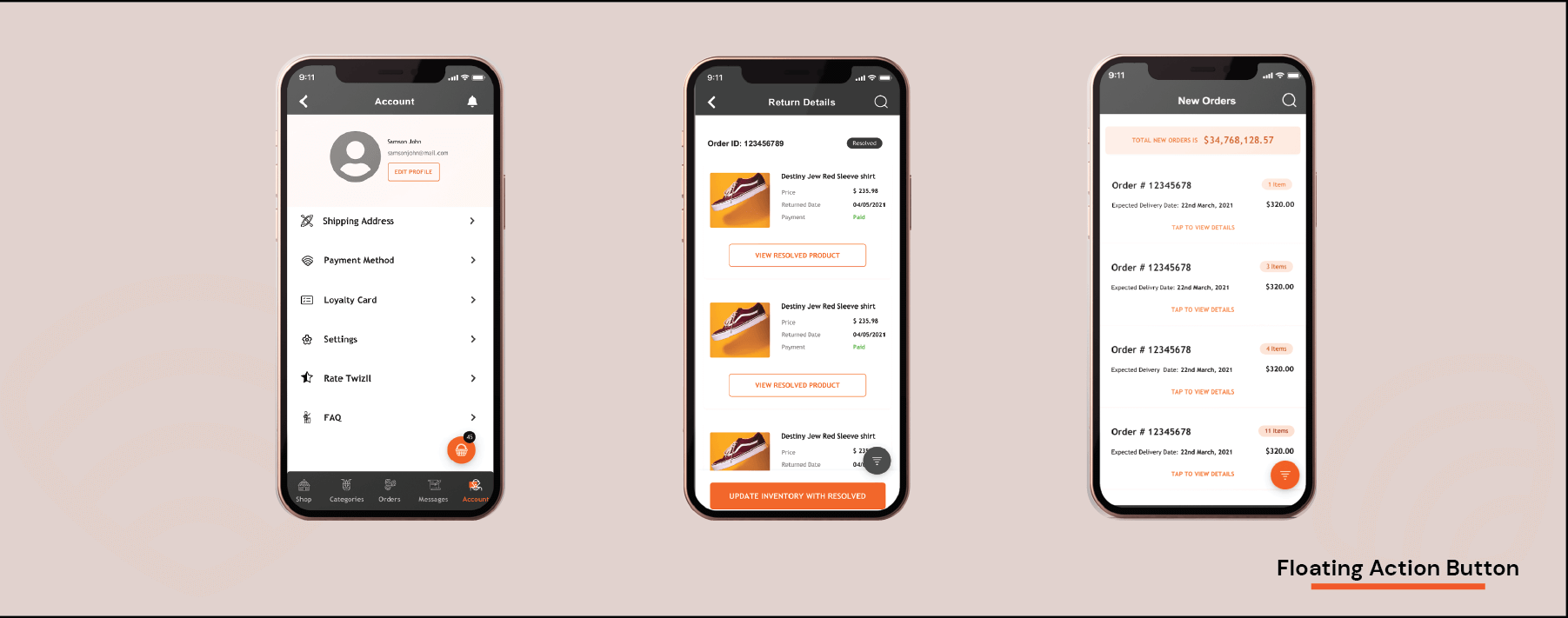
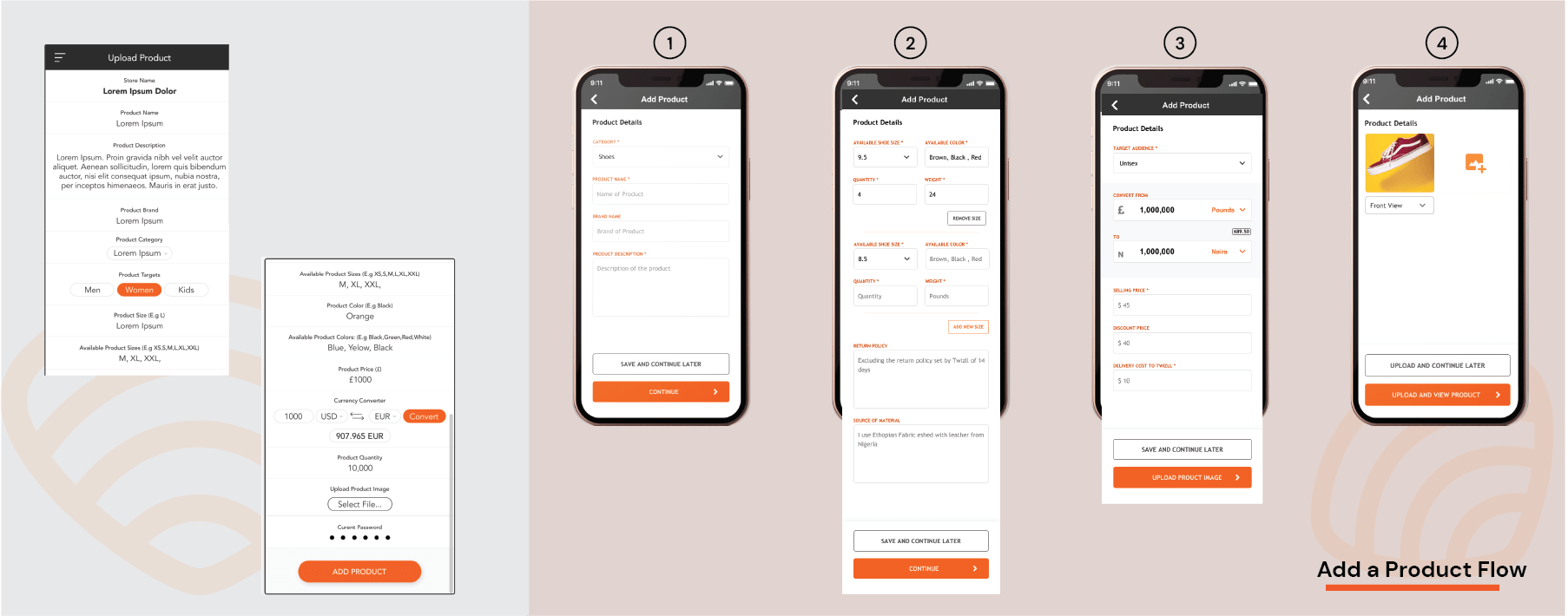
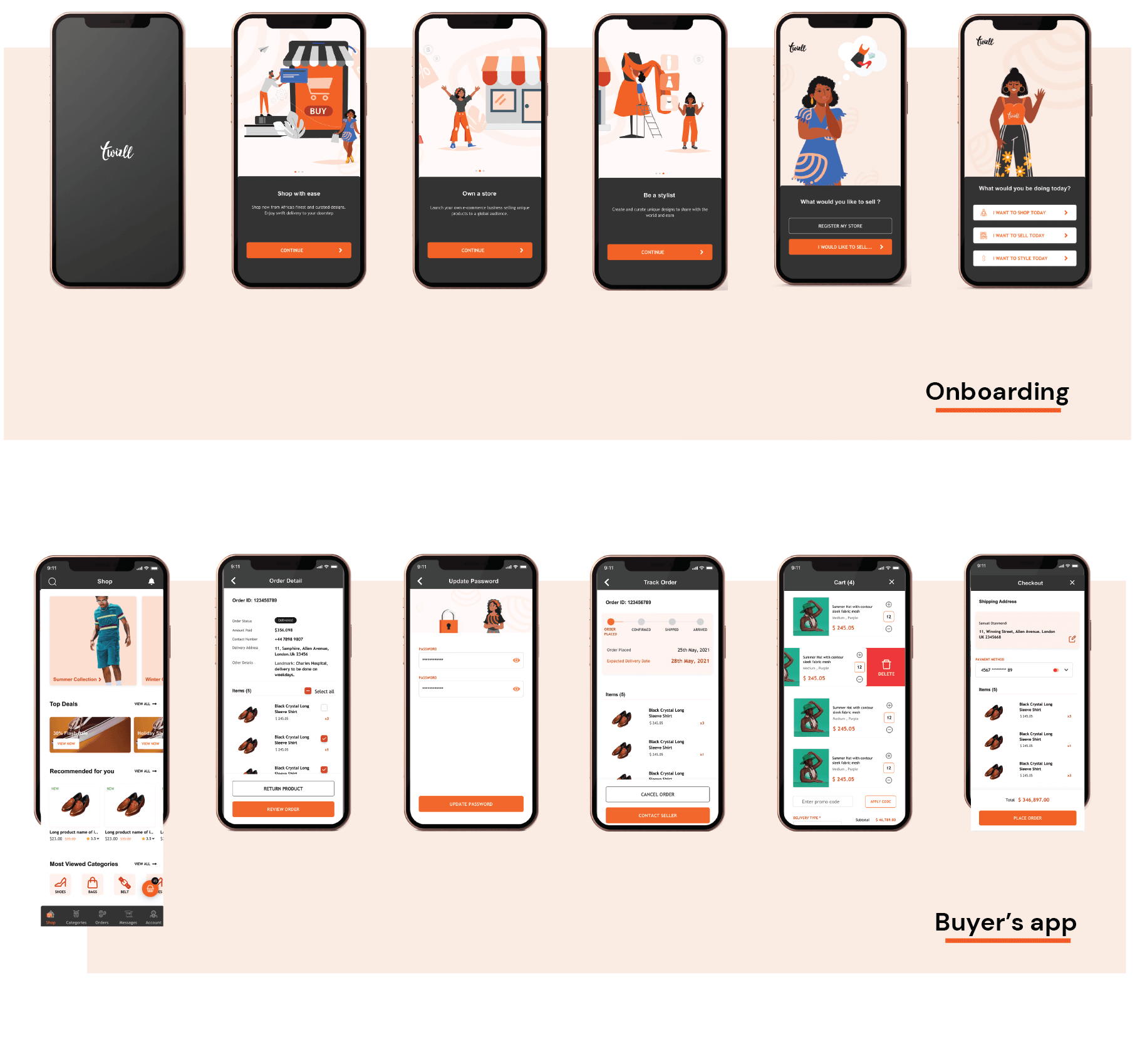
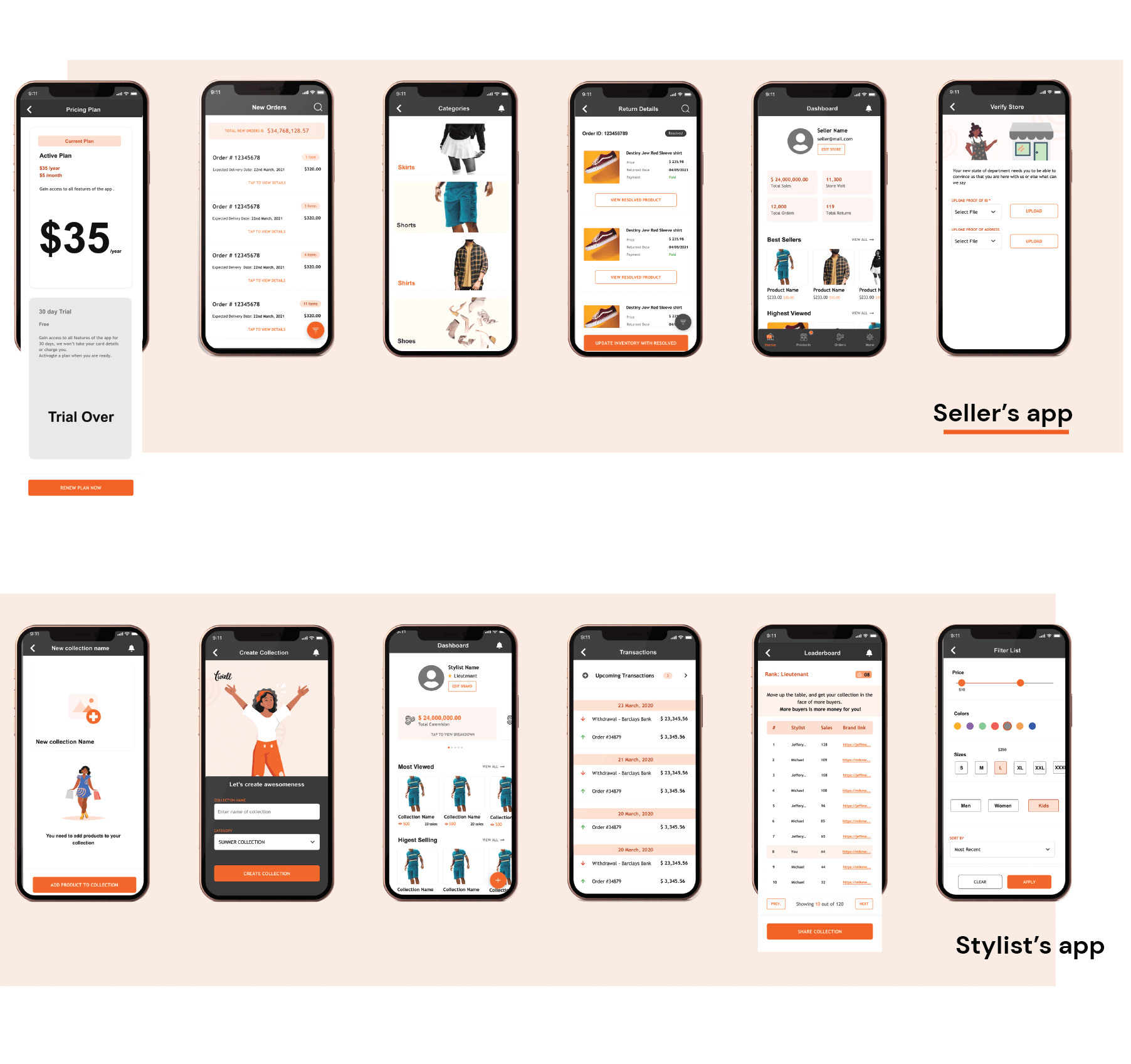
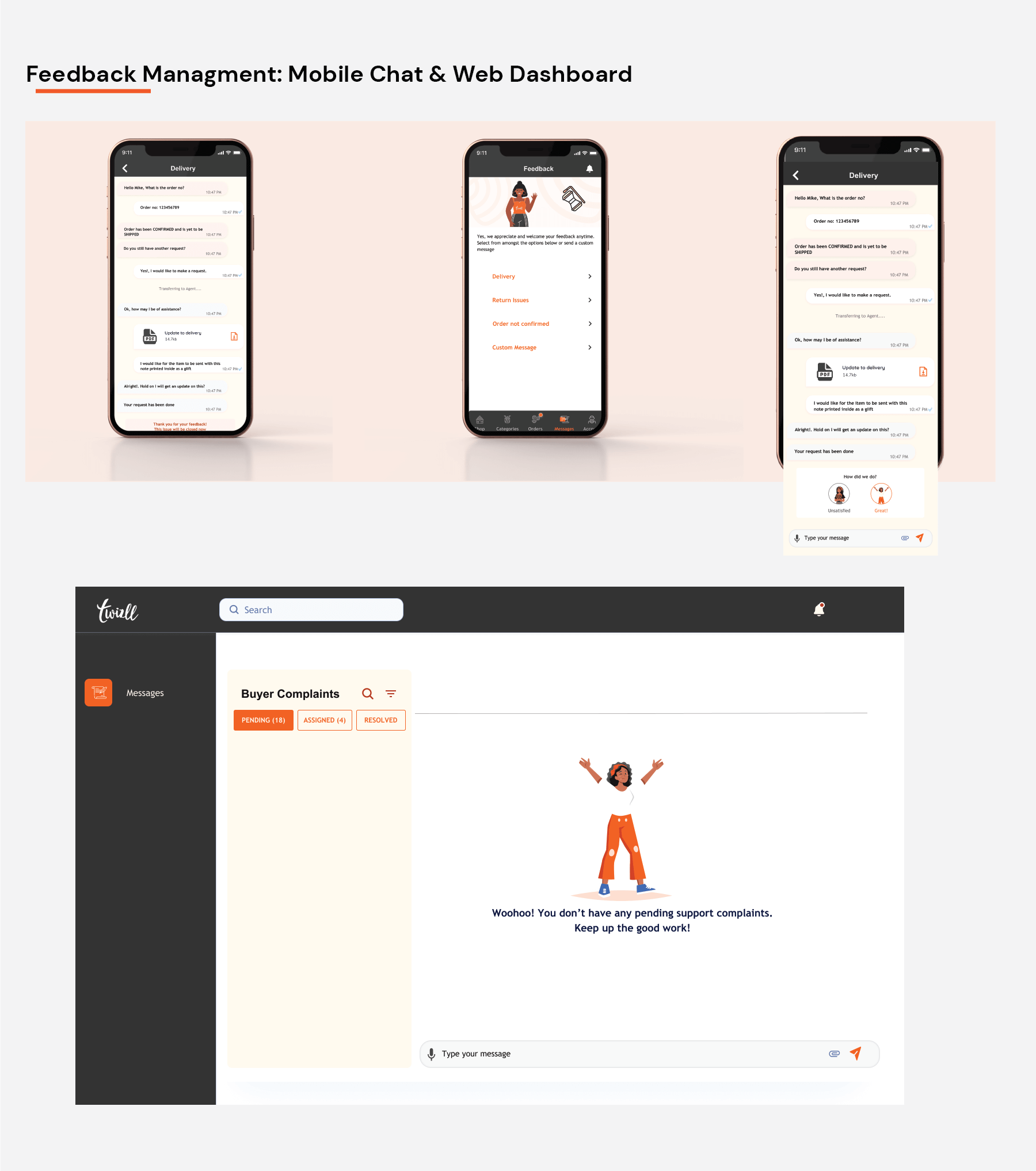
High Fidelity
Enjoy a couple of screens from the