Project Timeline
4 Months
Role
User Interface & Interaction Designer
Tools
Figma | Principle | Google Docs
Background
Divercity is a recruitment company in the United States faced with the problem of under-representation of minorities and diversity in the tech-career space, Divercity believes that a diverse and inclusive workforce makes for a better world. It is simply a fact that diverse companies outperform their industry peers, yet the rate of diversity in the workplace continues to be appallingly low.
Recruiting in this day and age is a challenge, indeed. It's getting more so with leaner teams and leaner budgets – but with the same expected results. If you had to name one thing as your biggest hiring headache, what would it be? It’s true that your answers might vary depending on the size of the company you work with or the type of roles you’re hiring.
Divercity Staffing dashboard is a web based-first dashboard with sole aim to empowering recruiters and companies to be able to find ideal candidates for suitable roles. The icing on the cake is, the tool gives recruiters the power to filter candiates based on their diversity.
My Role
Asides executives, stakeholders and managment, the team comprised of; an interface designers, a design-intern, two ux designers, a user researcher, a product manager and an interaction designer to deliver the design for the engineering team.
I worked as a visual interface designer as well as an interaction designer, I was tasked to convert over 360 low-fidelity screens alongside the design intern into high fidelity, while I prototype each section, create interactions and improve the experience with skeletal preloaders and illustrations.
The Staffing Dashboard Consisted of
- Job Opening
- Client Screening
- Settings - Admin
- Settings - Recruiter
- Cloud Messaging (EMAIL)
- Dashboard Analytics
- Add a Candidate
Challenges
- Attracting the right candidates
- Engaging qualified candiates
- Hiring Fast
- Date-driveb recruitment
- Efficient Recruitment process
Why
Diversity sets successful teams Apart; Organizations that invest in and prioritize diversity and inclusion are significantly more successful than those who dabble. For a team to be successful they are always on the lookout for diverse candidates and are able to make informed hiring decisions. Every Candidate is Unique and the staffing dashboard helps you seamlessly find the right people for your organization to assess and engage with.
Process
After the hand off the UX design low-fidelity screens, had to run a visual competetive analysis across other recruitement platforms, generate a moodboard in accordance with the design system for the interface design, few questions needed to be answered which are: “How can a staffing dashboard be exciting to use?”,“How can this solution be well adapted to switch as a recruiter and as an admin of a company?”, these were the stages I followed through
- Visual Competitive Analysis & Information Architecture
- Low-Fidelity Testing
- Interface Design
- Interaction & High Fidelity Testing
Analysis
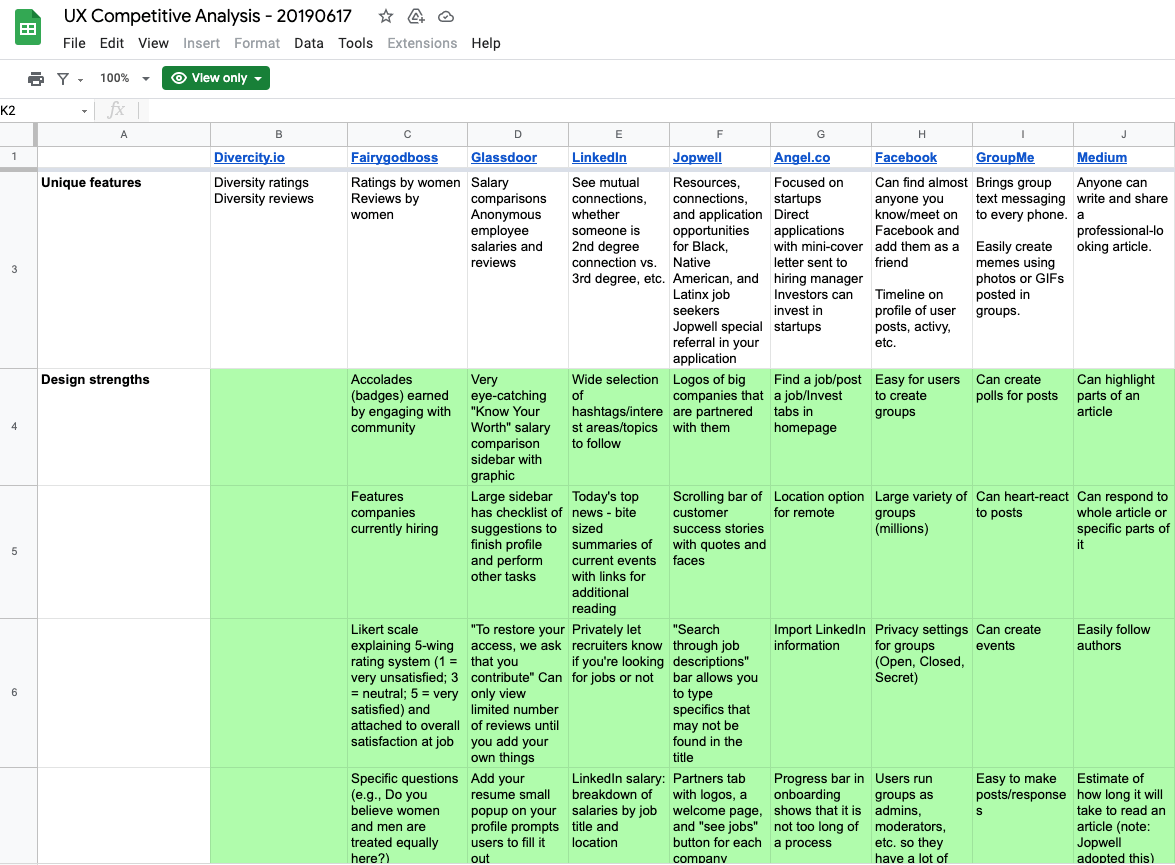
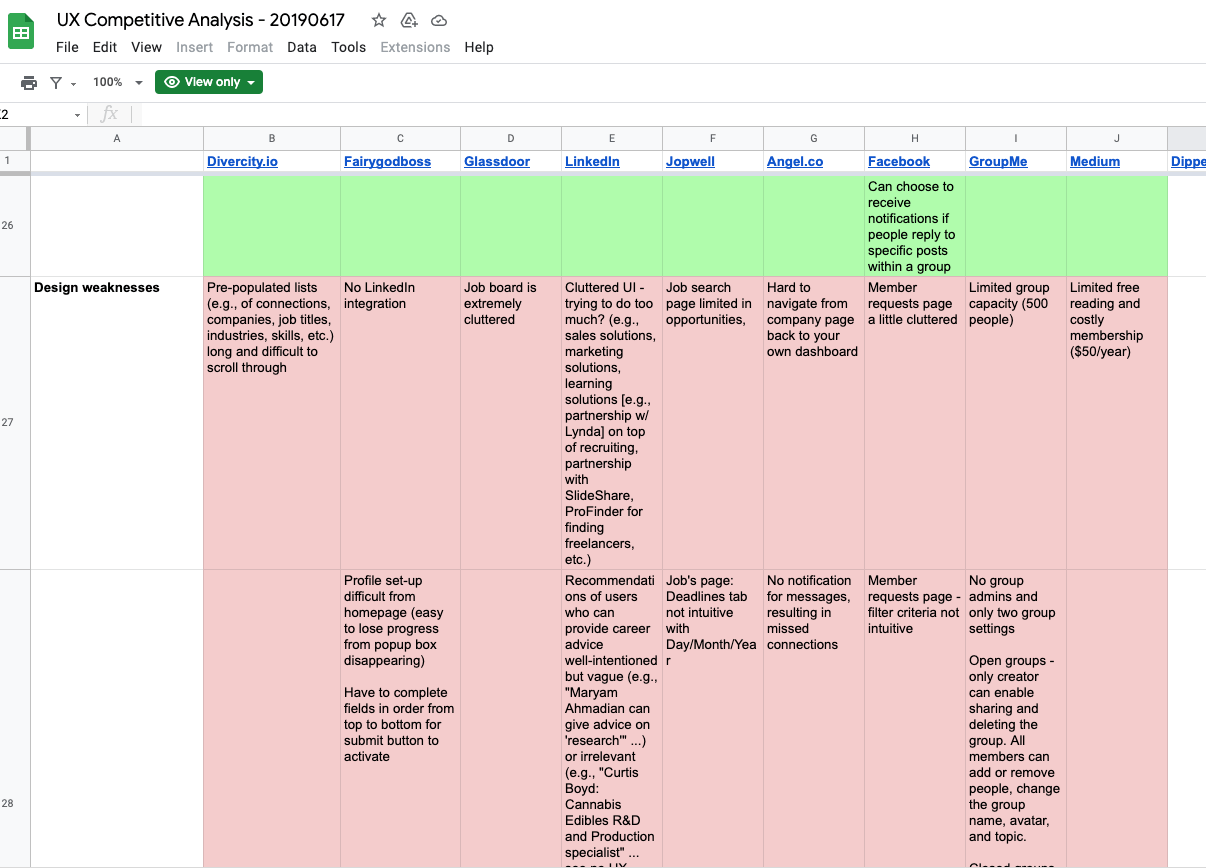
I conducted a research across some competitors and extracted the design strengths and weakness, that enhanced user's experiences. These are shots from the spreadsheet that contained the data used to drive my decisions


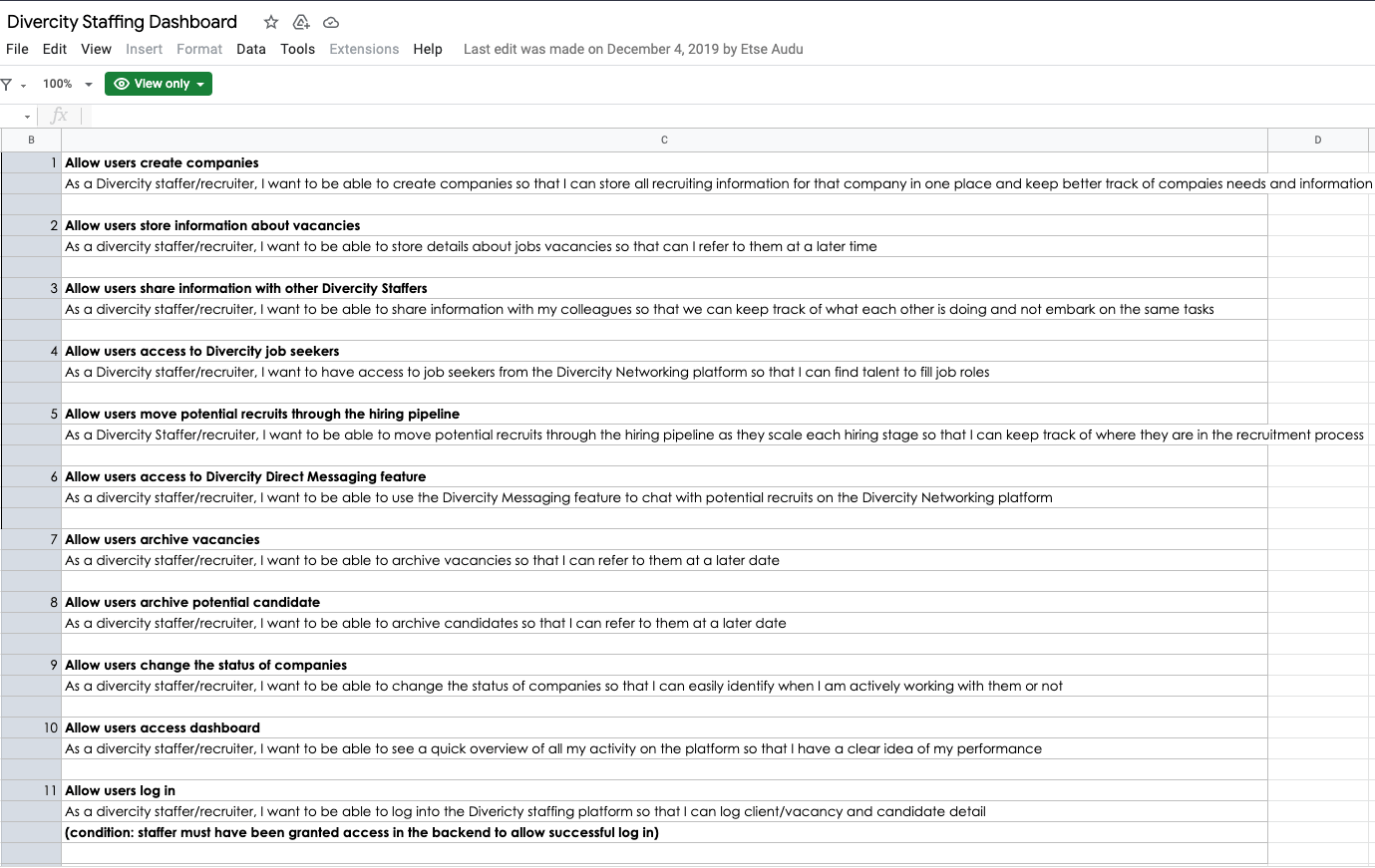
From the research conducted, which I collaborated and ran by the design lead and lead user researcher, the user story was drafted for each use case. This is a shot of the user story that should be attained and the metric to judge this feature to be considered a success

Low Fidelity Test & Adjustments
The low-fidelity screens, that was handed over to me, I had a review session with the UX designer and the design lead, over some adjustments that needed to be made before transitioning into high-fidelity. Here are a few highlights from that session;
High Fidelity Design
To keep the visual elements consistent and appealing, it was important to create a set of rules and guidelines that is clear to help me create an intuitive visual for our users. These includes customizable UI components, identifiable brand colors, clear CTAs, etc. I simply used most of the components from the company-wide design system.
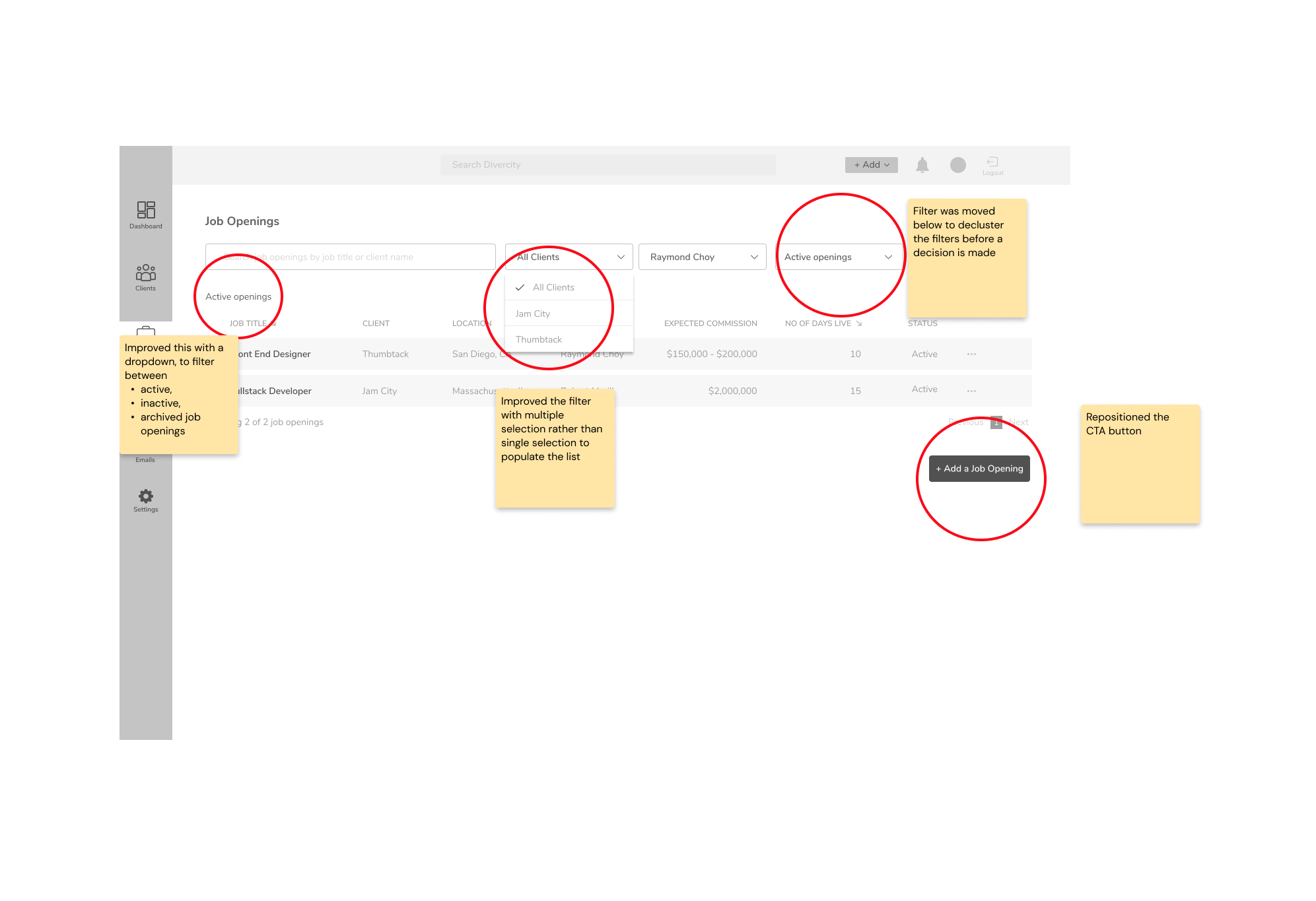
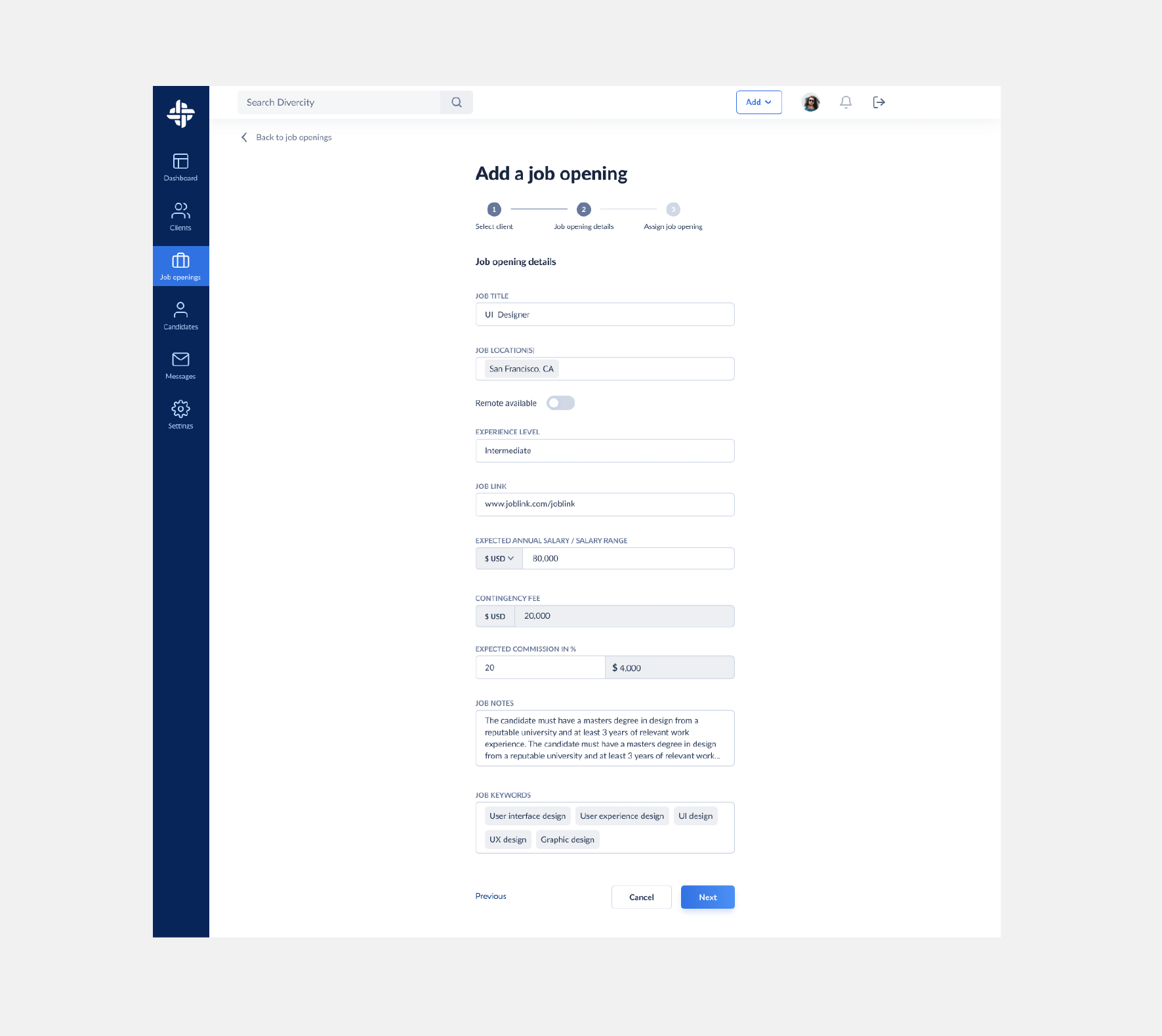
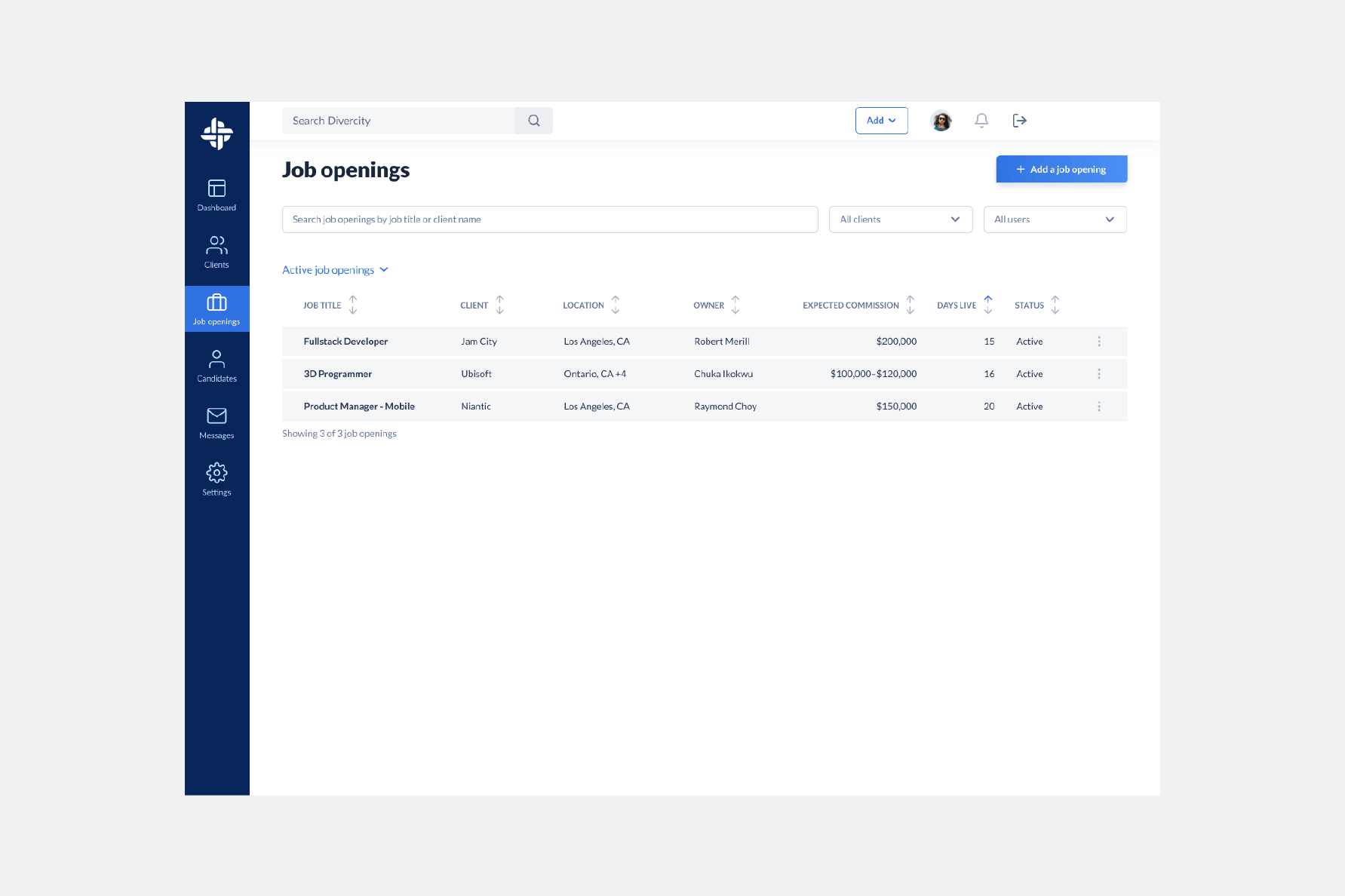
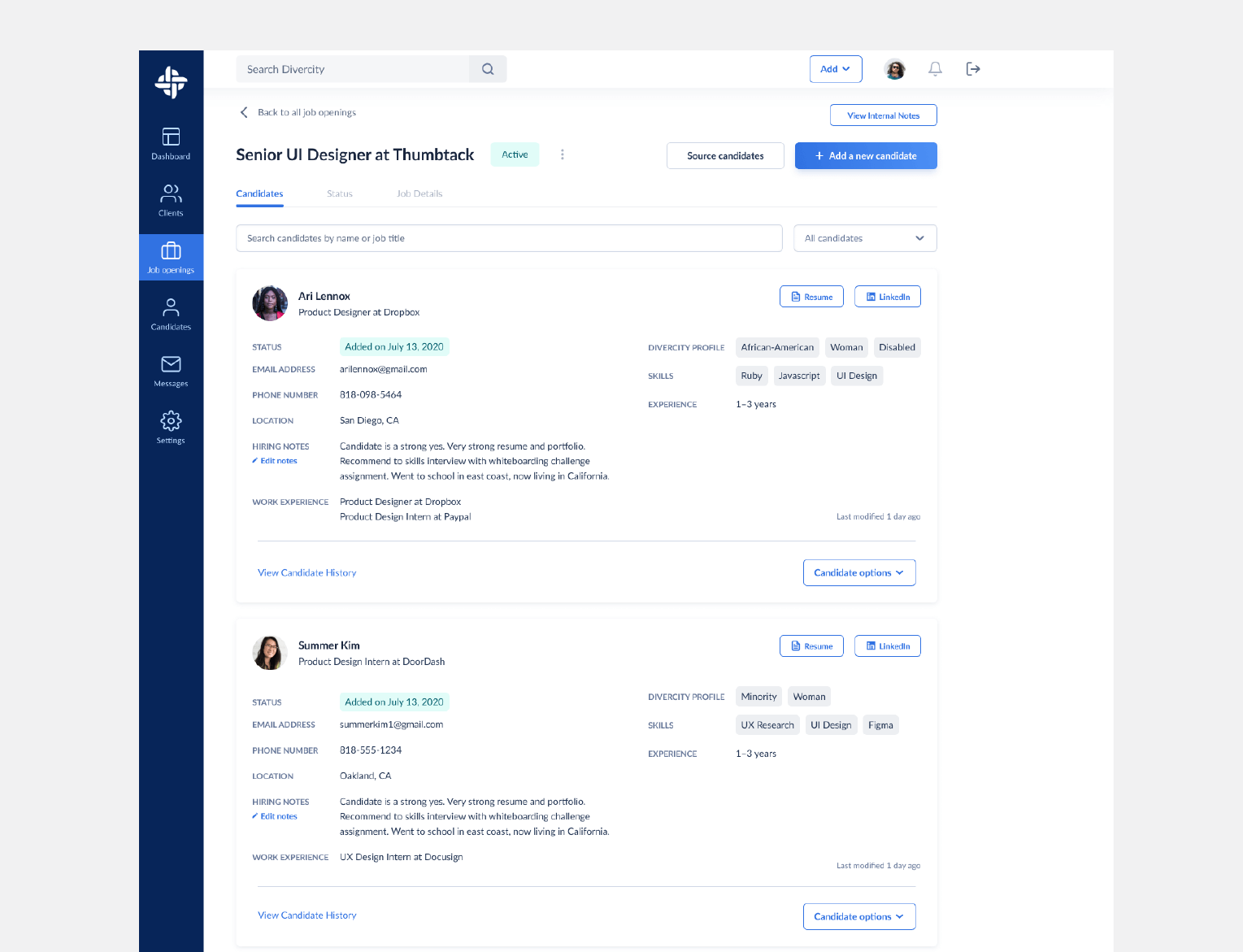
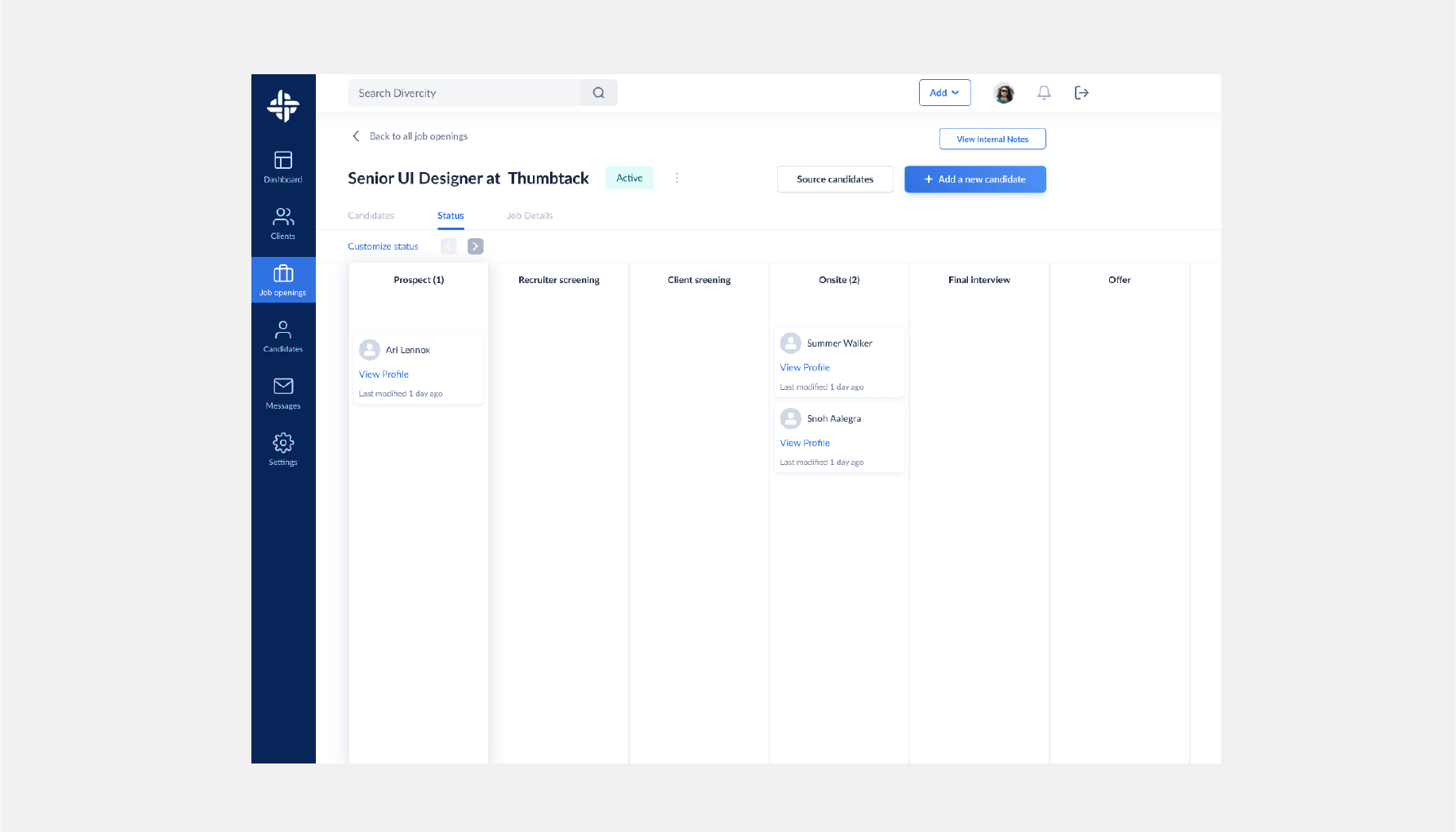
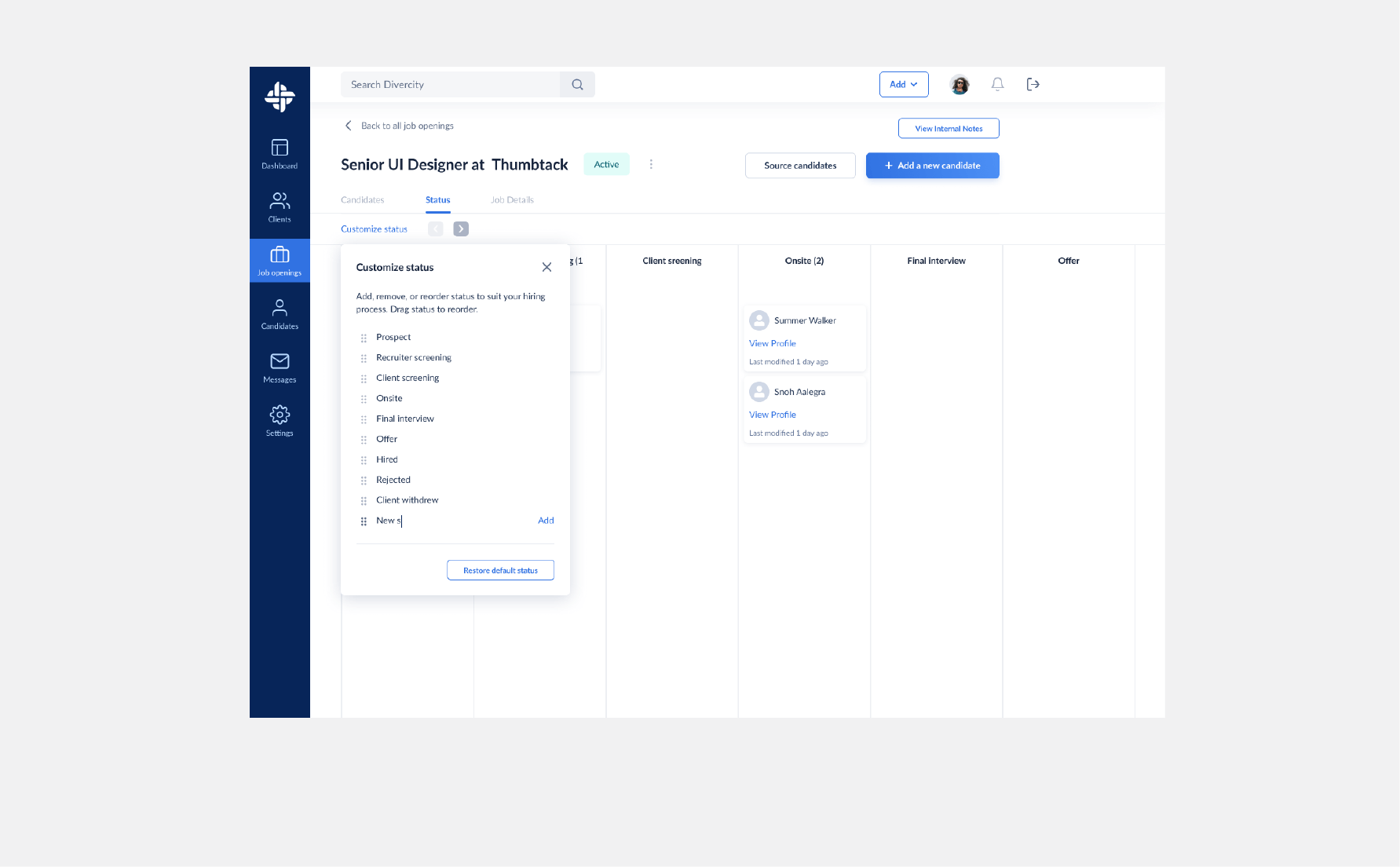
Job Openings
A section dedicated to enable recruiters to set up new job openings, filter between active roles and closed roles, filter candidates and their history, assign roles, archive opening, edit openings and to deliver a visual appealing experience and be simple to navigate
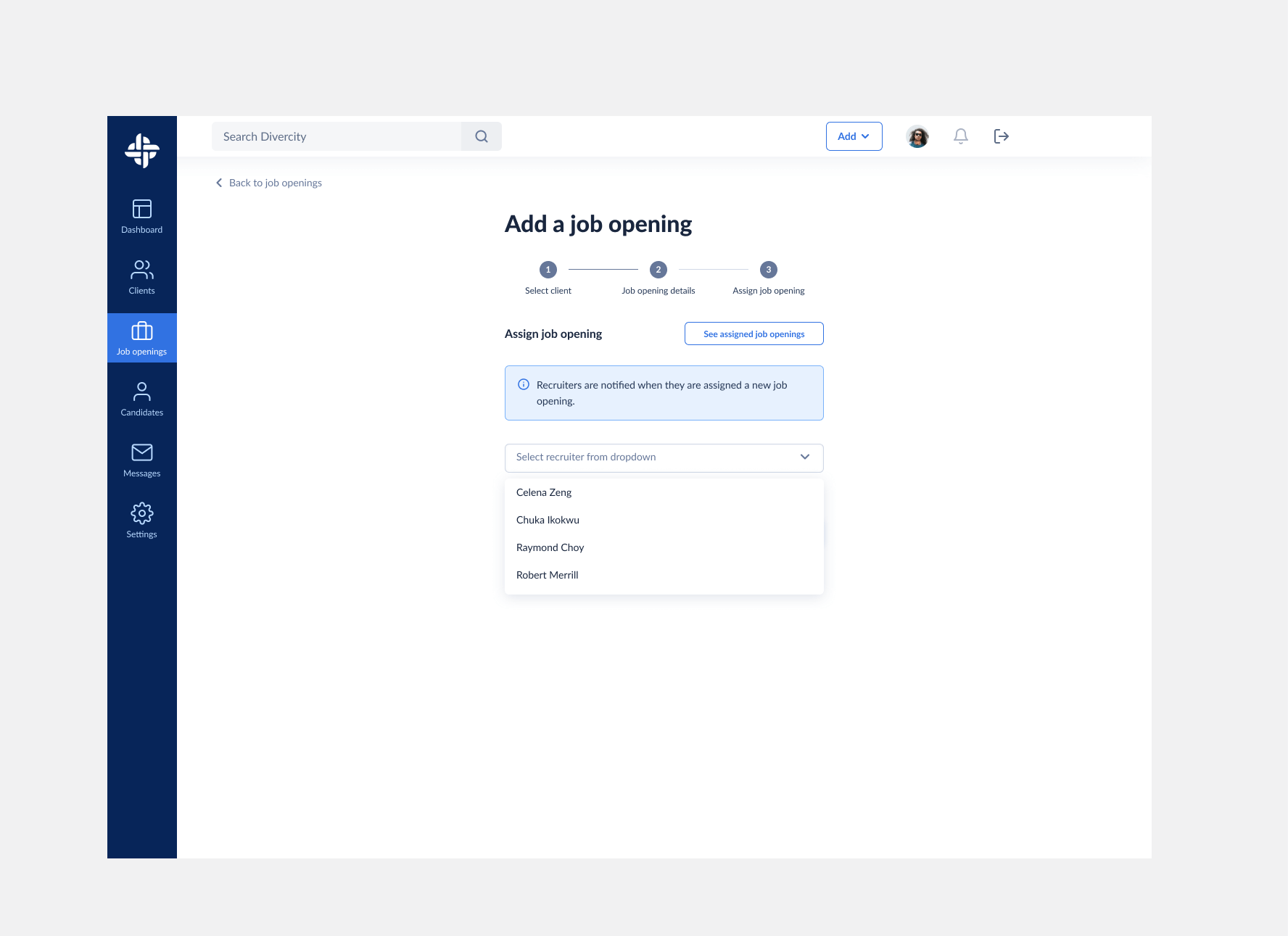
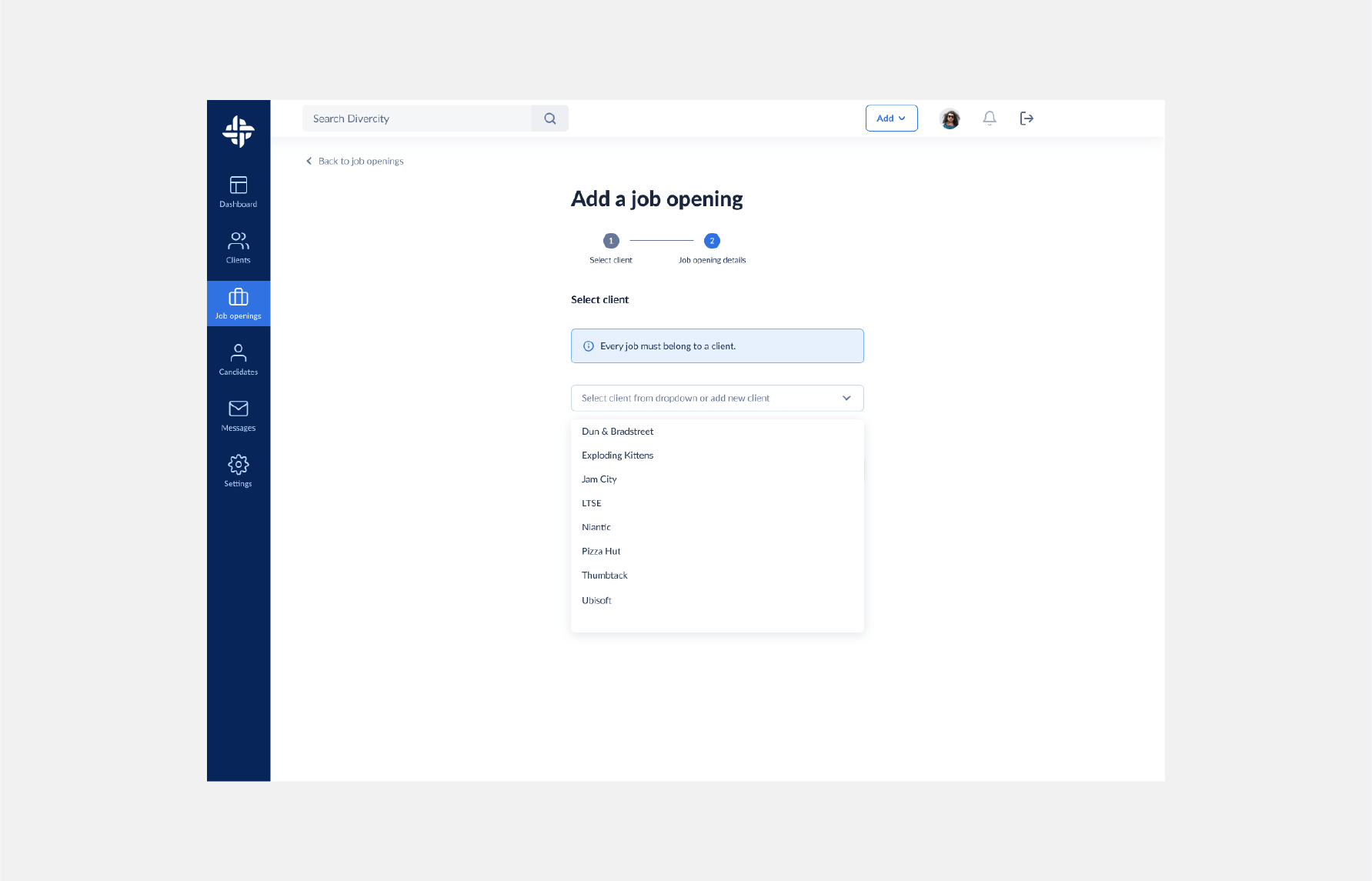