Seller, Buyer, Stylist, Web Feedback-Messaging dashboard and Web Landing Page



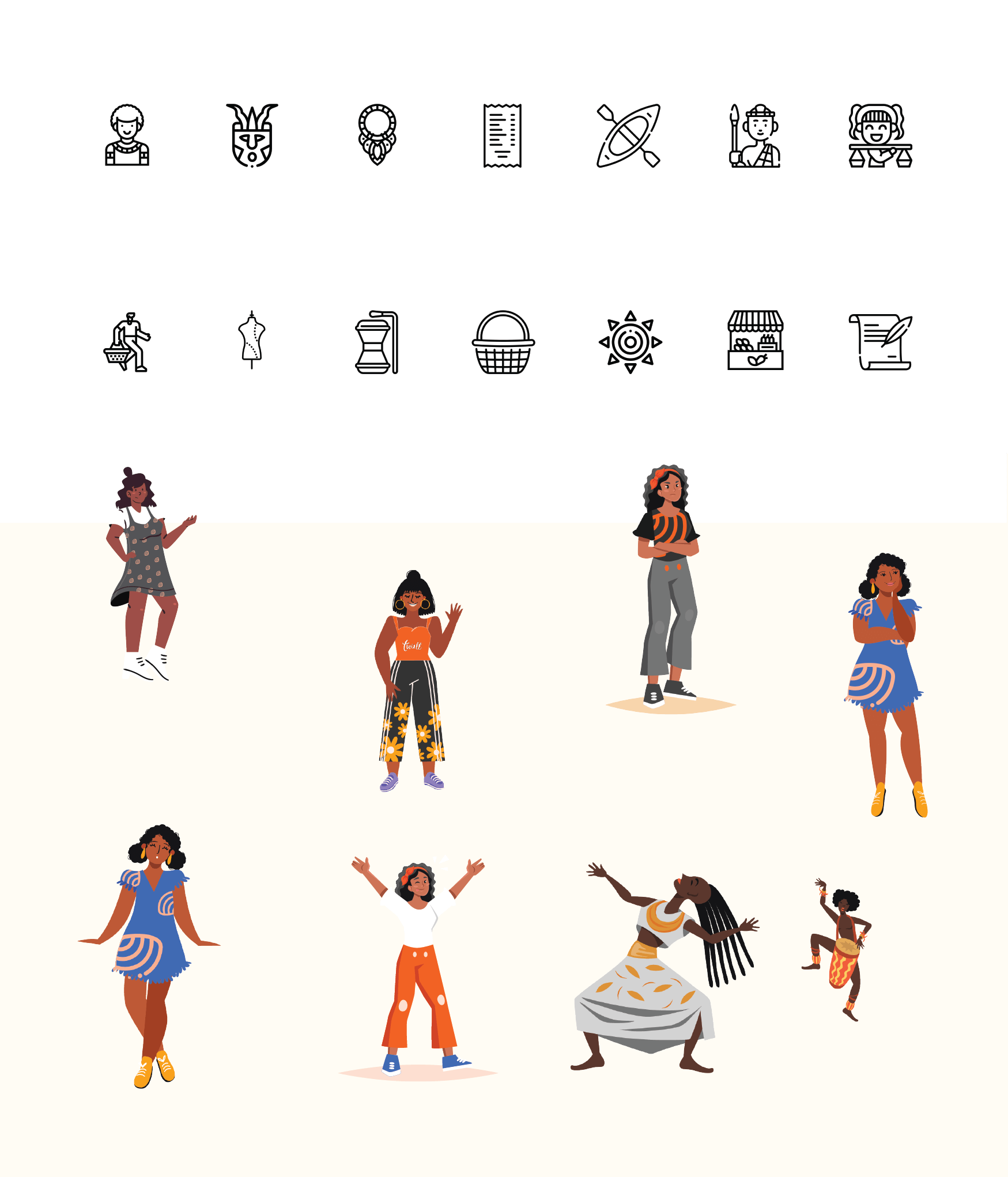
Illustration & Iconography
Twizll is a brand that sells Africa to the rest of the world, the icons and illustration were crafted to suit the brand style