The flow and experience is direct for both recruiters and admin staffs to add a job opening, edit a job opening, view active, inactive or archived openings, filter the list and enabling the Aministratives to assign permissions.
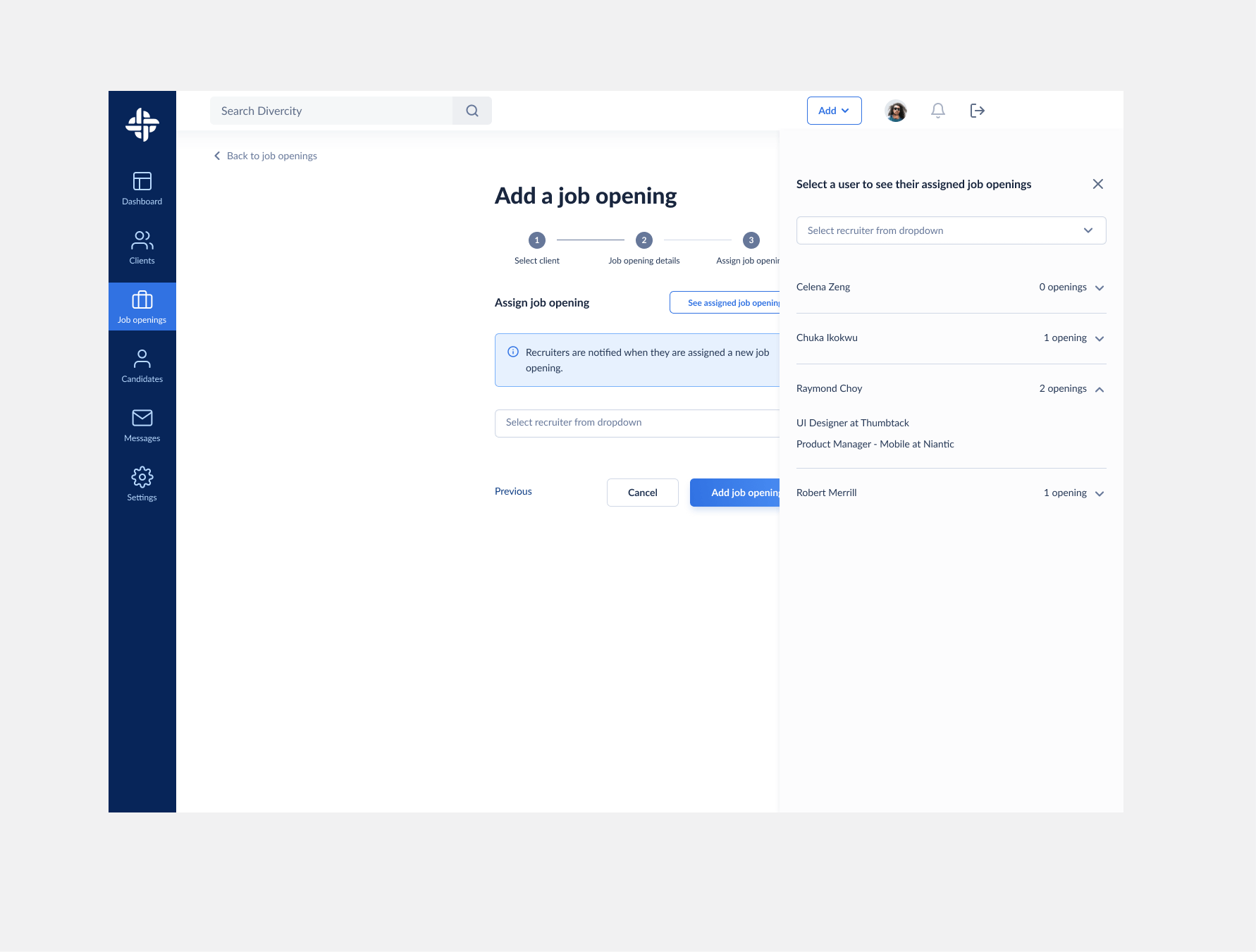
The recruiters can view assigned job openings done by administrative staff before engaging in recruitement exercise per client on a sidebar
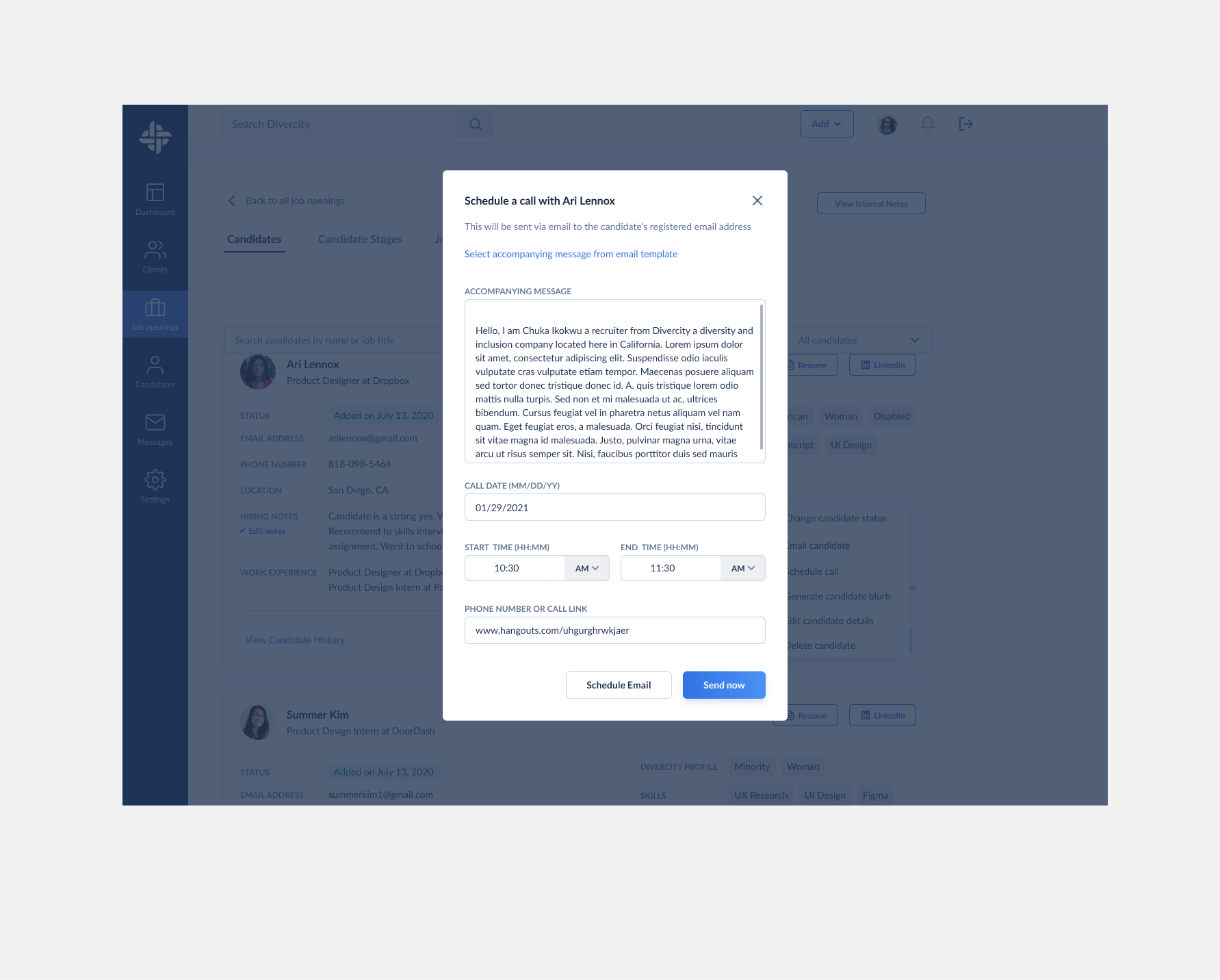
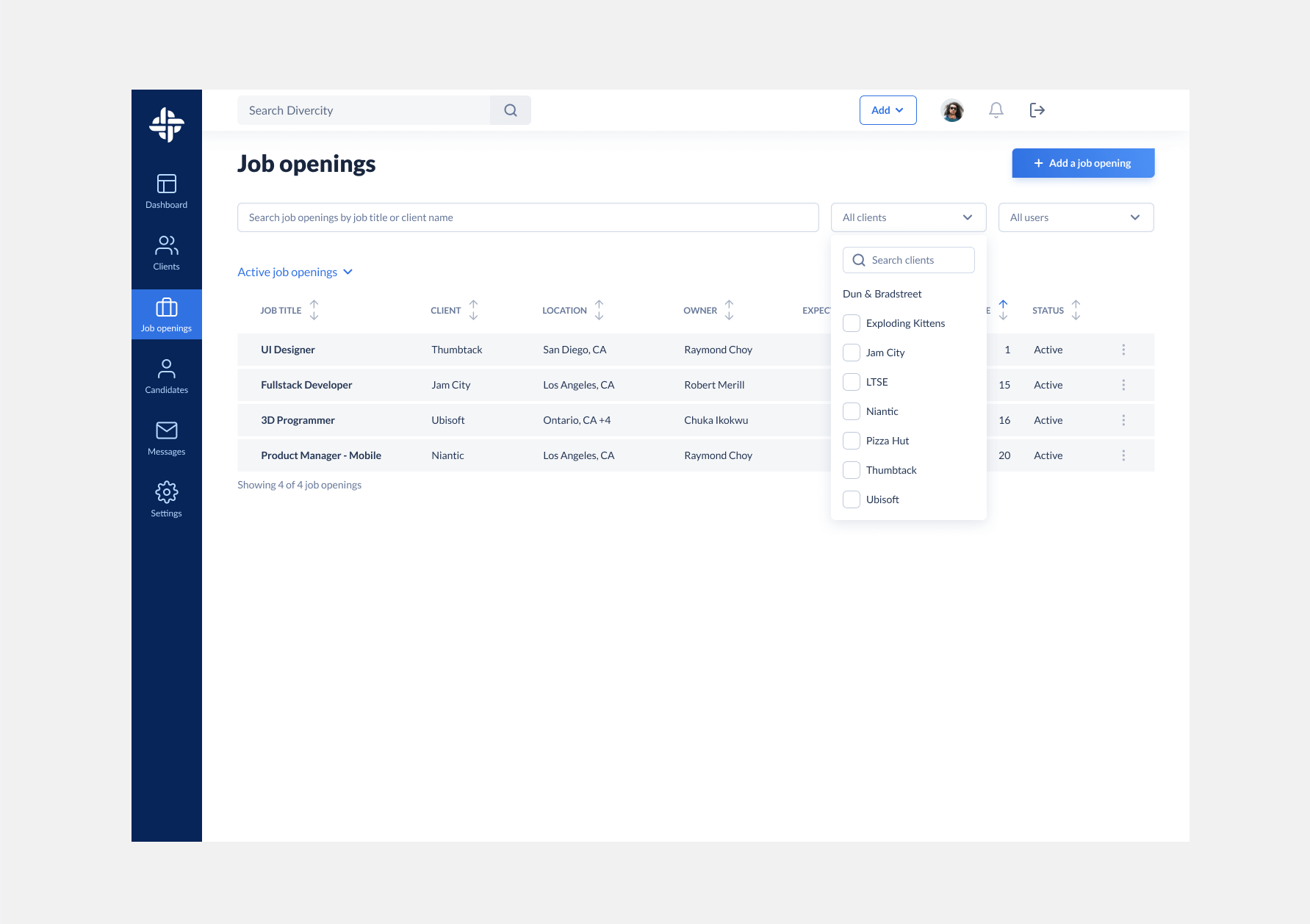
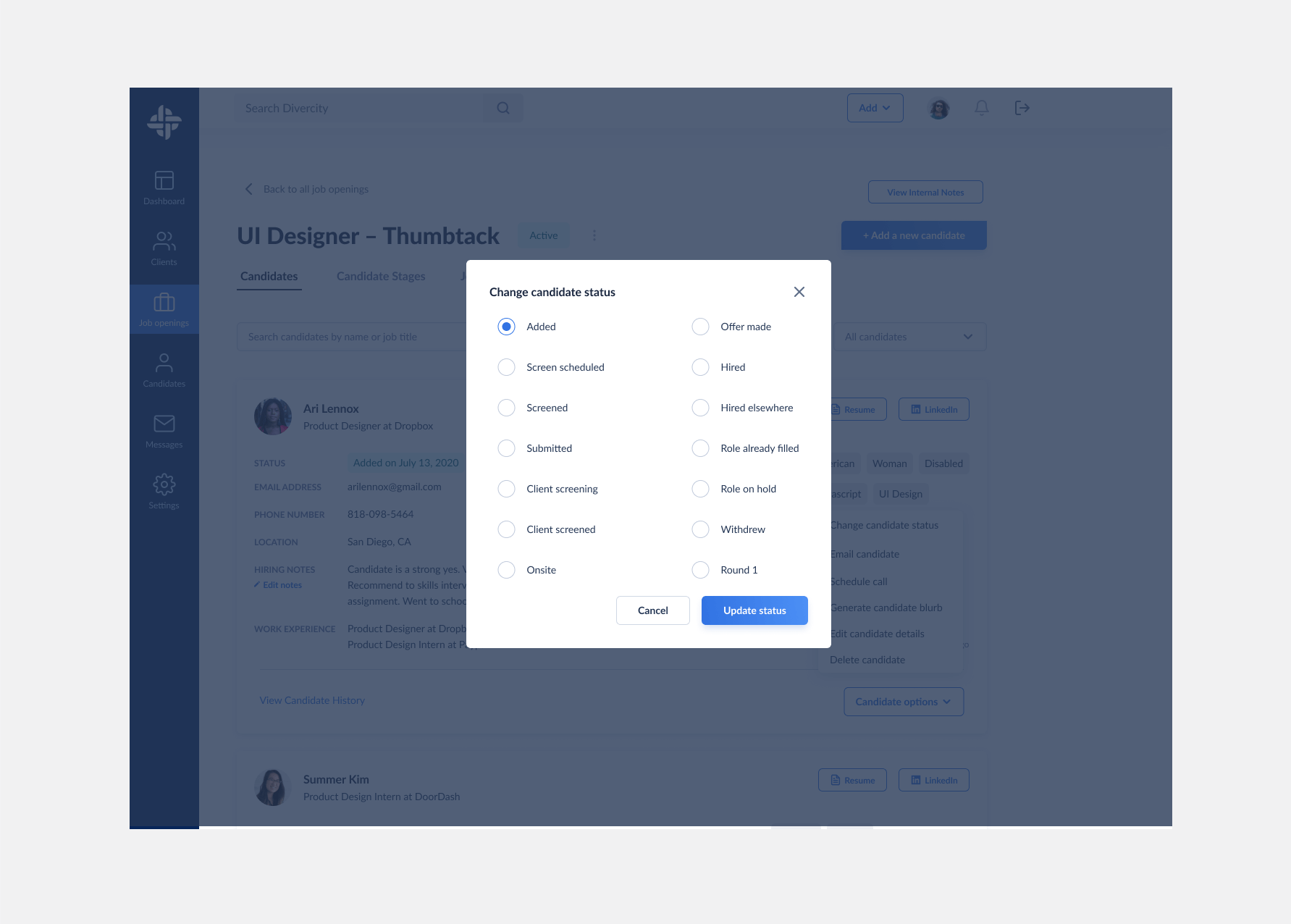
The tool enables users to also filter openings according to a single client or multiple cleints, sort according to each administrator, query the list and filter by job-opening status, update candidate status and schedule a call with candidates by picking a preferred mail template or a customised template
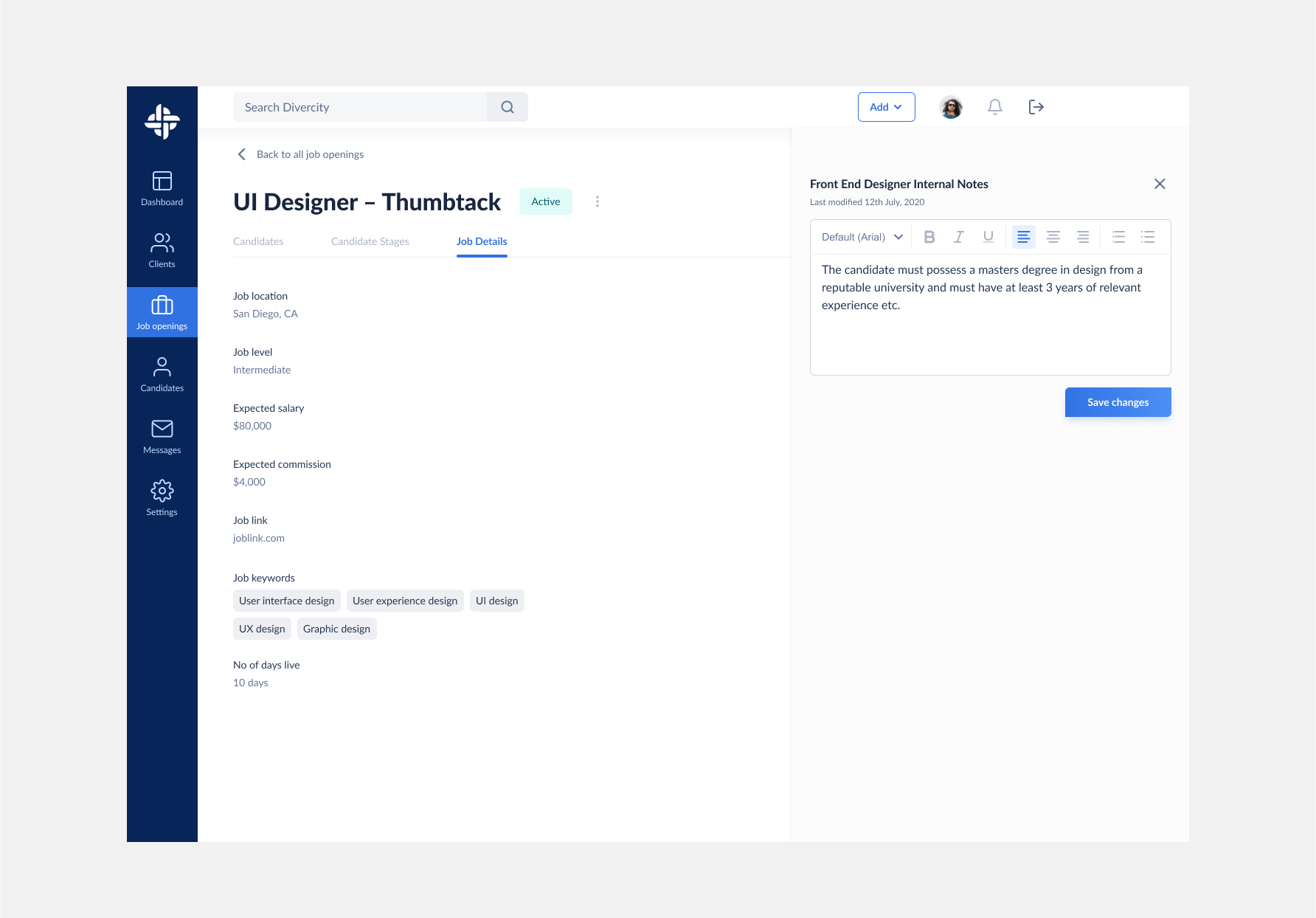
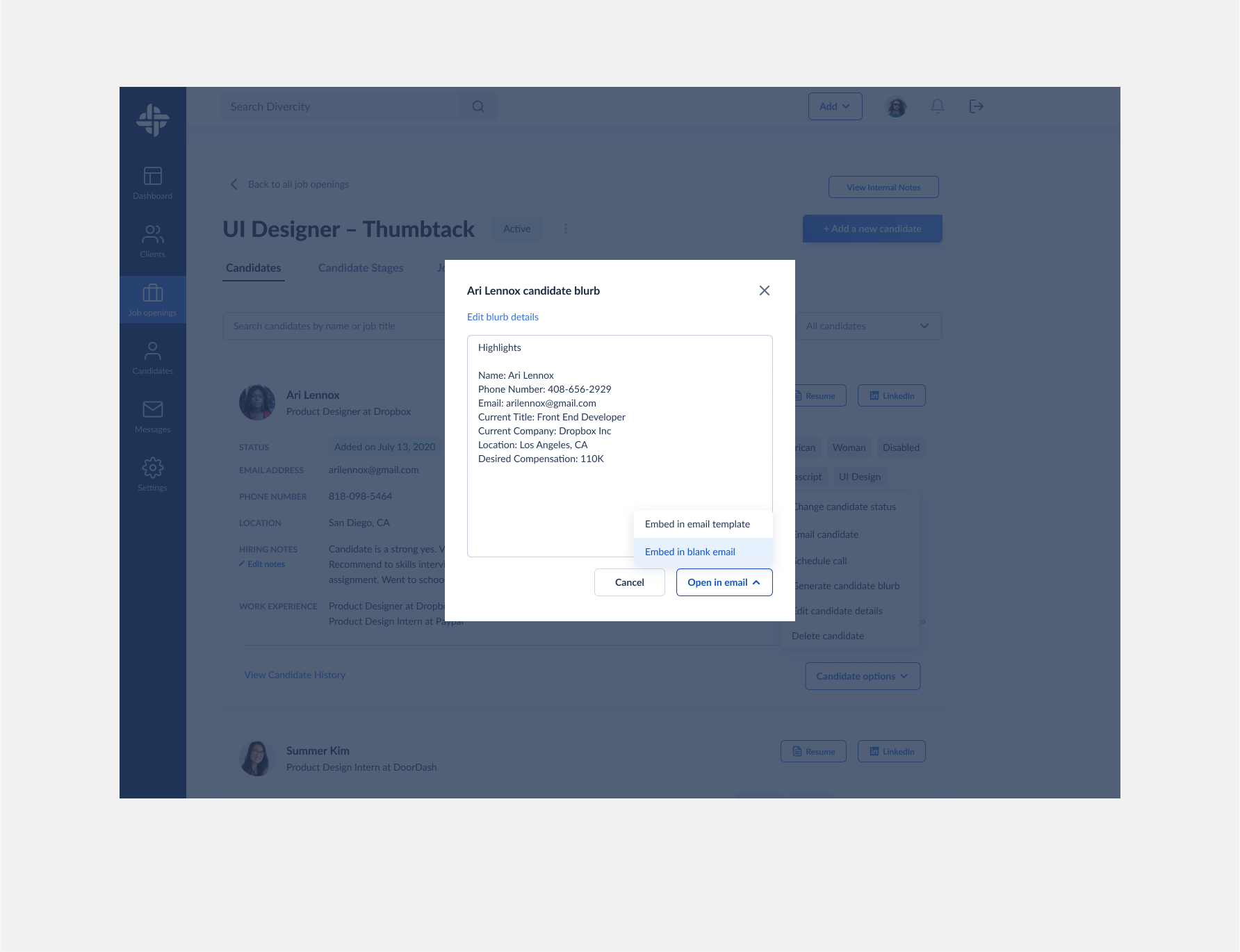
Users can view internal notes for each role for specific requirements set by the internal team and generate blurb details to be embeded via email
Candiates details can be viewed at a glance to aid decision making, update candidate status via a drag and drop builder, filter candidates, add a new candidiate
After creating a job opening, notifying the candiadate or client about updates should not be external, the recruiter can notify each candidate or client via a generated email template or a custom mail set by the admin, view candidate history, view resumes and LinkedIn profiles at the click of a button.