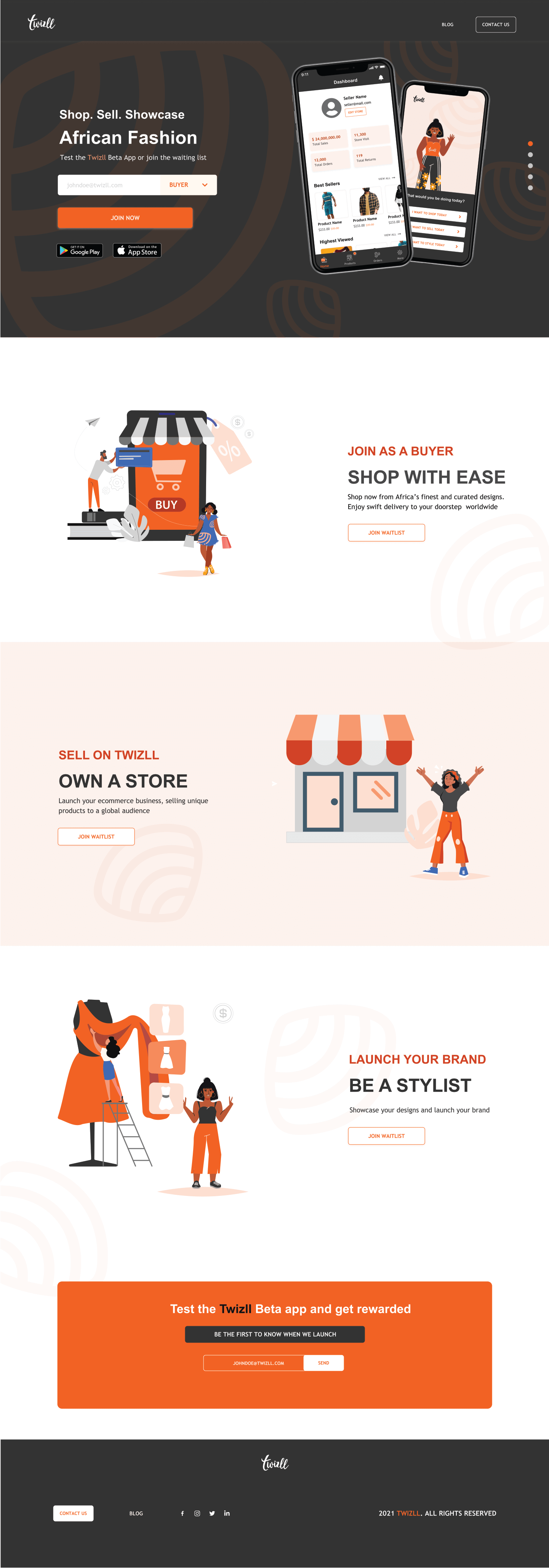
Landing Page
Designed an intuitive yet simple landing page, to collate the list of user waiting for the new experience of Twizll product. This helped for marketing and helped the team to review the web platform

Learnings
I love balancing my creativity with data-driven insights to produce design that directly impacts the bottom line, and this was the first time working on a project in the fashion industry. Aside from the similar challenges and problems that can be encountered with the eCommerce space, it had its uniqe challenges especially for a market from Africa.
The new design was similar in terms of branding and users could adjust to the new style and be familiar with the new flow. The feedback system and the new product flow, was the highlight for sellers and buyers, as support would be more effective. In conlusion, constant feedback from the customers, the communication with the rest of the team and some experienced designers made this a success. Happy Customers translate to more revenue.