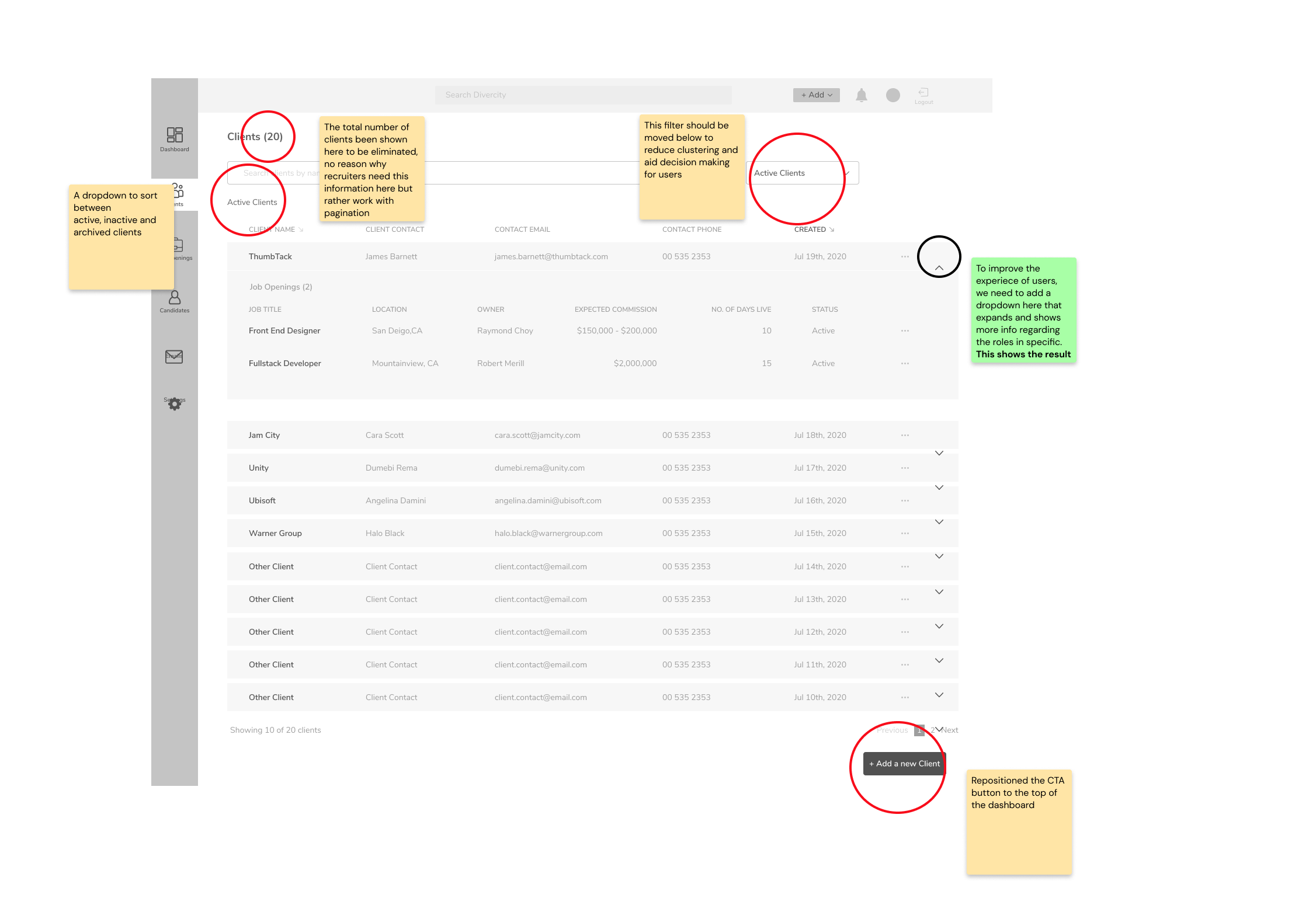
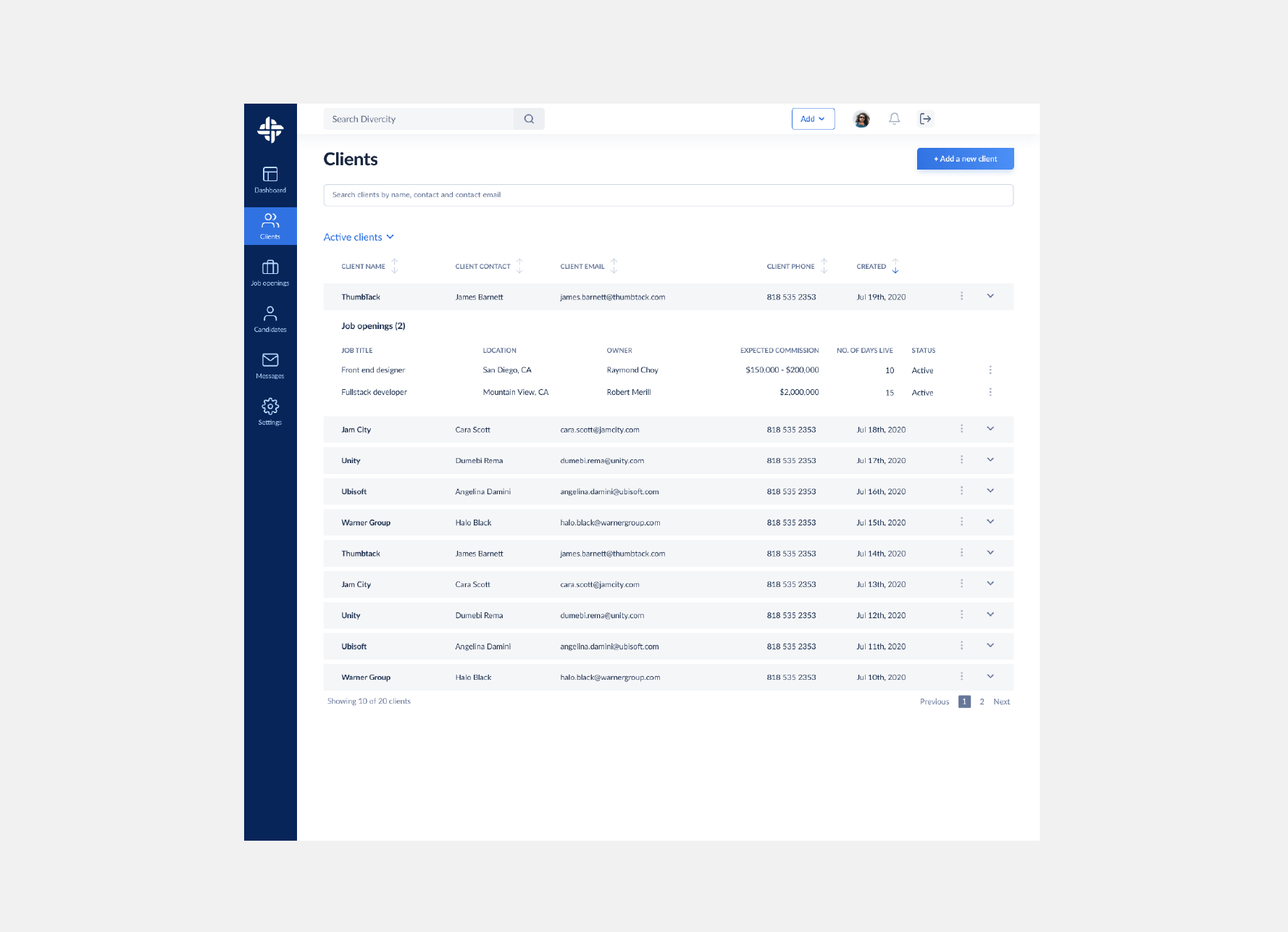
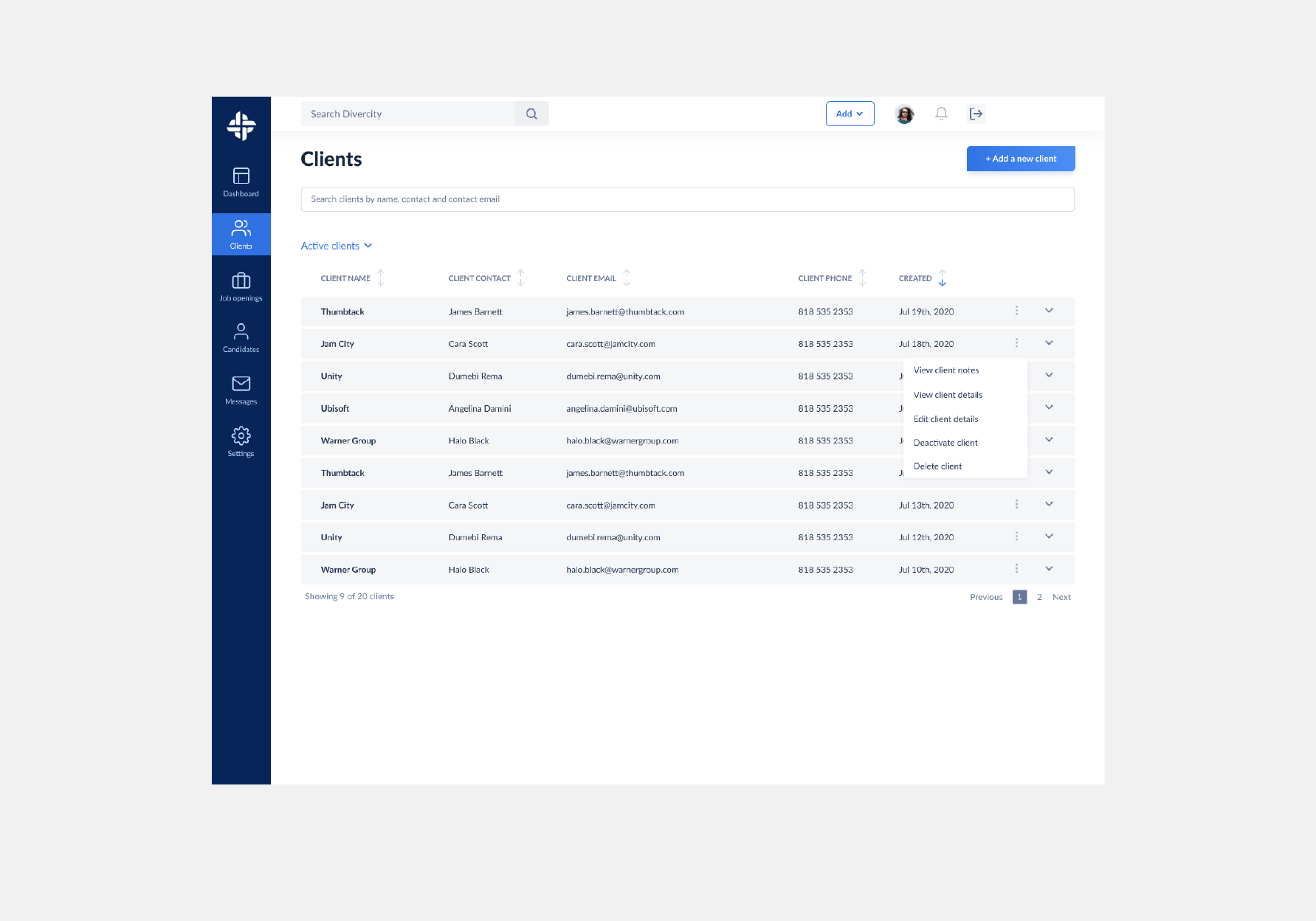
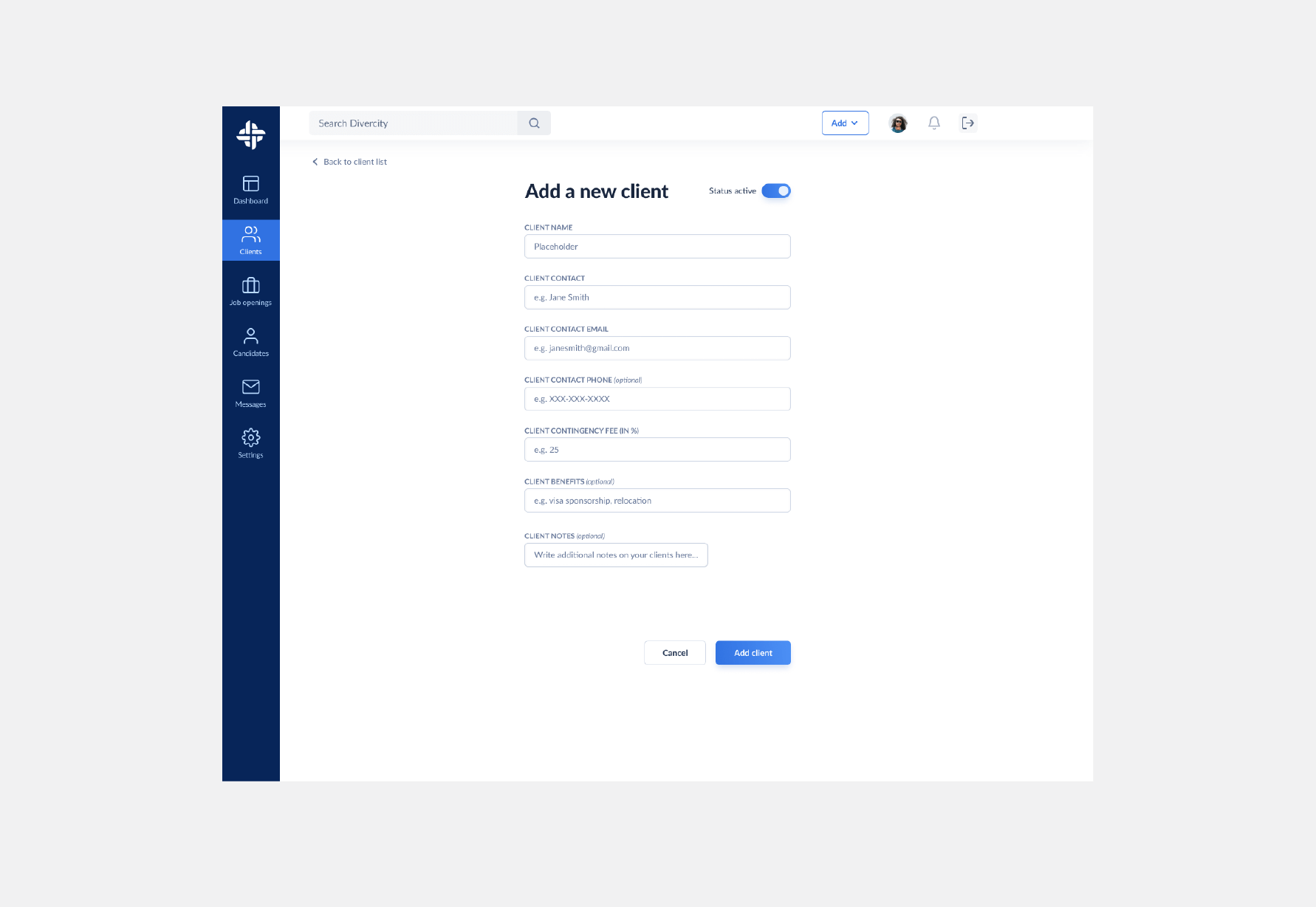
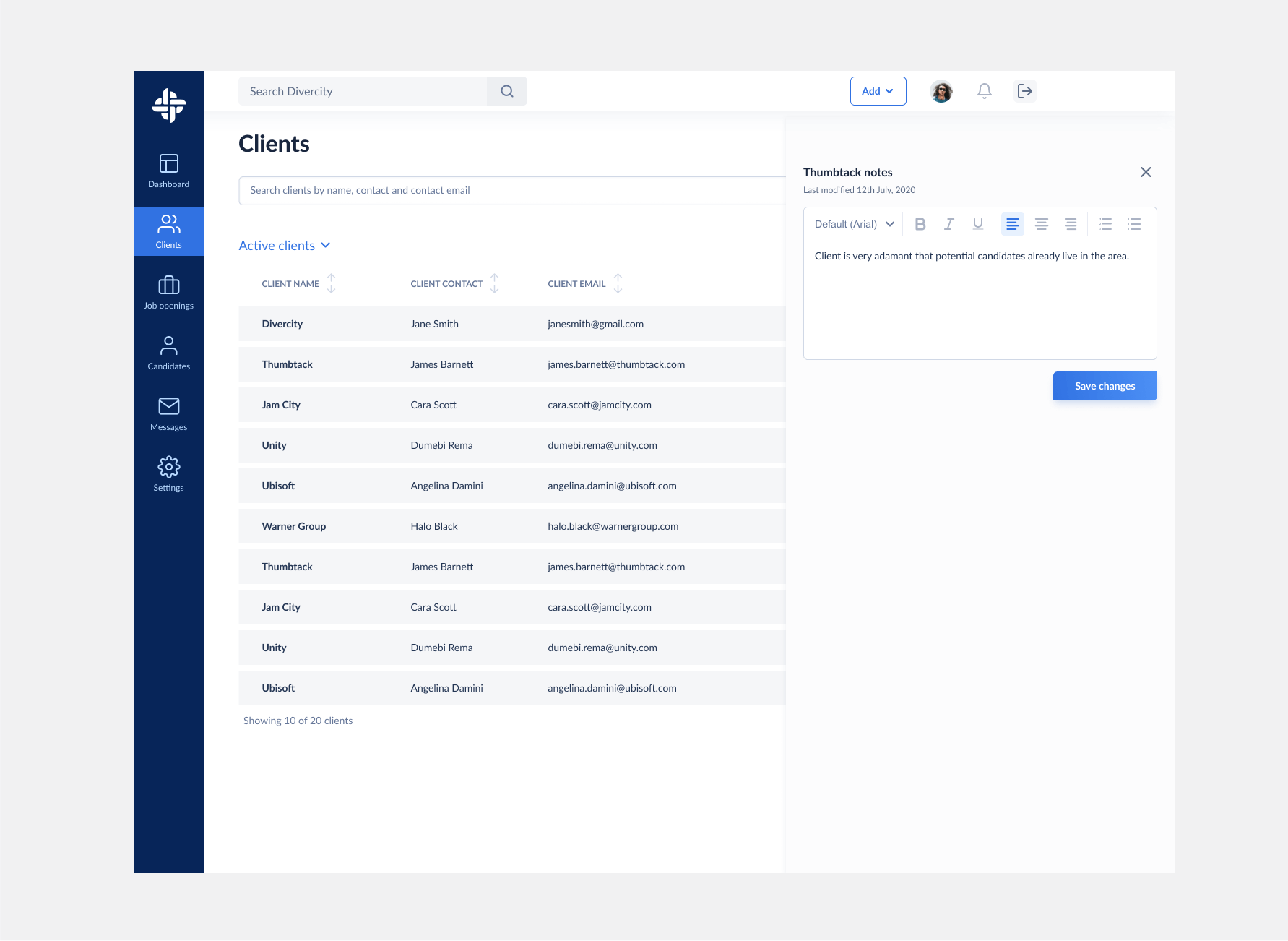
Client
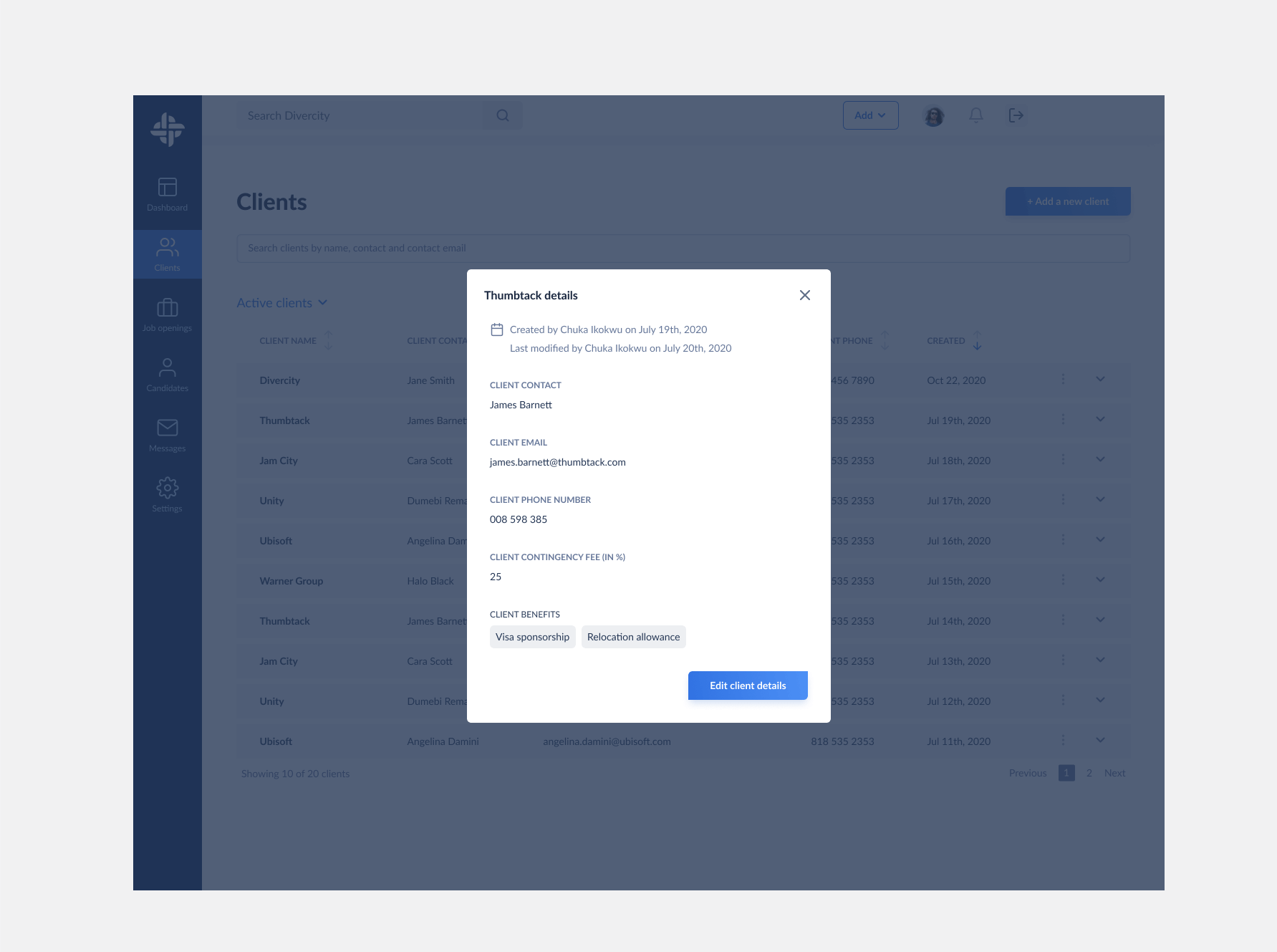
Keep track of clients, add new clients for suitable job roles, edit client details, filter between active, inactive or archive clients, add notes to each client for feedback purpose
Each client has different expectation for any role, and recruiters can view the details for each role by the click of a button, view internal notes and filter clients
The flow and experience is direct for both recruiters and admin staffs to add a job opening, edit a job opening, view active, inactive or archived openings, filter the list and enabling the Aministratives to assign permissions.
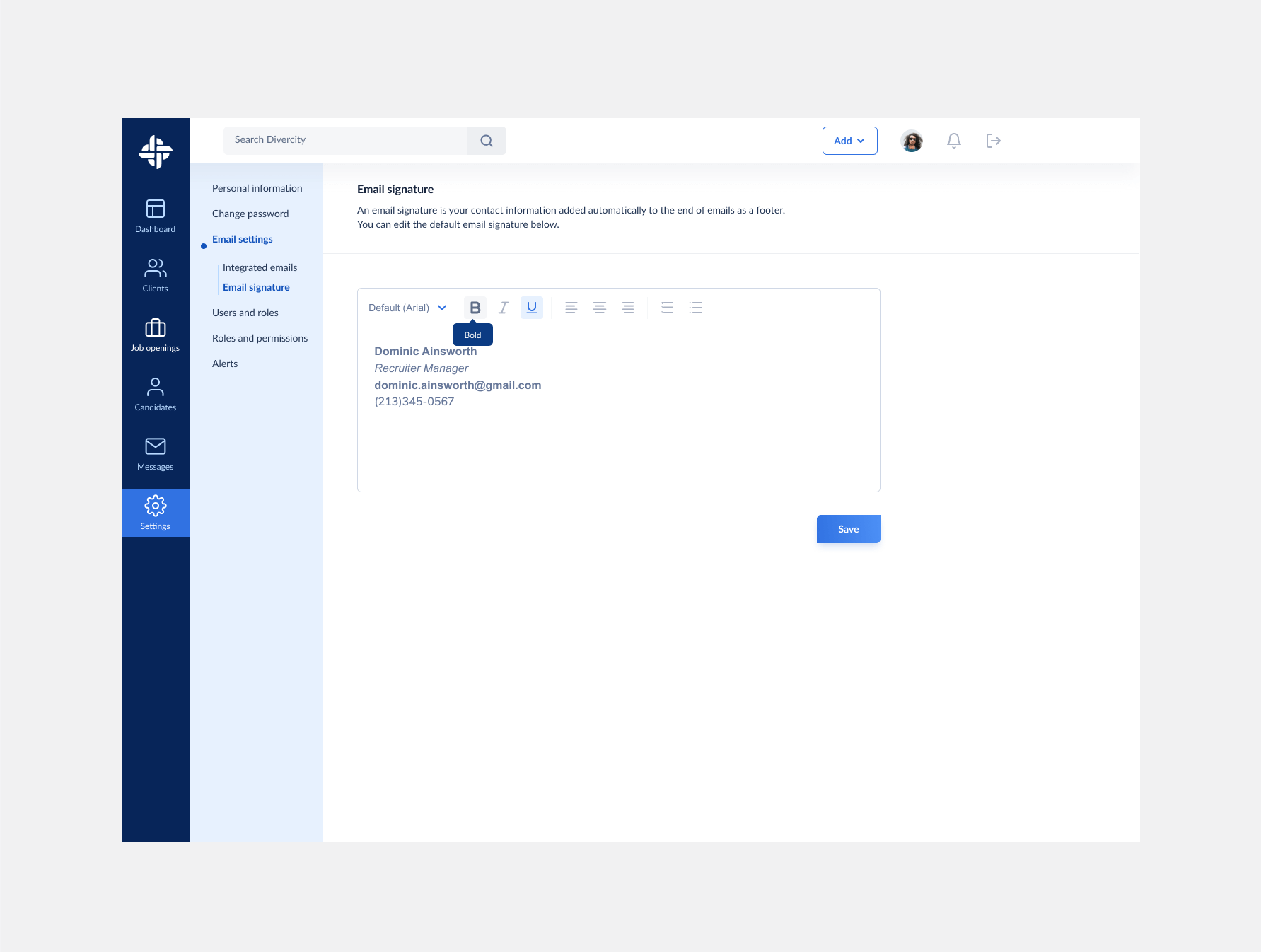
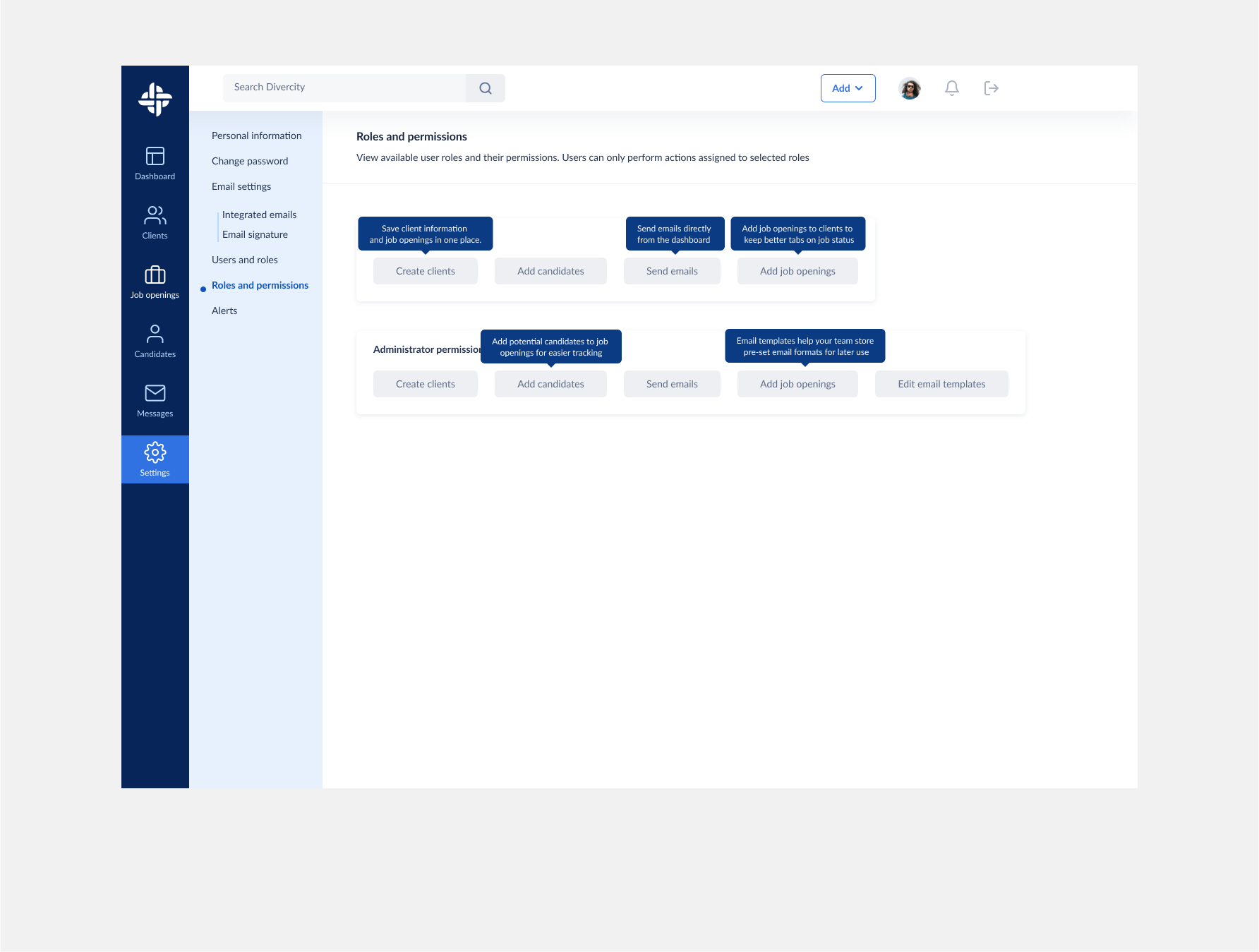
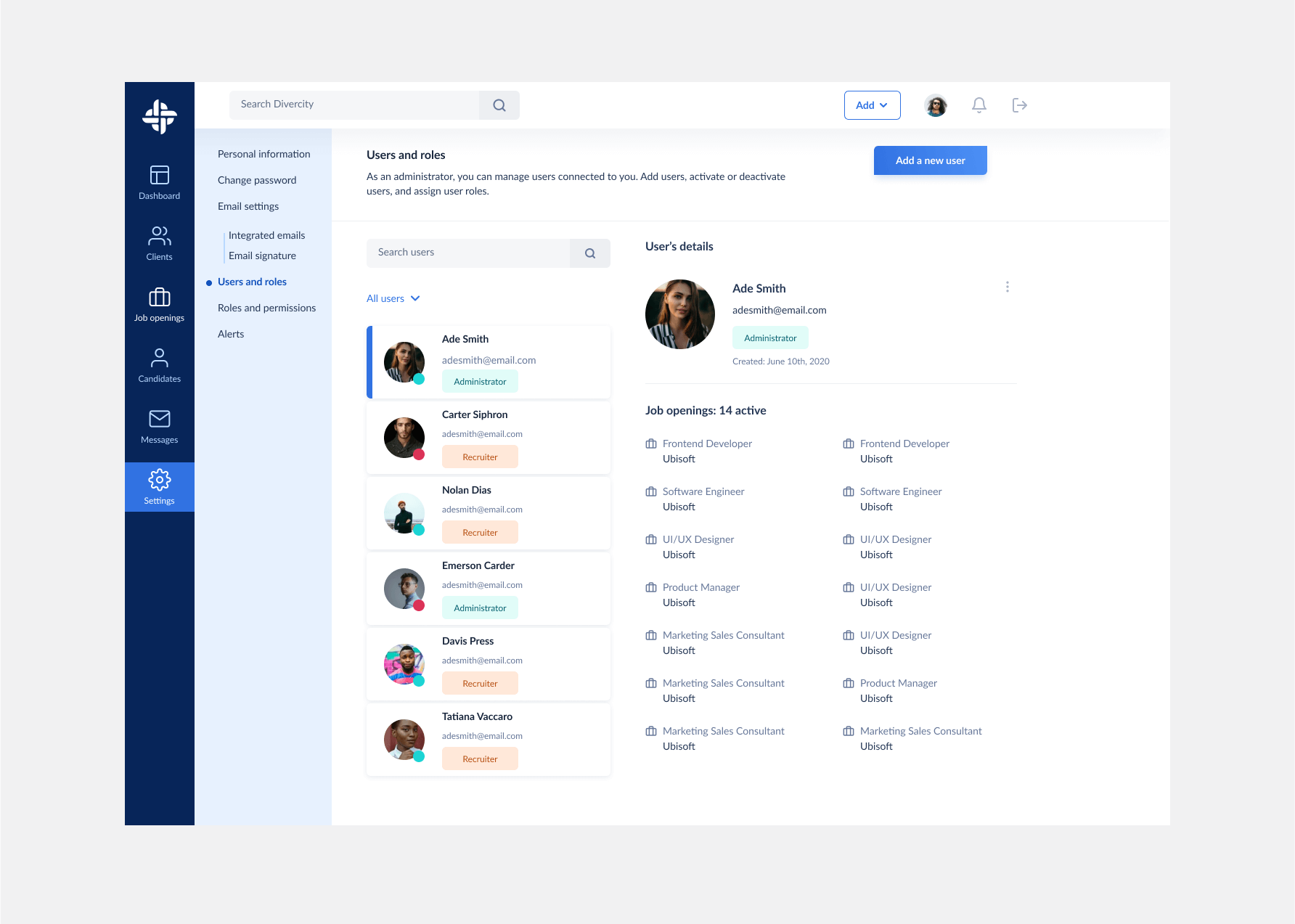
Settings
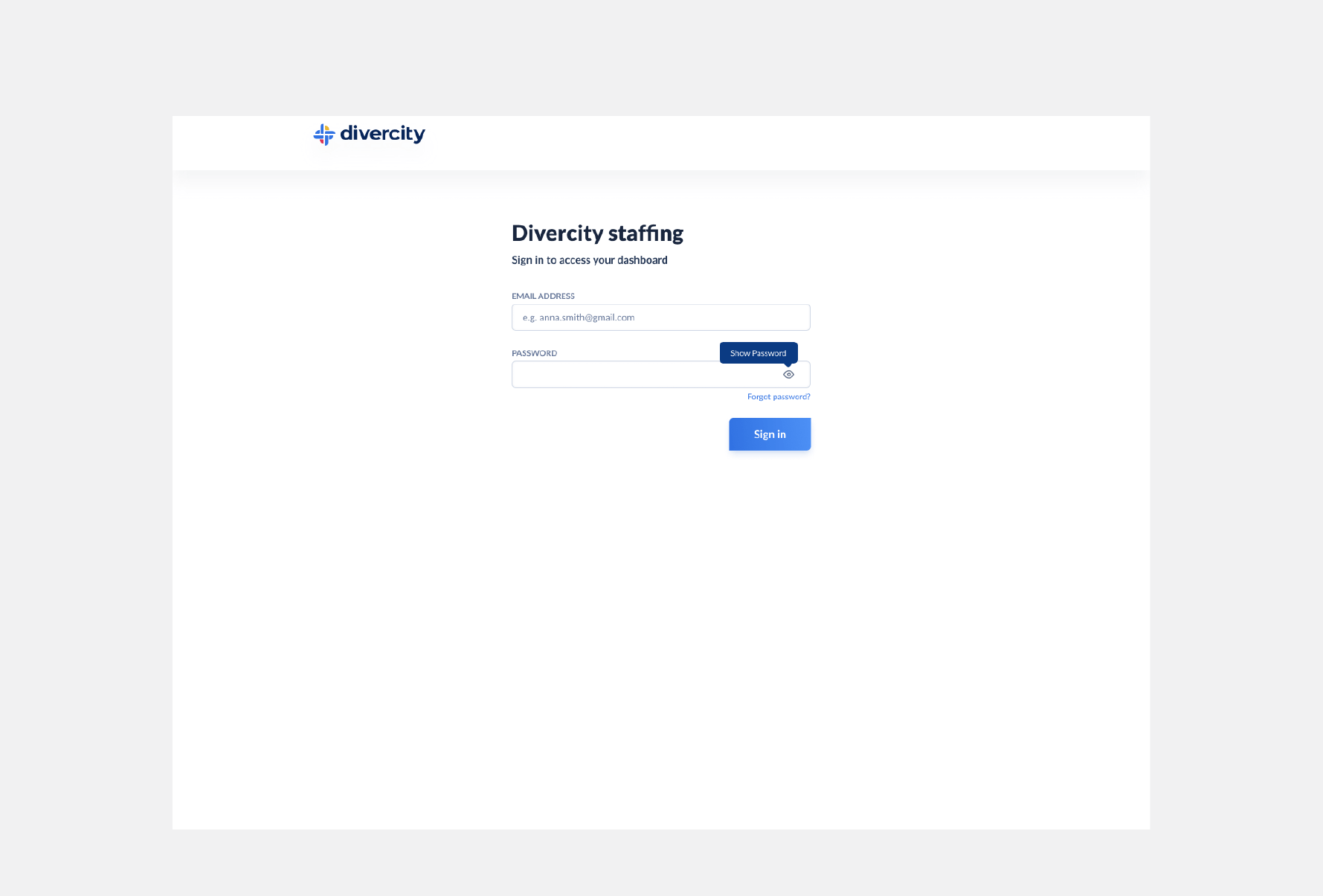
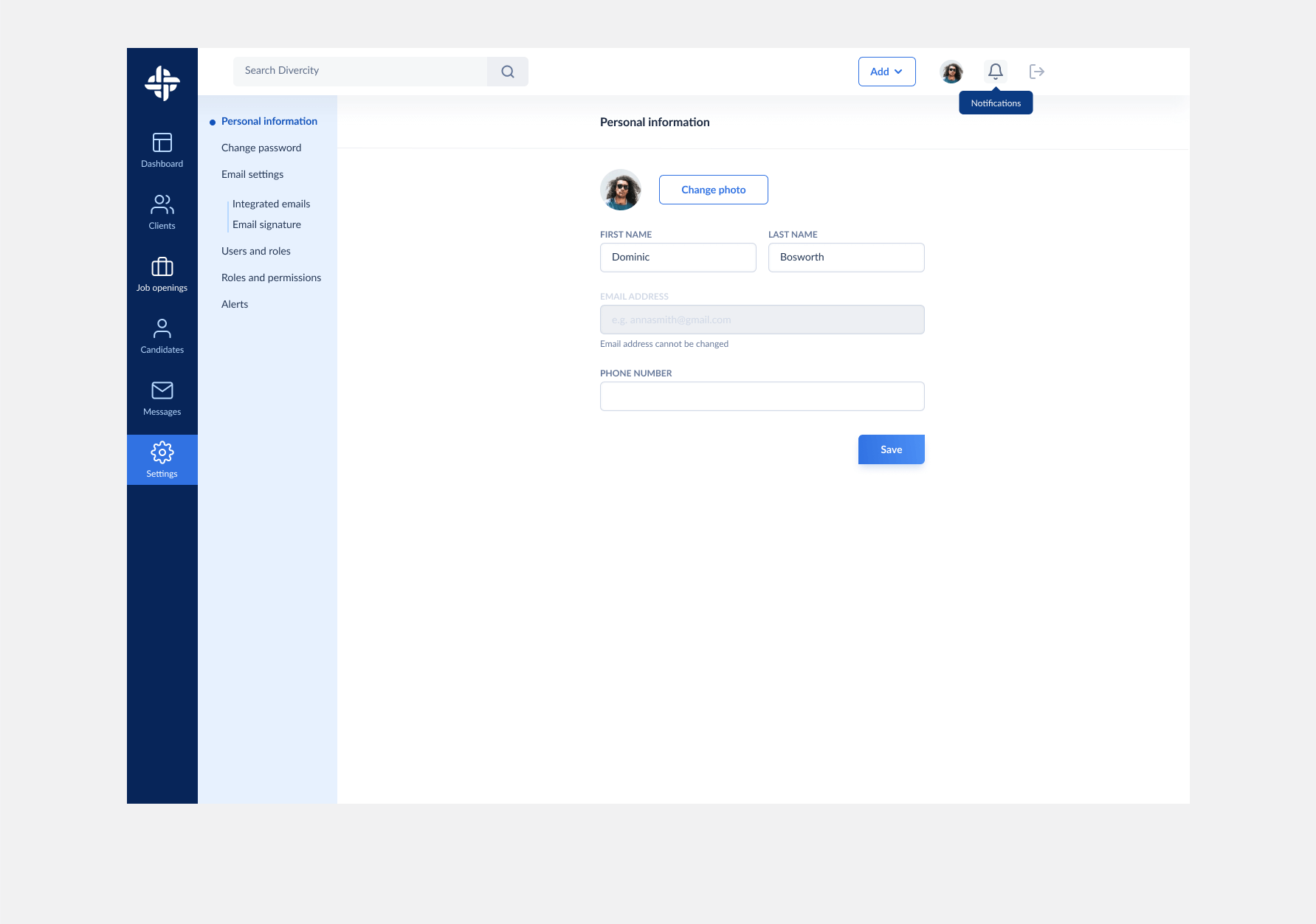
The preference for the admin and recruiters are just different when it comes to roles and permissions. The regular flow for either of both is to be able to login, update personal details,
integrate or sync their email provider, set email signatures with an inbuilt text editor, take control of how often notifications should alert
The administrative has the permission to assign new users with different access, view the openings each recruiters are handling, specify roles and add new permissions to each user
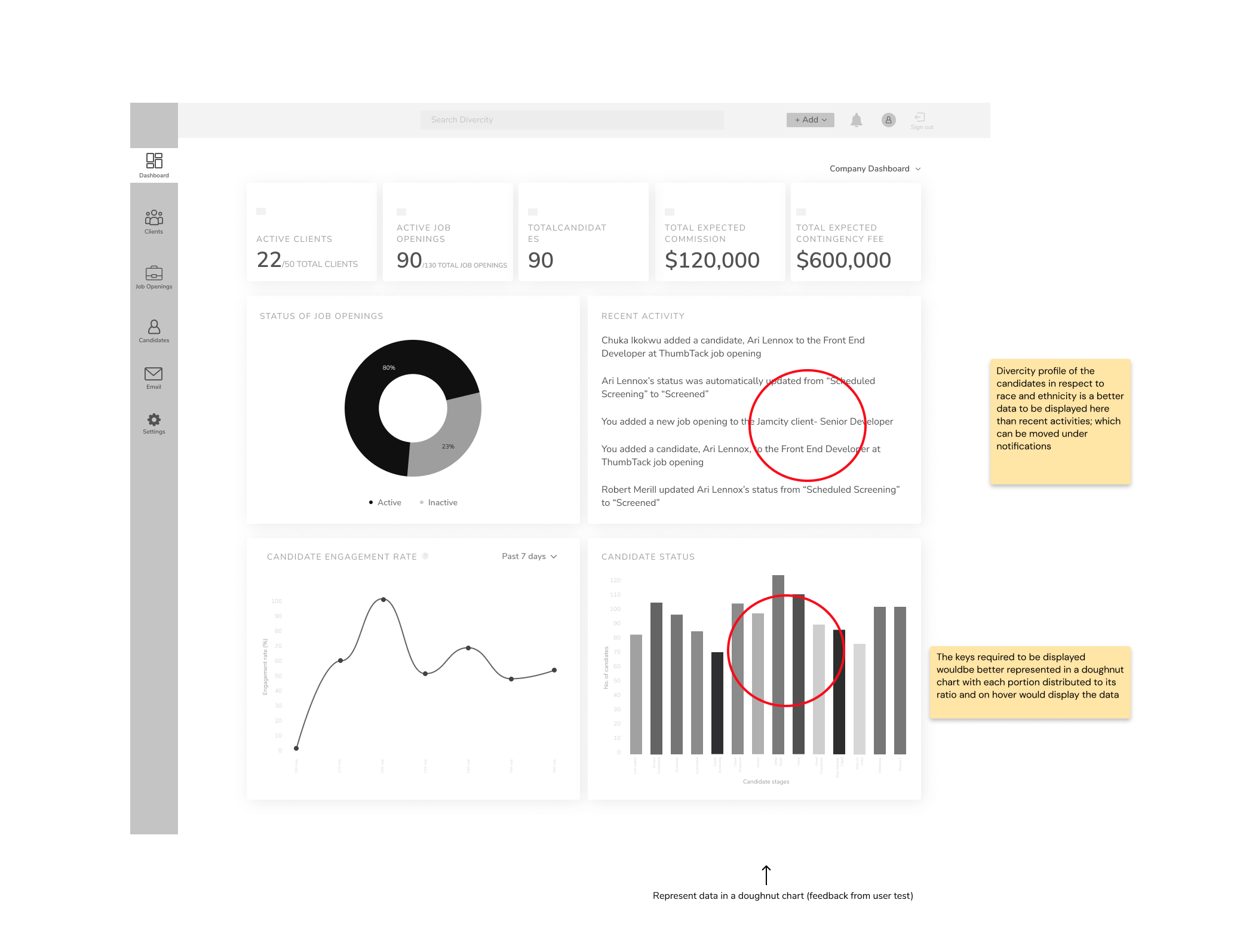
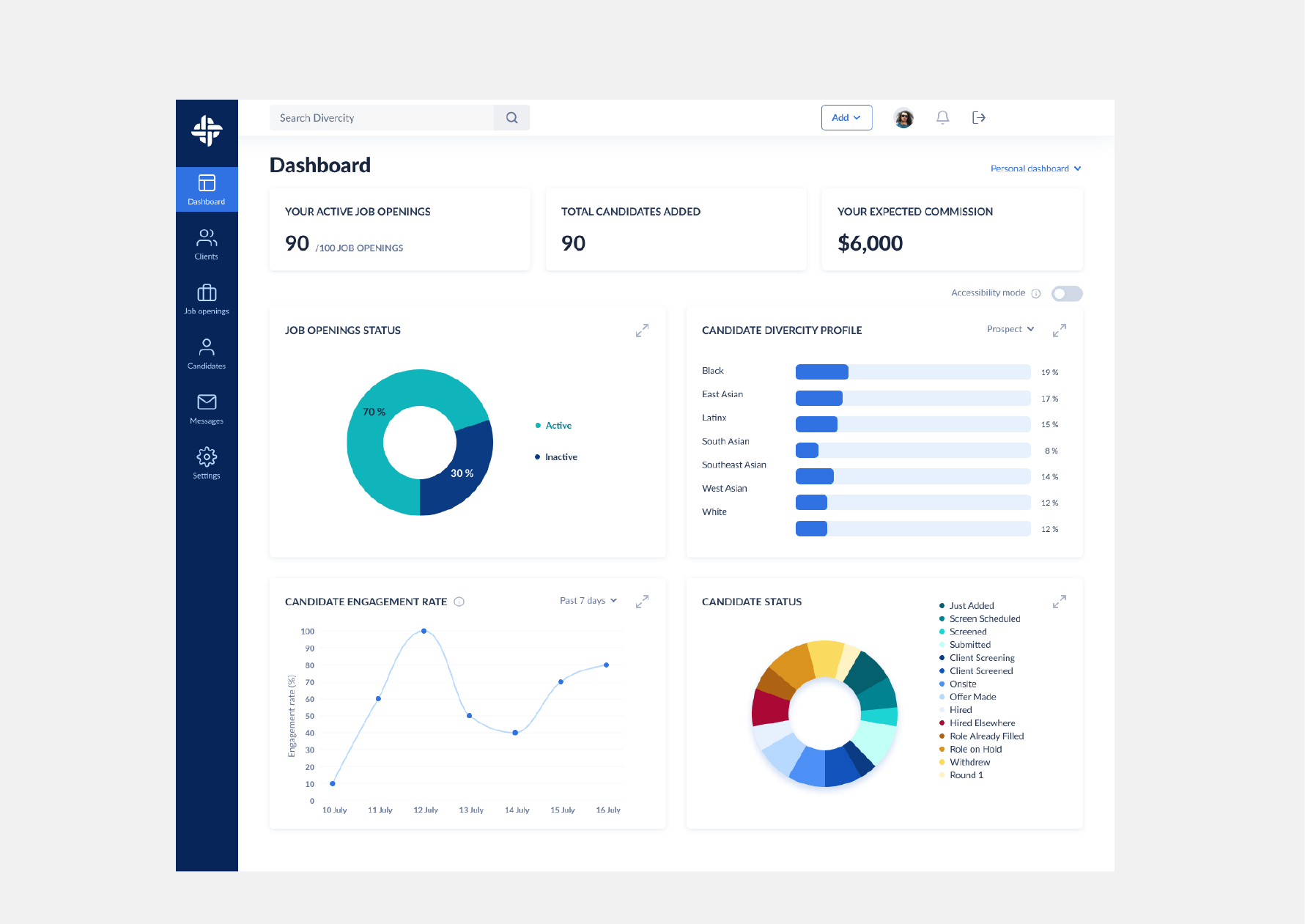
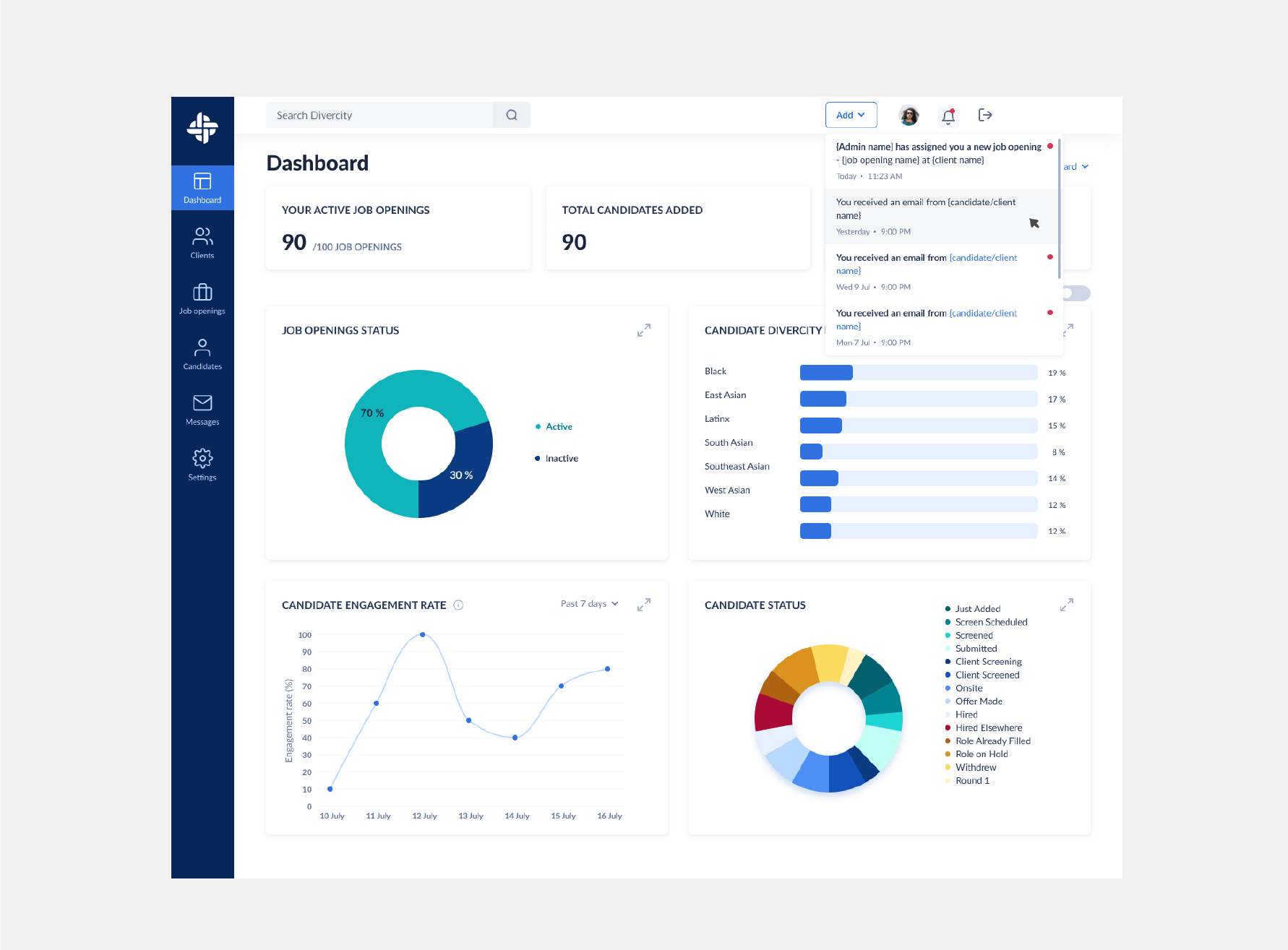
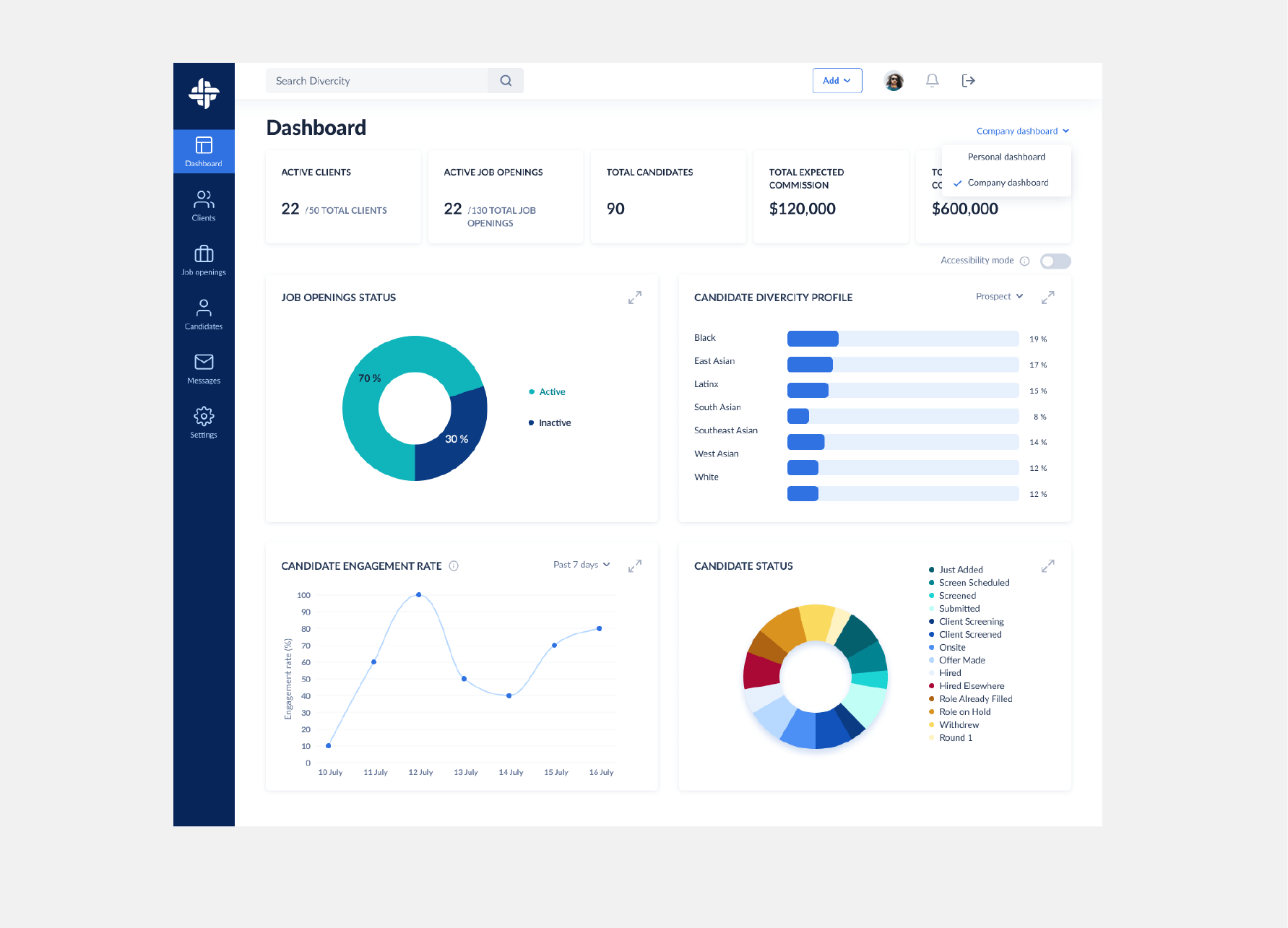
Dashboard Analytics
What is a dashboard without infographics to view data at a glance. The dashboard has the personal and company dashboard which can be switched simulaneously to view different set of data, asides, percentage of job opening, divercity profile range, engagement rate and status of each candidates
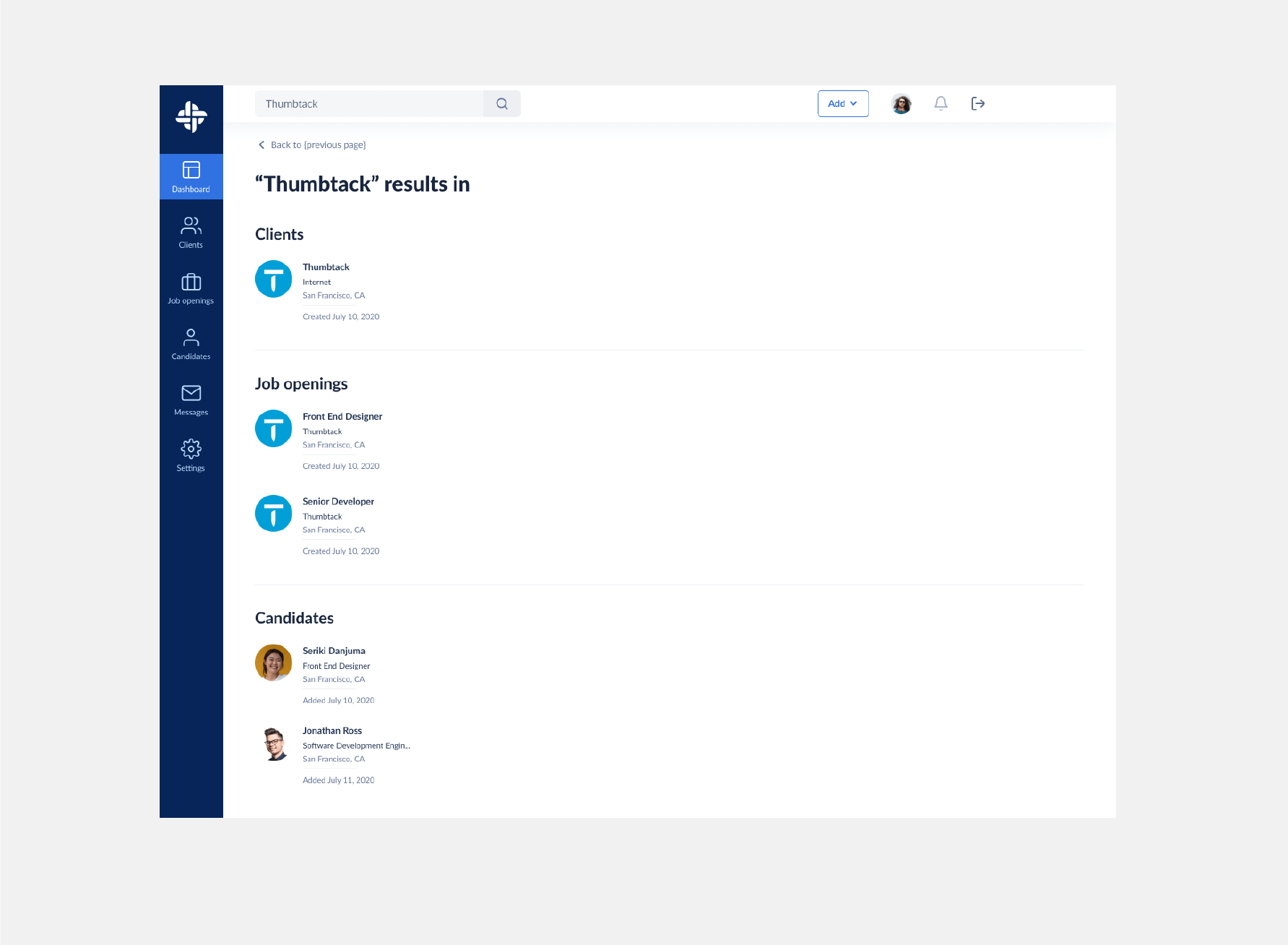
Not leaving out notifications, to help keep recruiters in the loop of every update been made, so all recruiters under any organisation can stay in sync. They have the option to query the database from the search input field for every organisation and get specific results that appeal to each client, which can be filtered.
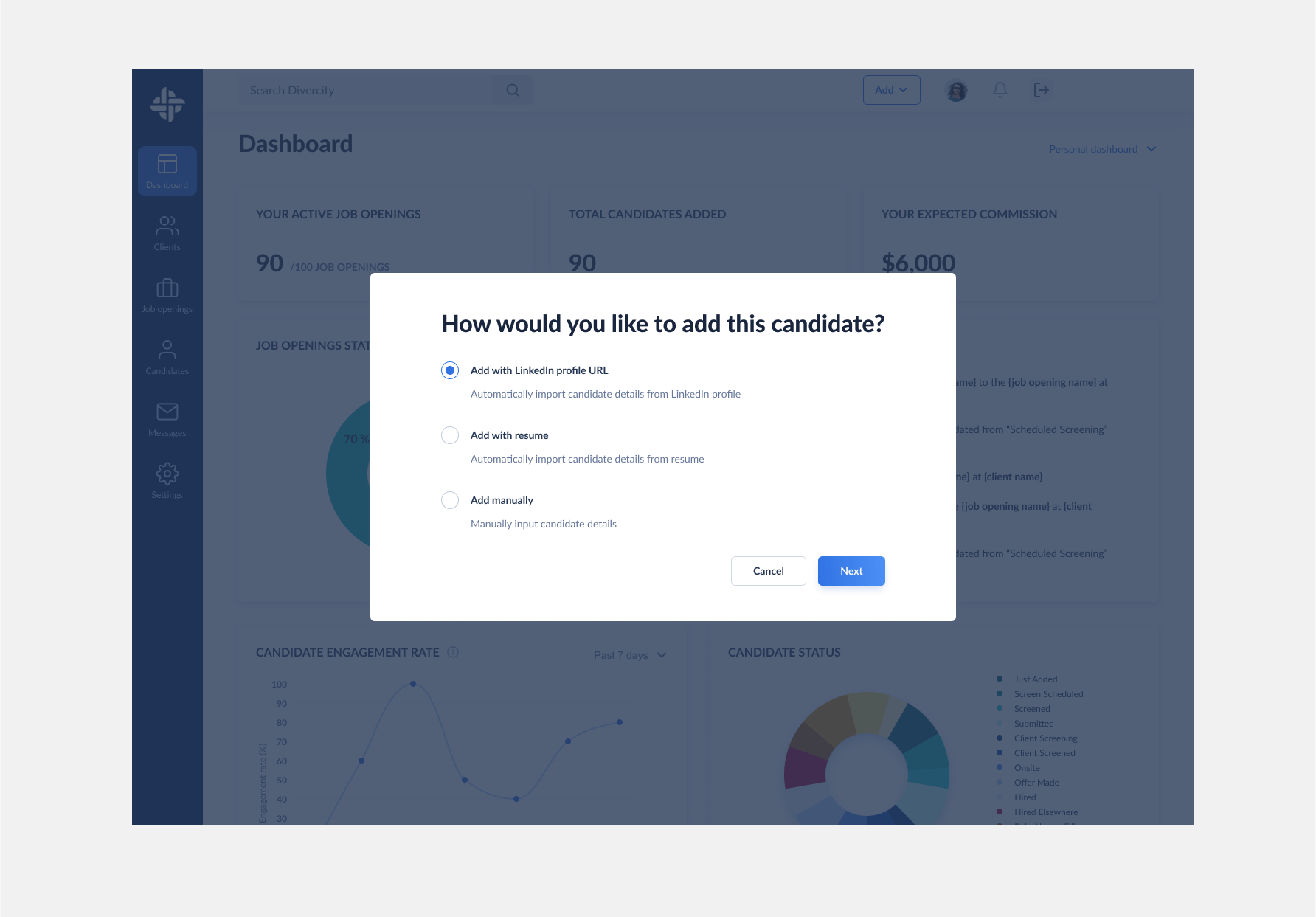
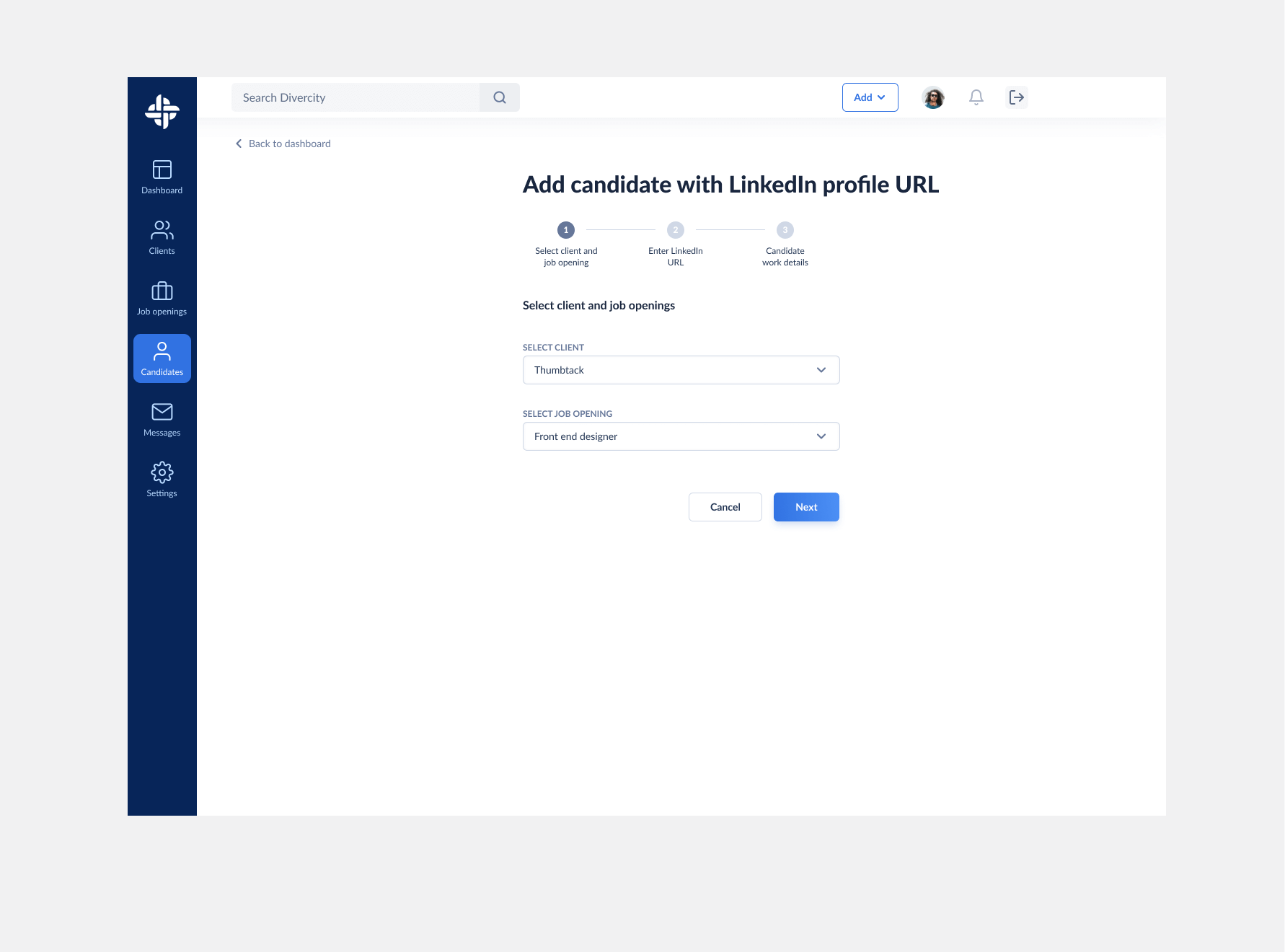
Add Candidates
Candidates can be onboarded via three methods, the first is via linkedIn. A candidates data can be populated after choosing the client, preferred role and inputing the candidate's linkedIn Profile
That is not all, recruiters can also onboard candidates via the resume option and manually update the info, the resume generation works with a machine learning algorithm that picks each required parameter and fills in the data still giving the recruiter the option to edit before saving
Empty States & Skeletal preloaders
Empty states were carefully crafted, with skeletal preloaders and interactions before handing off over 360 screens to the engineers.
Here is a View Interactions & Skeletal Preloader that were prototyped and recorded to further ease the handoff process.
Learnings
Up uptil I had the task of going through the user-test documentation and also experiencing the pain that recruiters felt from using different tools, to been able to get diverse and qualified candidates, I had no idea the pains they had to face.
This project helped me gain insight on the importance of an easy-to-navigate tool that offered a lot of transparency in the recruitment process. I saw the struggles of having to use tools that had not been updated with modern design changes to user experience, using manual methods that could have saved lots of hours and lacked productivity. The recruiting sector, aside from requiring recruiters with technical-no-how on each job description or candidate thay had to hire, also required a tool that could encompass the whole process.
I previously would think, recruiters would have had to copy emails and use a traditional mailing system, create custom mails always, screen through each individual candidate etc, before coming to a conclusion